第九篇 AJAX
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第九篇 AJAX相关的知识,希望对你有一定的参考价值。
AJAX
阅读目录(Content)
概述
对于web应用程序:用户浏览器发送的请求,服务器接收并处理请求,然后返回结果,往往返回就是字符串(html),浏览器将字符串(HTML)渲染并显示浏览器上。
1.传统的web应用
一个简单操作需要重新加载全局数据
2.AJAX
AJAX(Asynchronous javascript And XML)翻译成中文就是“异步Javascrip和XML”.即使用Javascrip语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)
- 同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才可以发出第二个请求
- 异步交互:客户端发出一个请求后,无需等待服务器响应结束后,就可以发出第二个请求
- 异步的JavaScript: 使用 【JavaScript语言】 以及 相关【浏览器提供类库】 的功能向服务端发送请求,当服务端处理完请求之后,【自动执行某个JavaScript的回调函数】。 PS:以上请求和响应的整个过程是【偷偷】进行的,页面上无任何感知。
- XML XML是一种标记语言,是Ajax在和后台交互时传输数据的格式之一
- 利用AJAX可以做: 1、注册时,输入用户名自动检测用户是否已经存在。 2、登陆时,提示用户名密码错误 3、删除数据行时,将行ID发送到后台,后台在数据库中删除,数据库删除成功后,在页面DOM中将数据行也删除。(博客园)
小练习:计算两个数的和
方式一:实现最简单的
index.html
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width ,initial-scale=1"> </head> <body>
#----------------------------------------------------------------
<h1>计算两个数的和,测试ajax</h1>
<form action="/add/" method="get"> <input type="text" id="i1" name="i1" value="{{ i1 }}"> + <input type="text" id="i2" name="i2" value="{{ i2 }}"> = <input type="text" id="ret" name="ret" value="{{ ret }}"> <input id="b1" type="button" value="发送AJAX请求"> </form> <script src="/static/jquery-3.2.1.min.js"></script> <script> $(document).ready(function () { $(\'#b1\').on(\'click\',function () { // 点击b1标签要做的事儿 var i1 = $(\'#i1\').val(); var i2 = $(\'#i2\').val(); // 把这两个数发到后端相加 $.ajax({ url:\'/ajax_add/\', type:\'GET\', data:{\'i1\':i1, \'i2\':i2}, success:function (arg) { $("#ret").val(arg) } } ) }) }) </script>
#-------------------------------------------------------------------- </body> </html>
views.py
from django.shortcuts import render, HttpResponse, redirect # Create your views here. def index(request): return render(request, \'index.html\') def ajax_add(request): i1 = int(request.GET.get(\'i1\')) i2 = int(request.GET.get(\'i2\')) ret = i1 + i2 return HttpResponse(ret)

AJAX常见应用情景
搜索引擎根据用户输入的关键字,自动提示检索关键字。
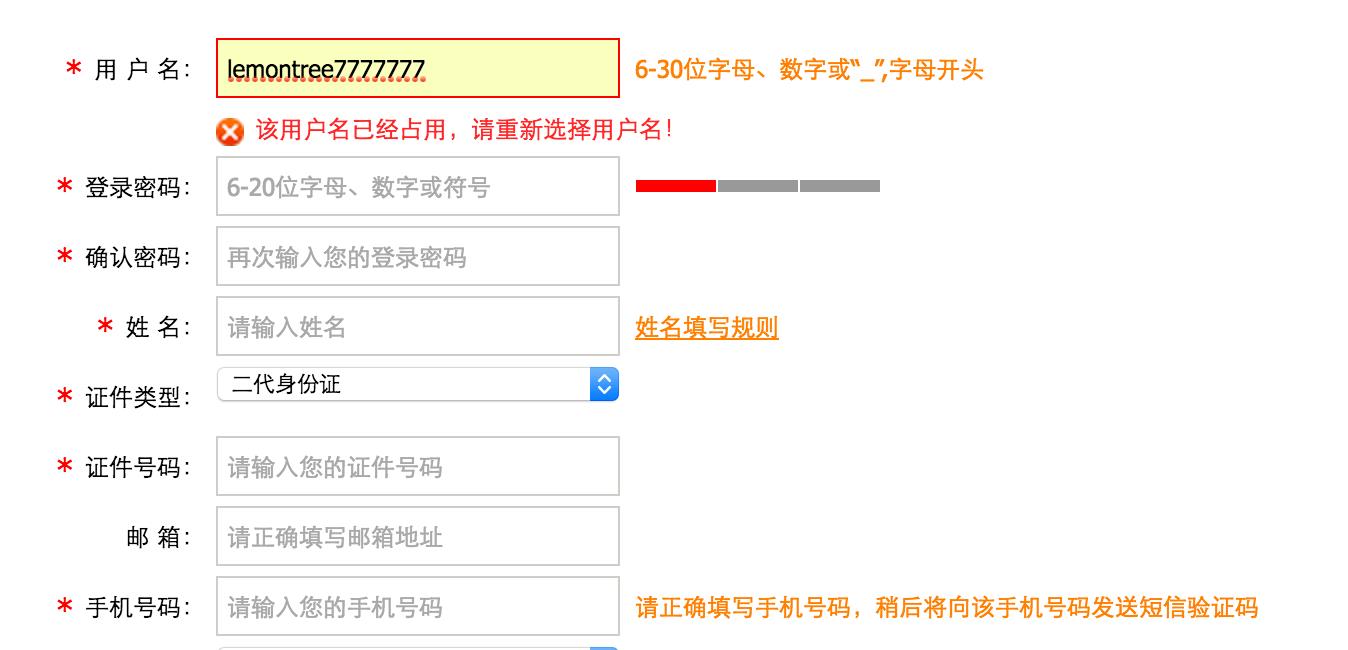
还有一个很重要的应用场景就是注册时候的用户名的查重。
其实这里就使用了AJAX技术!当文件框发生了输入变化时,使用AJAX技术向服务器发送一个请求,然后服务器会把查询到的结果响应给浏览器,最后再把后端返回的结果展示出来。
- 整个过程中页面没有刷新,只是刷新页面中的局部位置而已!
- 当请求发出后,浏览器还可以进行其他操作,无需等待服务器的响应!

当输入用户名后,把光标移动到其他表单项上时,浏览器会使用AJAX技术向服务器发出请求,服务器会查询名为lemontree7777777的用户是否存在,最终服务器返回true表示名为lemontree7777777的用户已经存在了,浏览器在得到结果后显示“用户名已被注册!”。
- 整个过程中页面没有刷新,只是局部刷新了;
- 在请求发出后,浏览器不用等待服务器响应结果就可以进行其他操作;
AJAX的优缺点
优点:
- AJAX使用JavaScript技术向服务器发送异步请求;
- AJAX请求无须刷新整个页面;
- 因为服务器响应内容不再是整个页面,而是页面中的部分内容,所以AJAX性能高
jQuery实现的AJAX

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>ajax test</title> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script> </head> <body> <button id="ajaxTest">AJAX 测试</button> <script> $("#ajaxTest").click(function () { $.ajax({ url: "/text_ajax/", type: "POST", data: {username: "Q1mi", password: 123456}, success: function (data) { alert(data) } }) }) </script> </body> </html>

