vue 之node.js 02
Posted 小杜要加油
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 之node.js 02相关的知识,希望对你有一定的参考价值。
铺垫
grunt
gulp
webpack :打包机 作用:将项目中的js,css,img,font,html等进行捆绑 编译成一个.js文件进行加载
请求
// img src , css href , audio src a href 都是对服务器发起一次请求
并行操作 ---> 异步
amd 和 cmd 模板化 异步模块定义 ---自己百度
什么是node.js
一种后端语言
# Node.js 是一个基于 Chrome V8 引擎的 javascript 运行环境。 # Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。 # Node.js 的包管理器 npm,是全球最大的开源库生态系统。
# nodejs:Node。js的包管理器npm,一门后端语言,写服务器代码 # npm:好比Python中的pip,node package # manage, 开源的,供所有的前端开发者使用的包都在这里面
# babel : 将我们的es6的代码在各种浏览器兼容(工具。)
流程
自动生成json文件
1:初始化 npm init --yes
2:下载jQuery npm jquery --save
Vue组件
组件 (Component) 是 Vue.js 最强大的功能之一。
组件可以扩展 HTML 元素,封装可重用的代码。在较高层面上,组件是自定义元素,Vue.js 的编译器为它添加特殊功能。
在有些情况下,组件也可以表现为用 is 特性进行了扩展的原生 HTML 元素。 所有的 Vue 组件同时也都是 Vue 的实例,所以可接受相同的选项对象 (除了一些根级特有的选项) .
并提供相同的生命周期钩子
# 组件:功能 架构 样式 组合的一个文件 .vue
需知
关于webpack模板 # entry 入口文件的地址 # output 出口 # loader babel-base-loader, vue-loader, css-loadeer, style-loader # babel-base-loader 解析我们文件中的es6代码 # vue-loader 将文件编辑成.vue文件,供浏览器去识别(浏览器识别不了vue文件) # css-loadeer 解析css代码 # style-loader 引入css的style # plugins 插件--> 就是一个js功能 # 例如js压缩(丑陋化) css压缩 html压缩 图片压缩 等等
# 模块---》 一个js文件就是一个模块
使用vue-cli
1:先下载
# 全局安装 vue-cli npm install --global vue-cli
# mac
在前面加sudo
在输入密码,输入开机密码即可
vue help
可以查看所有命令

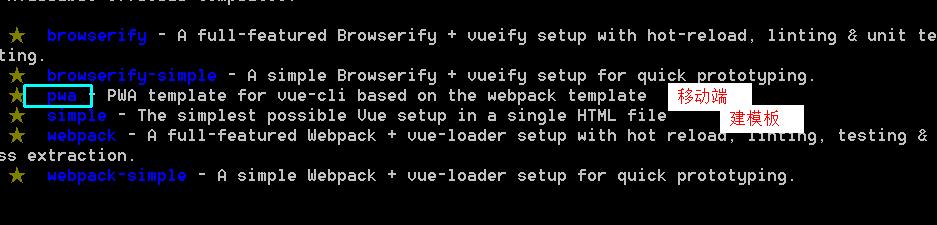
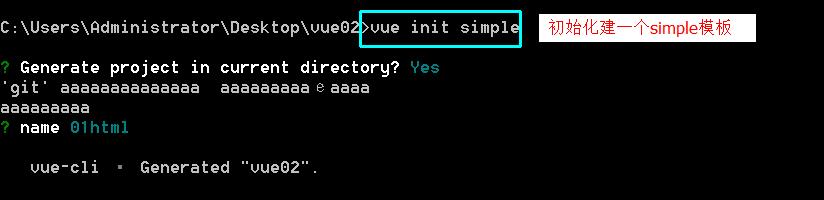
vue init simple 第一个模板

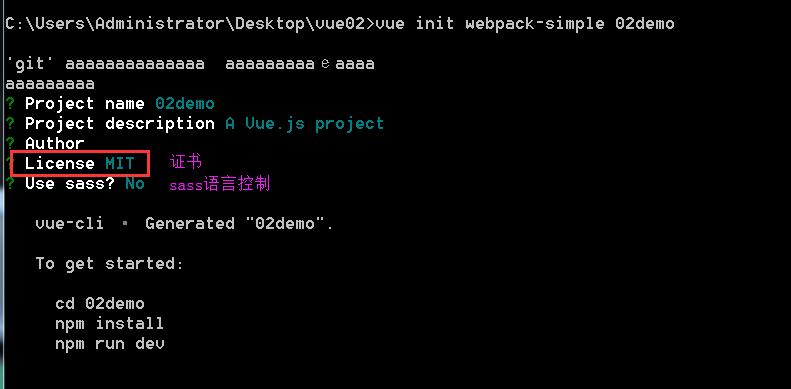
第二个模板 webpack-simple

2:进入该目录 cd 02demo
3:下载项目里所有的依赖
方式一:


