高德地图JS API获取经纬度,城市
Posted 一个人的孤独自白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了高德地图JS API获取经纬度,城市相关的知识,希望对你有一定的参考价值。
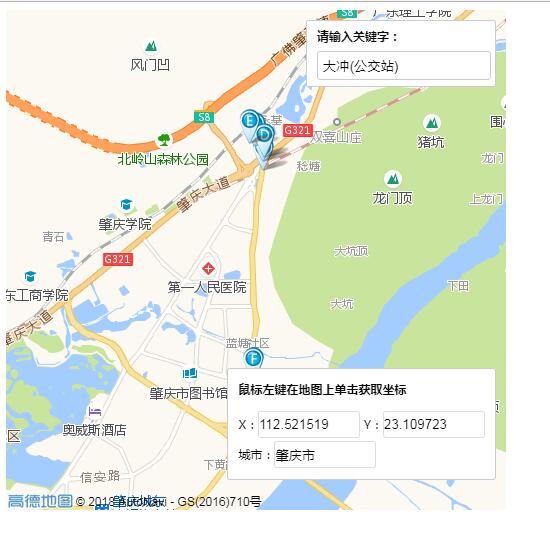
效果展示:

PS:请把js引入部分的key值换成你申请下来的密钥,要不然不能用(无法进行定位搜索)
申请地址:http://lbs.amap.com/
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>输入提示后查询,点击获取坐标</title>
<style type="text/css">
#mapContainer{
position: absolute;
top:0;
left: 0;
right:0;
bottom:0;
}
#tip{
background-color:#fff;
border:1px solid #ccc;
padding-left:10px;
padding-right:2px;
position:absolute;
min-height:65px;
top:10px;
font-size:12px;
right:10px;
border-radius:3px;
overflow:hidden;
line-height:20px;
min-width:30%;
}
#tip input[type="button"]{
background-color: #0D9BF2;
height:25px;
text-align:center;
line-height:25px;
color:#fff;
font-size:12px;
border-radius:3px;
outline: none;
border:0;
cursor:pointer;
}
#tip input[type="text"]{
height:25px;
border:1px solid #ccc;
padding-left:5px;
border-radius:3px;
outline:none;
}
#pos{
height: 110px;
background-color: #fff;
padding-left: 10px;
padding-right: 10px;
position:absolute;
font-size: 12px;
right: 10px;
bottom: 30px;
border-radius: 3px;
line-height: 30px;
border:1px solid #ccc;
}
#pos input{
border:1px solid #ddd;
height:23px;
border-radius:3px;
outline:none;
width: 100px;
}
#result1{
max-height:300px;
}
b{
display: block;margin: 5px 0;
}
</style>
</head>
<body>
<div style="width: 500px;height: 500px;position: relative;">
<div id="mapContainer"></div>
<div id="tip">
<b>请输入关键字:</b>
<input type="text" id="keyword" name="keyword" value="" onkeydown=\'keydown(event)\' style="width: 95%;"/>
<div id="result1" name="result1"></div>
</div>
<div id="pos">
<b>鼠标左键在地图上单击获取坐标</b>
<div>X:<input type="text" id="lngX" name="lngX" value=""/> Y:<input type="text" id="latY" name="latY" value=""/></div>
<div>城市:<input type="text" id="city" name="city" value=""/></div>
</div>
</div>
<!--请把js引入部分的key值换成你申请下来的,要不然不能用哦~~-->
<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=84a1f826e2e135184370cddc9e7848acluo"></script>
<script type="text/javascript">
var windowsArr = [];
var marker = [];
var mapObj = new AMap.Map("mapContainer", {
resizeEnable: true,
view: new AMap.View2D({
resizeEnable: true,
zoom:13//地图显示的缩放级别
}),
keyboardEnable:false
});
var clickEventListener=AMap.event.addListener(mapObj,\'click\',function(e){
console.log(e);
document.getElementById("lngX").value=e.lnglat.getLng();
document.getElementById("latY").value=e.lnglat.getLat();
AMap.service(\'AMap.Geocoder\',function(){//回调函数
//实例化Geocoder
geocoder = new AMap.Geocoder({
city: ""//城市,默认:“全国”
});
var lnglatXY=[e.lnglat.getLng(), e.lnglat.getLat()];//地图上所标点的坐标
geocoder.getAddress(lnglatXY, function(status, result) {
if (status === \'complete\' && result.info === \'OK\') {
//获得了有效的地址信息:
//即,result.regeocode.formattedAddress
//console.log(result);
var city = result.regeocode.addressComponent.city;
}else{
var city = \'获取失败\';
//获取地址失败
}
document.getElementById("city").value=city;
console.log(city);
});
})
});
document.getElementById("keyword").onkeyup = keydown;
//输入提示
function autoSearch() {
var keywords = document.getElementById("keyword").value;
var auto;
//加载输入提示插件
AMap.service(["AMap.Autocomplete"], function() {
var autoOptions = {
city: "" //城市,默认全国
};
auto = new AMap.Autocomplete(autoOptions);
//查询成功时返回查询结果
if ( keywords.length > 0) {
auto.search(keywords, function(status, result){
autocomplete_CallBack(result);
});
}
else {
document.getElementById("result1").style.display = "none";
}
});
}
//输出输入提示结果的回调函数
function autocomplete_CallBack(data) {
var resultStr = "";
var tipArr = data.tips;
if (tipArr&&tipArr.length>0) {
for (var i = 0; i < tipArr.length; i++) {
resultStr += "<div id=\'divid" + (i + 1) + "\' onmouseover=\'openMarkerTipById(" + (i + 1)
+ ",this)\' onclick=\'selectResult(" + i + ")\' onmouseout=\'onmouseout_MarkerStyle(" + (i + 1)
+ ",this)\' style=\\"font-size: 13px;cursor:pointer;padding:5px 5px 5px 5px;\\"" + "data=" + tipArr[i].adcode + ">" + tipArr[i].name + "<span style=\'color:#C1C1C1;\'>"+ tipArr[i].district + "</span></div>";
}
}
else {
resultStr = " π__π 亲,人家找不到结果!<br />要不试试:<br />1.请确保所有字词拼写正确<br />2.尝试不同的关键字<br />3.尝试更宽泛的关键字";
}
document.getElementById("result1").curSelect = -1;
document.getElementById("result1").tipArr = tipArr;
document.getElementById("result1").innerHTML = resultStr;
document.getElementById("result1").style.display = "block";
}
//输入提示框鼠标滑过时的样式
function openMarkerTipById(pointid, thiss) { //根据id打开搜索结果点tip
thiss.style.background = \'#CAE1FF\';
}
//输入提示框鼠标移出时的样式
function onmouseout_MarkerStyle(pointid, thiss) { //鼠标移开后点样式恢复
thiss.style.background = "";
}
//从输入提示框中选择关键字并查询
function selectResult(index) {
if(index<0){
return;
}