def text_ajax(request): if request.method == \'GET\': return render(request,\'text_ajax.html\') username = request.POST.get(\'username\') password = request.POST.get(\'password\') print(username, password) return HttpResponse("OK")
$.ajax参数
data参数中的键值对,如果值值不为字符串,需要将其转换成字符串类型。
$("#b1").on("click", function () { $.ajax({ url:"/ajax_add/", type:"GET", data:{"i1":$("#i1").val(),"i2":$("#i2").val(),"hehe": JSON.stringify([1, 2, 3])}, success:function (data) { $("#i3").val(data); } }) })
AJAX请求如何设置csrf_token
方式1
第一种:通过获取隐藏的input标签中的csrfmiddlewaretoken值,放置在data中发送
html
$.ajax({ url: "/cookie_ajax/", type: "POST", data: { "username": "xiao", "password": 123456, "csrfmiddlewaretoken": $("[name = \'csrfmiddlewaretoken\']").val() // 使用JQuery取出csrfmiddlewaretoken的值,拼接到data中 }, success: function (data) { console.log(data); } })
views.py
def ajax_login(request): if request.method == \'POST\': username = request.POST.get(\'username\') password = request.POST.get(\'password\') # 这块的username和password对应的是ajax_login.html里的data里的数据 if username == \'xiao\' and password == \'qiang\': //-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-= ret = \'登陆成功\' else: ret = \'用户名或密码错误\' //-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-= return HttpResponse(ret) return render(request, \'ajax_login.html\')
======================================================================
html
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>ajax_login</title> <meta name="viewport" content="width=device-width ,initial-scale=1"> {# <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">#} <style> .error{ color: red; } </style> </head> <body> #===========================================================================================================
<form action=""> {% csrf_token %} <p> <label for="username">用户名</label> <input type="text" id="username" name="username"> <span class="error"></span> </p> <p> <label for="password">密码</label> <input type="password" id="password" name="password"> <span class="error"></span> </p> <input id="b1" type="button" value="AJAX登录"> </form> <script src="/static/jquery-3.2.1.min.js"></script> <script> $(\'#b1\').on(\'click\',function () { var username = $(\'#username\').val(); var password = $(\'#password\').val(); // =====获取CSRF_TOKEN================================== var csrfmiddlewaretokenVal = $(\'input[name = csrfmiddlewaretoken]\').val(); // ================================================== // 发送AJAX请求 $.ajax({ url:\'/ajax_login/\', type:\'POST\', data:{\'username\':username, \'password\':password, \'csrfmiddlewaretoken\':csrfmiddlewaretokenVal}, success:function (arg) { // alert(arg) //=========================================== // JS 中把 JSON 字符串转换成JS对象 var ret = JSON.parse(arg); //根据后端返回的值,做判断,如果登陆成功,跳转 if (ret.status === 1){ location.href=\'http://www.sogo.com\' }else{ alert(ret.msg) } } }) })