方式二:利用淘宝镜像下载
用 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm: npm install -g cnpm --registry=https://registry.npm.taobao.org
然后在cnpm instal
检查
查看node是否按转 node -v 查看vue vue --version 成功的话会显示版本
启动
npm run dev
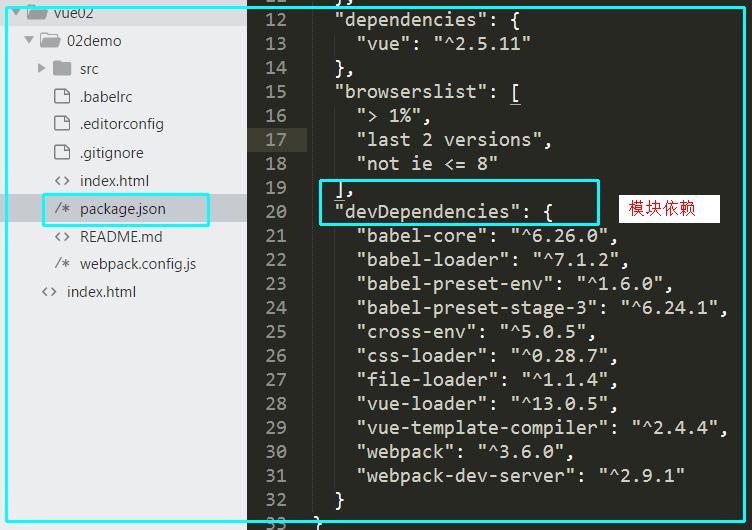
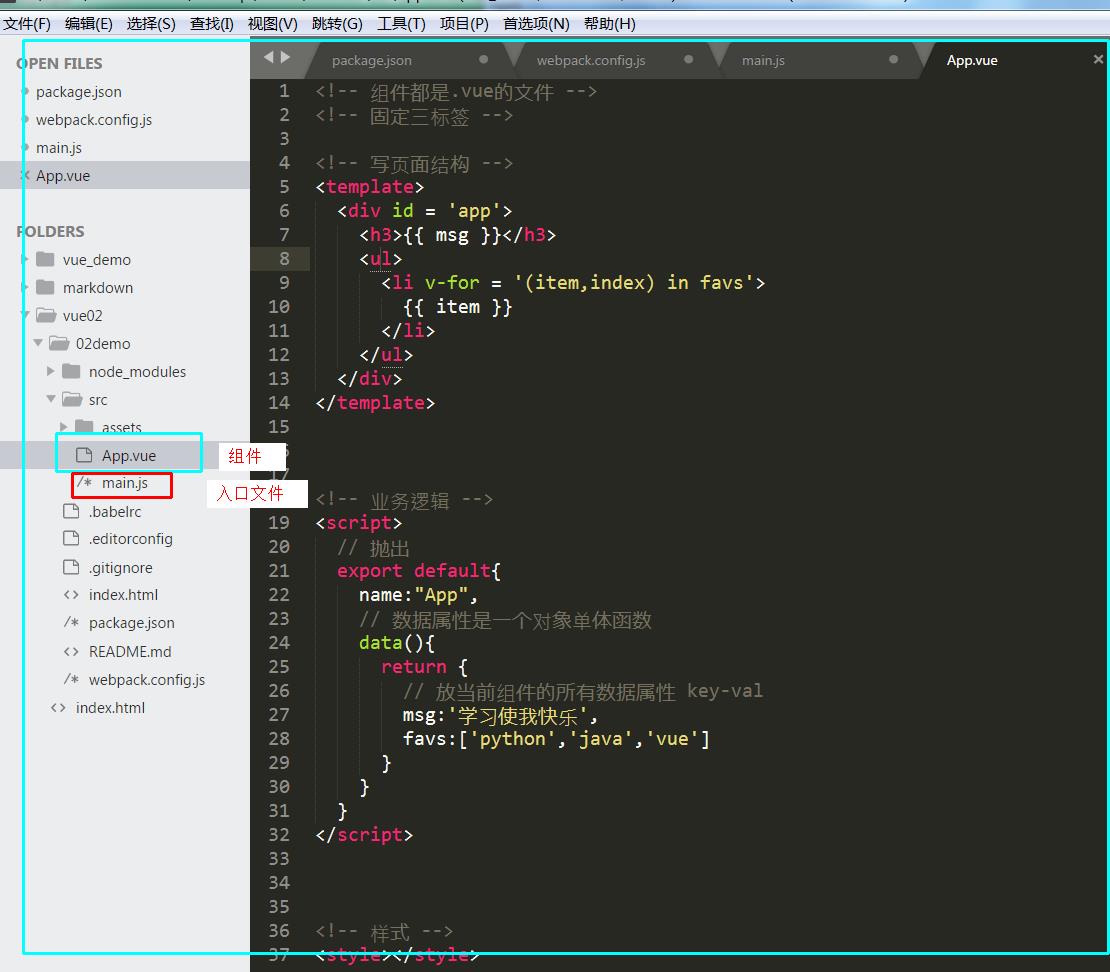
文件大概
1、main.js是我们的入口文件,主要作用是初始化vue实例,并使用我们需要的插件
2、App.vue是我们的跟组件,所有页面都是在App.vue下面进行切换的,可以理解为所有的组件都是App.vue的子组件
3、index.html文件入口
4、src放置组件和入口文件
5、node_modules为依赖的模块
6、config中配置了路径端口值等
7、build中配置了webpack的基本配置、开发环境配置、生产环境配置等

