JS学习
Posted 汪氵淼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS学习相关的知识,希望对你有一定的参考价值。
学习教材:Beginning javascript, 3th Edition(中文版)
测试环境:Firefox Quantum 59.0.2(64位)
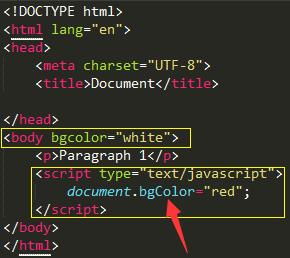
第一个例子:
目标:使用JavaScript改变浏览器页面背景色

*注意:使用JS时,调用方法为documen.bgColor,其中bgColor中的C一定要大写
过程:浏览器自上而下解析(parsing)页面,按标记在页面中出现的顺序对其逐一呈现(rendering)。首先遇到<body>标记,将页面背景色设置为白色;然后,遇到JS代码,并将页面背景色设置为红色。最终,页面背景显示为红色。
结果:

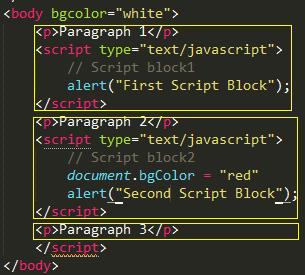
第二个例子:
目标:对页面解析顺序作进一步说明,第一个例子的扩展

*注意:// 注释符号
过程:三块脚本自上而下执行
使用alert()函数来显示一个消息框,用来发送通知或警告信息。
在使用alert()函数时,只需将要发送的信息放在括号之中即可。
结果:



收获:可以通过两种不同的方法来设置页面的属性。比如设置背景色,可通过html标记进行设置,也可通JS代码设置。通过HTML标记的属性设置是一种静态方法,它将属性值直接写在HTML中,除非直接修改HTML,否则其值不会改变。通过JS进行设置则可以在程序中动态地改变属性的值。
*注意:实际当中一般用JS来添加一些智能或逻辑。如利用JS自适应显示器分辨率来调整页面内容,利用JS修改属性来实现一些诸如页面颜色的渐变效果。
插入内容
如何使网站为低版本的浏览器预留退路?
在页面完全加载或部分加载时,可以使用JS判断正在载入页面的是哪一种浏览器。利用此信息,可以决定某段脚本代码是否被运行,或者将用户重定向到一个为特定浏览器编写的页面上。
转义字符
| 转义字符系列 | 转义字符系列所代表的含义 |
| \\b | 退格字符 |
| \\f | 换页符 |
| \\n | 换行字符 |
| \\r | 回车字符 |
| \\t | 制表符(Tab) |
| \\\' | 单引号 |
| \\" | 双引号 |
| \\\\ | 反斜线 |
| \\xNN | 其中NN是一个十六进制数,表示在Latin-1字符集中字符的编号 |
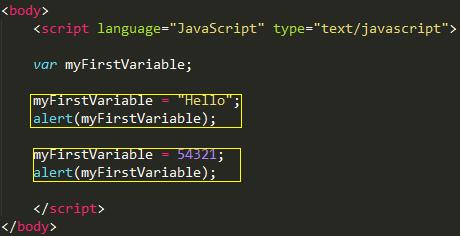
第三个例子:
目标:变量声明。声明一个变量,然后将一个字符串保存在变量中,并通过变量来访问所保存的数据。

*注意:只要var声明了一个变量,该变量就存在一个值,为undefined,该值可以用来检查一个变量是否包含一个实际的值,如果变量没有包含任何实际的值,其值就是undefined。
结果:


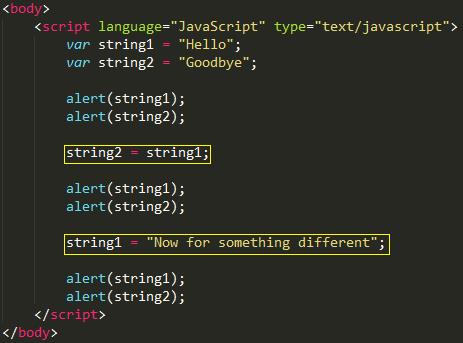
第四个例子:
目标:用其他变量的值为变量赋值

结果:






第五个例子:
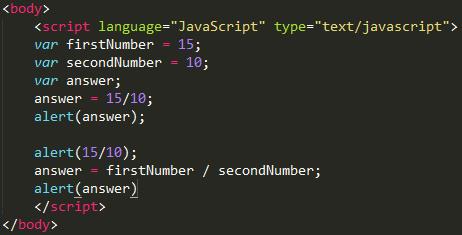
目标:数值计算

结果:



插入内容
自增自减运算符
myVar = myNumber++ - 20; 先从myNumber减去20得到一个结果,然后再把myNumber加1,最后将得到的结果赋值给myVar
myVar = ++myNumber - 20; 先把myNumber加1,然后再从中减去20,最后将得到的结果赋值给myVar
*注意:上述两行代码平常状况无差,但在某些情况下,结果将产生天壤之别,如:
myNumber = 1;myVar = (myNumber++ * 10 + 1); 变量先被使用再进行自增操作。将myNumber乘于10,加上1,得到11后,赋值给myVar,然后再将myNumber加1.
myVar = 1 * 10 + 1 = 11
myNumber = 1;myVar = (++myNumber * 10 + 1); 变量myNumber加1后值为2。
myVar = 2 * 10 + 1 = 21
第六个例子
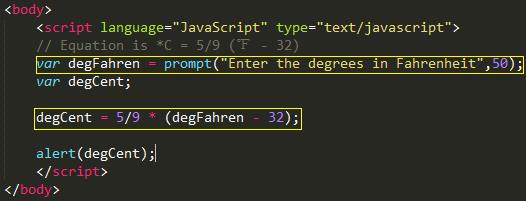
目标:摄氏度转换为华氏度

结果:


以上是关于JS学习的主要内容,如果未能解决你的问题,请参考以下文章