</script> </body> </html>
views.py
def ajax_login(request): if request.method == \'POST\': username = request.POST.get(\'username\') password = request.POST.get(\'password\') # 这块的username和password对应的是ajax_login.html里的data里的数据 if username == \'xiao\' and password == \'qiang\': # -= -= -= -= -= -= -= -= -= -= -= -= -= -= -= -= -= -= -= -= -= -= -= -= -= -= -= ret = {\'status\': 1, \'msg\': \'登陆成功\'} else: ret = {\'status\': 0, \'msg\': \'用户名和密码错误\'} # -= -= -= -= -= -= -= -= -= -= -= -= -= -= -= -= -= -= -= -= -= -= -= -= -= -= -= # 字典怎么转换成JSON json_ret = json.dumps(ret) return HttpResponse(json_ret) return render(request, \'ajax_login.html\')
方式2
通过获取返回的cookie中的字符串 放置在请求头中发送。
注意:需要引入一个jquery.cookie.js插件。
$.ajax({ url: "/cookie_ajax/", type: "POST", headers: {"X-CSRFToken": $.cookie(\'csrftoken\')}, // 从Cookie取csrf_token,并设置ajax请求头 data: {"username": "Q1mi", "password": 123456}, success: function (data) { console.log(data); } })
或者用自己写一个getCookie方法:
function getCookie(name) { var cookieValue = null; if (document.cookie && document.cookie !== \'\') { var cookies = document.cookie.split(\';\'); for (var i = 0; i < cookies.length; i++) { var cookie = jQuery.trim(cookies[i]); // Does this cookie string begin with the name we want? if (cookie.substring(0, name.length + 1) === (name + \'=\')) { cookieValue = decodeURIComponent(cookie.substring(name.length + 1)); break; } } } return cookieValue; } var csrftoken = getCookie(\'csrftoken\');
每一次都这么写太麻烦了,可以使用$.ajaxSetup()方法为ajax请求统一设置。
function csrfSafeMethod(method) { // these HTTP methods do not require CSRF protection return (/^(GET|HEAD|OPTIONS|TRACE)$/.test(method)); } $.ajaxSetup({ beforeSend: function (xhr, settings) { if (!csrfSafeMethod(settings.type) && !this.crossDomain) { xhr.setRequestHeader("X-CSRFToken", csrftoken); } } });
序列化
Django内置的serializers
def books_json(request): book_list = models.Book.objects.all()[0:10] from django.core import serializers ret = serializers.serialize("json", book_list) return HttpResponse(ret)
我们的数据中经常有日期时间,也就是datetime对象,而json.dumps是无法处理这样在类型的,那就需要通过自定义处理器来做扩展,如下:
class JsonCustomEncoder(json.JSONEncoder): """ 自定义一个支持序列化时间格式的类 """ def default(self, o): if isinstance(o, datetime): return o.strftime("%Y-%m-%d %H:%M:%S") elif isinstance(o, date): return o.strftime("%Y-%m-%d") else: return json.JSONEncoder.default(self, o) def books_json(request): book_list = models.Book.objects.all().values_list("title", "publish_date") ret = json.dumps(list(book_list), cls=JsonCustomEncoder) return HttpResponse(ret)
补充一个SweetAlert插件示例
以上是关于第九篇 AJAX的主要内容,如果未能解决你的问题,请参考以下文章