注意:
1:app.vue需要写三个固定标签 <!-- 组件都是.vue的文件 --> <!-- 固定三标签 --> <!-- 写页面结构 --> <template> </template> <!-- 业务逻辑 --> <script> </script> <!-- 样式 --> <style></style>
2: 所有组件里面的标签必须是闭合标
3:script必须有的内容
script>
// 抛出
export default{
name:"App",
// 数据属性是一个对象单体函数
data(){
return {
// 放当前组件的所有数据属性 key-val
msg:\'学习使我快乐\',
favs:[\'python\',\'java\',\'vue\']
},
// 方法声明
methods:{
},
// 计算属性
computed:{
},
// 组件关系
components:{
}
}
}
</script>
4 以后再项目中 凡是看到带有index或者main开头的文件,一般情况下都是我们项目的入口文件
// 模块 第三方的模块 只能引入名字 有import 就有export(抛出
组件通信
父子组件建立通信
vue的核心思想:数据驱动视图,双向数据绑定
父子组件通信:单向数据流
父子组件关联:需要在App.vue(父主件),里写个components对象
1:先创建子组件,然后在父组件里导入
// 1:导入子组件模块
import Vheader from \'./Vheader\'
2:挂载
// 组件关系 父组件关联子主件
components:{
// 2: 将Vheader组件与父组件关联起来
// Vheader:Vheader 当名字一样时,可以直接写Vheader
// 只有这里写了,上面才能自定义标签
Vheader
}
3:使用
<!-- 3 插入Vheader的图片 自定义标签 --> <Vheader></Vheader>

<!-- 组件都是.vue的文件 --> <!-- 固定三标签 --> <!-- 写页面结构 --> <template> <!-- HTML --> <div id = \'app\'> <h3>{{ msg }}</h3> <ul> <li v-for = \'(item,index) in favs\'> {{ item }} </li> </ul> <!-- 3 插入Vheader的图片 自定义标签 --> <Vheader></Vheader> </div> </template> <!-- 业务逻辑 --> <script> // JS // 1:导入子主件模块 import Vheader from \'./Vheader\' // 抛出 export default { name:"App", // 数据属性是一个对象单体函数 data(){ return { // 放当前组件的所有数据属性 key-val msg:\'学习使我快乐\', favs:[\'python\',\'java\',\'vue\'] }, // 方法声明 methods:{ }, // 计算属性 computed:{ }, // 组件关系 父主件关联子主件 components:{ // 2: 将Vheader主件与父主件关联起来 // Vheader:Vheader 当名字一样时,可以直接写Vheader // 只有这里写了,上面才能自定义标签 Vheader } } } </script> <!-- 样式 --> <style> /* CSS */ </style>

<!-- 固定三样式 --> <template> <div class="vheader"> <img src="./assets/logo.png"> </div> </template> <script> // 对应app.vue的import export default{ name:\'vheader\', data(){ return{ } } } </script> <style></style>
建立webpack-simple模板
流程:
1: 下载全局vue cli
npm install --global vue-cli
声明vue项目
showdemo为项目名
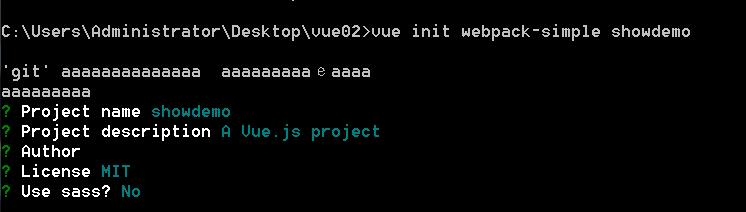
cmd :vue init webpack-simple showdemo
在提示里会出现Use sass?
在Windows需要选择no ,不然需要下载sass
在Mac自带sass
模板建立完毕
cd 当前目录
2:下载项目依赖
npm install
3:启动
npm run dev

