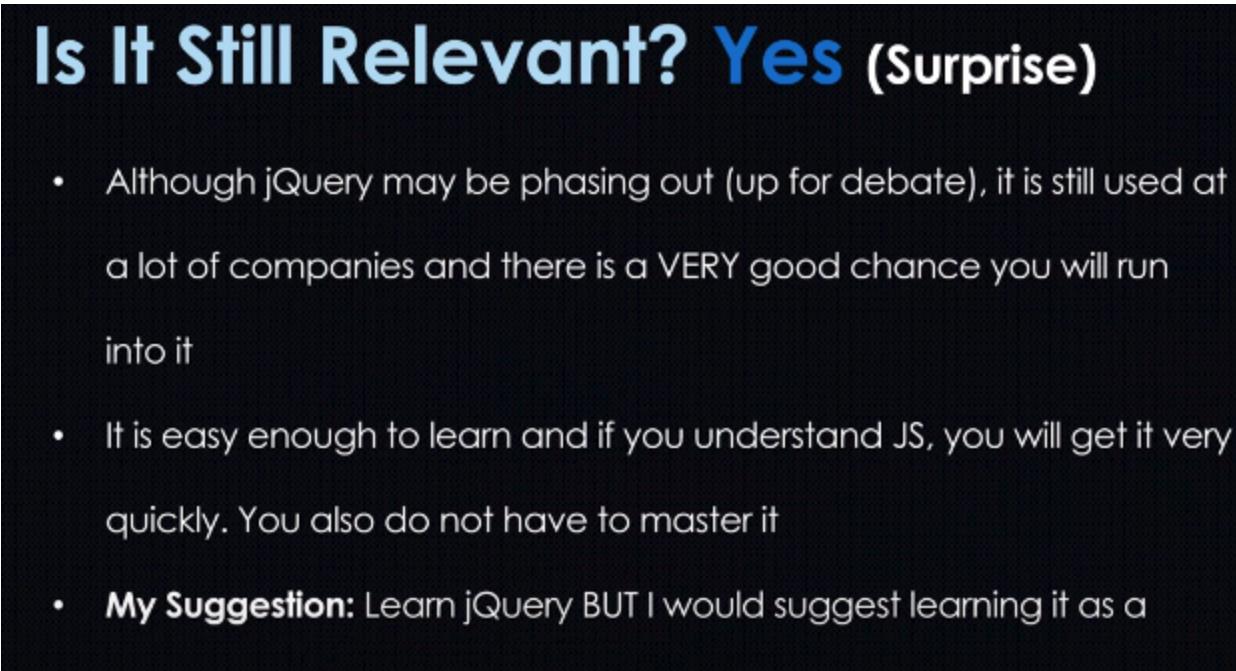
Is jQuery Still Relevant in 2018?(在2018年Jquery还有重大意义嘛)
Posted eret9616
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Is jQuery Still Relevant in 2018?(在2018年Jquery还有重大意义嘛)相关的知识,希望对你有一定的参考价值。
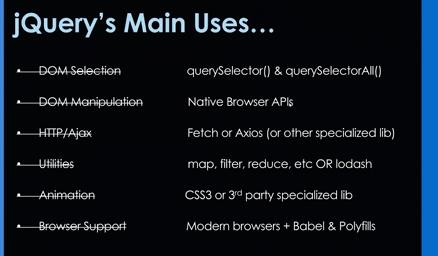
DOM Selection
$(\'.someclass\')
document.querySelector(\'.someclass\')
document.querySlectorAll(\'.someclass li\')
DOM Manipulation //操作 操纵
$element.remove()
$element.prepend(otherElement)
$element.before(otherElement)
$element.addClass(\'someClass\')
$element.removeClass(\'someClass\')
$element.toggleClass(\'someClass\')
const parent = $element.parent()
const cloned = $element.clone()
Vanilla: //普通的
element.remove()
element.prepend(otherElement)
element.before(otherElement)
element.classList.add(\'someClass\')
element.classList.remove(\'someClass\')
element.classList.toggle(\'someClass\')
element.classList.toggle(\'someClass\')
const parent = element.parentNode
const colined = element.cloneNode(true)
element.prepend(Other)
Events
$someElement.on(\'click\',function(e){
//Logic
});
someElement.addEventListener(\'click\'.e=>{
//Logic
});
HTTP Requests/Ajax
jQuery was MUCH easier than using the XHR object to make ajax calls.Now we have Fetch and other specialized libraries.
fetch(\'http://api.something.com\')
.then(res => res.json())
.then(data => console.log(data))
axios.get(\'http://api.something.com\')
.then(res => console.log(res,data))
Utilities
$.isArray(someValue) Array.isArray(someValue)
$.inArray(item,anArray) someArray.indexOf(item) < -1
$.each(someArray,(index,value)=>{}) someArray.forEach((value,index)=>{})
$.map(someArray,(value,index)=>{}) someArray.map((value,index)=>{})
$.grep(someArray,(value,index)=>{}) someArray.filter((value,index)=>{})
$.parseJSON(str) JSON.parse(str)
Animations
Animation with Vanilla JS only is one thing that is MUCH more difficult than with jQuery but there are many other options
·CSS Transitions/Keyframes
·Web Animation API
·3rd party libraries like Greensock



Not about the future but now.


以上是关于Is jQuery Still Relevant in 2018?(在2018年Jquery还有重大意义嘛)的主要内容,如果未能解决你的问题,请参考以下文章