angularjs鼠标移入移出实现显示隐藏
Posted mini_fan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了angularjs鼠标移入移出实现显示隐藏相关的知识,希望对你有一定的参考价值。
<tr ng-repeat="item in items track by $index">
<td data-title="操作" align="center" ng-mouseenter="$parent[\'buttonList\'+$index] = true" ng-mouseleave="$parent[\'buttonList\'+$index] = false">
<div ng-show="!$parent[\'buttonList\'+$index]">操作</div>
<div ng-show="$parent[\'buttonList\'+$index]">
<button class="btn btn-primary fa fa-download"></button>
<button class="btn btn-success fa fa-reply"></button>
<button class="btn btn-primary fa fa-edit"></button>
<button class="btn btn-danger fa fa-trash"></button>
</div>
</td>
</tr>
主要是ng-mouseenter和ng-mouseleave配合使用,同时注意$parent实现动态拼接变量
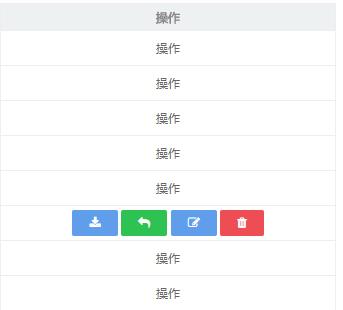
截图如下:

以上是关于angularjs鼠标移入移出实现显示隐藏的主要内容,如果未能解决你的问题,请参考以下文章
用原生JS写关于鼠标移入移出ul的二级菜单问题,怎么都实现不了效果
js(jquery)鼠标移入移出事件时,出现闪烁隐藏显示隐藏显示不停切换的情况