制作mark编辑器
项目依赖 加--save
npm install mark --save

要解析成mark语法
v-html
双大括号会将数据解释为普通文本,而非 HTML 代码。为了输出真正的 HTML,你需要使用 v-html 指令:

<div class="box" v-html=\'currentMarked\' ></div>
问题:当图片导入不进来
可以将本地资源以模块的形式导入进来.
import url from \'./assets/logo.png\'
<!-- 固定三样式 -->
<template>
<div class="Vheader">
<h3>啦啦啦</h3>
<!-- 需要绑定起来,才能链接到下面的属性 -->
<img src="./assets/logo.png">
</div>
</template>
<script>
import url from \'./assets/logo.png\'
// 对应app.vue的import
export default{
name:\'vheader\',
data(){
return{
url:url
}
}
}
</script>
<style scoped>
h3{
color: blue;
}
</style>
父子组件传数据
我们可以为组件的 prop 指定验证规则。如果传入的数据不符合要求,Vue 会发出警告。这对于开发给他人使用的组件非常有用。
设计模式:MVVM
父传子: 使用props,必须要验证
子传父:先得自定义事件,使用this.$emit()触发这个自定义事件
同级组件之间的传值 vue-router vue
流程; 1:在父组件绑定子组件的标签 <Vheader :hfavs = \'favs\'></Vheader> 2:在子组件需要验证 -->props props:{ // 父组件传数据到子组件 一定要验证数据属性的类型 hfavs:Array } 3:显示数据 <ul> <li v-for = "(item,index) in hfavs"> {{item}} </li> </ul>
子主件往父组件传值
子传父:先得自定义事件,使用this.$emit()触发这个自定义事件

<!-- 固定三样式 --> <template> <div class="Vheader"> <h3>啦啦啦</h3> <!-- 需要绑定起来,才能链接到下面的属性 --> <img src="./assets/logo.png"> <!-- 3 显示数据 --> <ul> <li v-for = "(item,index) in hfavs"> {{item}} </li> </ul> <!-- I子组件往父组件传值 --> <button @click = \'addOneFav\'> 添加 </button> </div> </template> <script> import url from \'./assets/logo.png\' // 对应app.vue的import export default{ name:\'vheader\', data(){ return{ url:url } }, // 2 验证 props:{ // 父组件传数据到子组件 一定要验证数据属性的类型 hfavs:Array }, methods:{ // II 声明事件 addOneFav(){ // $emit 使用$emit() 方法来触发自定义事件 // 第一个参数 是自定义的函数名 触发到主件的函数 this.$emit(\'addHandler\',11111); } } } </script> <style scoped> h3{ color: blue; } </style>

<!-- 组件都是.vue的文件 --> <!-- 固定三标签 --> <!-- 写页面结构 --> <template> <!-- HTML --> <div id = \'app\'> <h3>{{ msg }}</h3> <!-- <ul> <li v-for = \'(item,index) in favs\'> {{ item }} </li> </ul> --> <!-- 3 插入子组件 Vheader的图片 自定义标签 --> <!--1 如何从父组件传递数据到子组件 使用vue提供的props I 子组件往父组件传值,使用自定义事件,使用$emit() 触发自定义函数 --> <!-- 1 绑定 --> <Vheader :hfavs = \'getAllDatas\' @addHandler=\'add\'></Vheader> <Vmarked></Vmarked> </div> </template> <!-- 业务逻辑 --> <script> // JS // 1:导入子主件模块 import Vheader from \'./Vheader\' import Vmarked from \'./Vmarked\' // 抛出 export default { name:"App", // 数据属性是一个对象单体函数 data(){ return { // 放当前组件的所有数据属性 key-val msg:\'学习使我快乐\', favs:[\'python\',\'java\',\'vue\'] } }, // 方法声明 methods:{ add(a){ // alert("11") this.favs.push(a) } }, // 计算属性 computed:{ getAllDatas(){ return this.favs } }, // 组件关系 父主件关联子主件挂载子组件 把子组件挂载到父组件中 components:{ // 2: 将Vheader主件与父主件关联起来 // Vheader:Vheader 当名字一样时,可以直接写Vheader // 只有这里写了,上面才能自定义标签 Vheader:Vheader, Vmarked } } </script> <!-- 样式 scoped单独加样式 --> <style scoped> /* CSS */ h3{ color: red; } </style>
以上是关于vue 之node.js 02的主要内容,如果未能解决你的问题,请参考以下文章
