jquery 如何设置video标签的时间!
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery 如何设置video标签的时间!相关的知识,希望对你有一定的参考价值。
求大神~ 我在js里用了
video.on('timeupdate', function()
$('.sy').text(video[0].currentTime);
);
这个获取了视频播放的时间 但是出现的效果却是0.0000000 这样,如何改成00:00
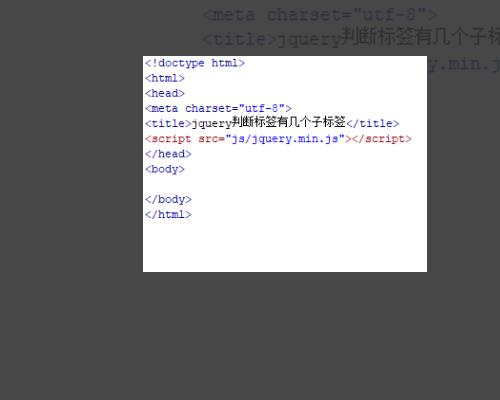
1、新建一个html文件,命名为test.html。

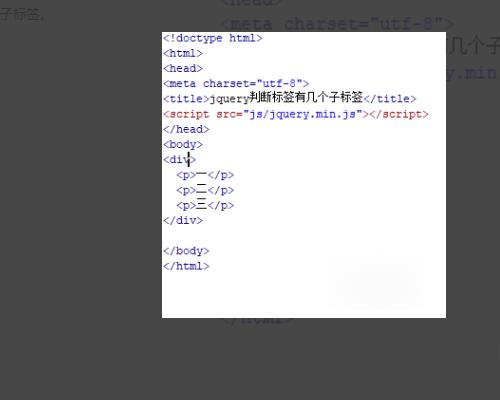
2、在test.html文件内,使用div标签创建一个模块,在div内,使用p标签创建三行文字,p标签作为div的子标签。

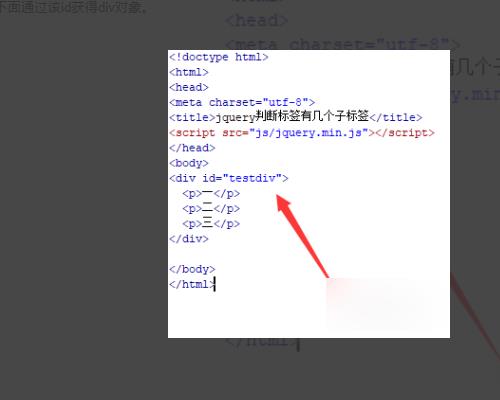
3、在test.html文件内,设置div的id属性为testdiv,主要用于下面通过该id获得div对象。

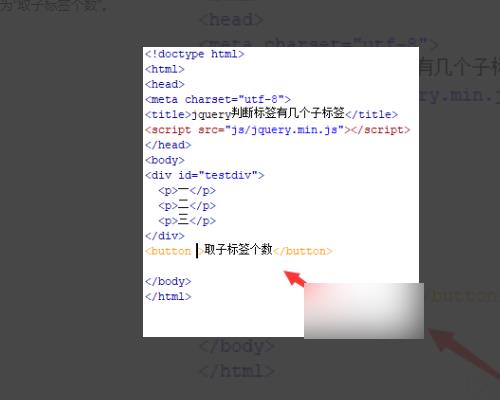
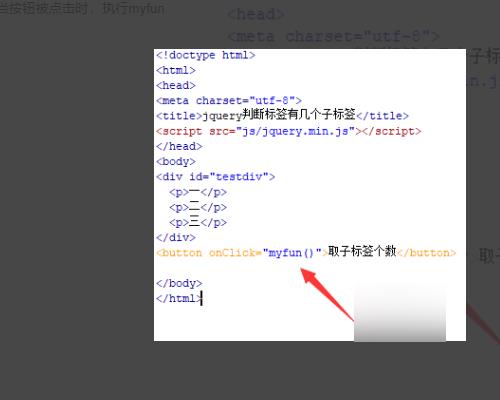
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“取子标签个数”。

5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行myfun()函数。

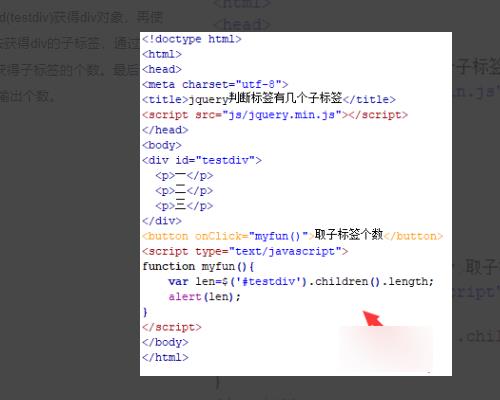
6、在js标签中,创建myfun()函数,在函数内,使用$符号通过id(testdiv)获得div对象,再使用children()方法获得div的子标签,通过length属性便可以获得子标签的个数。最后,使用alert()方法输出个数。

<source src="/example/html5/mov_bbb.mp4" type="video/mp4">
<source src="/example/html5/mov_bbb.ogg" type="video/ogg">
Your browser does not support HTML5 video.
</video>
<script>
myVid=document.getElementById("video1");
function getCurTime()
alert(myVid.currentTime);
function setCurTime()
myVid.currentTime=5;
</script> 参考技术C var media=$("#media");
media.currentTime=10; 参考技术D $("#id").attr("属性","值") $("#ivideo").attr("currentTime","值")
以上是关于jquery 如何设置video标签的时间!的主要内容,如果未能解决你的问题,请参考以下文章