Ajax
Posted jk-heart
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ajax相关的知识,希望对你有一定的参考价值。
1.定义:
Ajax 即“Asynchronous Javascript And XML”(异步 javascript 和 XML),是指一种创建交互式网页应用的网页开发技术。
Ajax = 异步 JavaScript 和 XML(标准通用标记语言的子集)。
Ajax 是一种用于创建快速动态网页的技术。
Ajax 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。 通过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。传统的网页(不使用 Ajax)如果需要更新内容,必须重载整个网页页面。
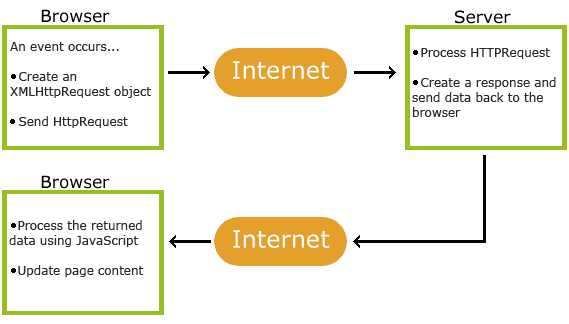
2.工作原理:

3.Ajax的使用场合:
第一、请求的提交是为了页面数据的显示,这时候用户一般不希望看到页面的刷新,是使用AJAX的一个最佳时候。
第二、如果请求提交后,用户能从页面感觉到提交结果,这时候,也最好不要有页面刷新,推荐使用AJAX技术。
第三、如果请求提交后,用户不能从页面感觉到提交动作,如绝大多数时候的数据的增加和修改,这时候则需要页面刷新,不能使用AJAX技术。
第四、复杂的UI,以前对于复杂的C/S模式的UI,B/S模式一向采取逃避的方法,现在则可以放心大胆的使用AJAX来加以解决。
第二、如果请求提交后,用户能从页面感觉到提交结果,这时候,也最好不要有页面刷新,推荐使用AJAX技术。
第三、如果请求提交后,用户不能从页面感觉到提交动作,如绝大多数时候的数据的增加和修改,这时候则需要页面刷新,不能使用AJAX技术。
第四、复杂的UI,以前对于复杂的C/S模式的UI,B/S模式一向采取逃避的方法,现在则可以放心大胆的使用AJAX来加以解决。
4.Ajax的使用:
(1)创建`XMLHttpRequest`对象,也就是创建一个异步调用对象. (2)创建一个新的`HTTP`请求,并指定该`HTTP`请求的方法、`URL`及验证信息. (3)设置响应`HTTP`请求状态变化的函数. (4)发送`HTTP`请求. (5)获取异步调用返回的数据. (6)使用JavaScript和DOM实现局部刷新。
以上是关于Ajax的主要内容,如果未能解决你的问题,请参考以下文章