$.each遍历json数组
Posted 多读书,少说话
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了$.each遍历json数组相关的知识,希望对你有一定的参考价值。
1.遍历单层json数组
我们把idx和obj都打印出来看看,到底是什么东西
var json1 =[{"id":"1","tagName":"apple"}, {"id":"2","tagName":"orange"}, {"id":"3","tagName":"banana"}, {"id":"4","tagName":"watermelon"}, {"id":"5","tagName":"pineapple"} ]; $.each(json1, function(idx, obj) { console.log(idx); console.log(obj); console.log(obj.tagName); });
控制台截图

我们能看到,idx是索引,obj是对象,tagName可以通过obj直接拿到
2.遍历二层(多层)json
var json2 = {"list":[ {"id":"1","tagName":"apple"}, {"id":"2","tagName":"orange"}, {"id":"3","tagName":"banana"}, {"id":"4","tagName":"watermelon"}, {"id":"5","tagName":"pineapple"} ],"total":5}; $.each(json2,function(index,element){ console.log("index:"+index); console.log("element:"+element); $.each(element,function(name,value){ console.log("name:"+name); console.log("value:"+value); console.log("value.tagName:"+value.tagName); }) });
在这里我们用多层嵌套来实现,而不能用单层循环,通过element.list[i].tagName,element.list[0].tagName等等,任何尝试都是徒劳的
必须要从Object里面拿,xx.xx格式才是正确,xx.xx.xx或者xx.xx.xx.xx,当然javascript的for循环却可以这么取数据。
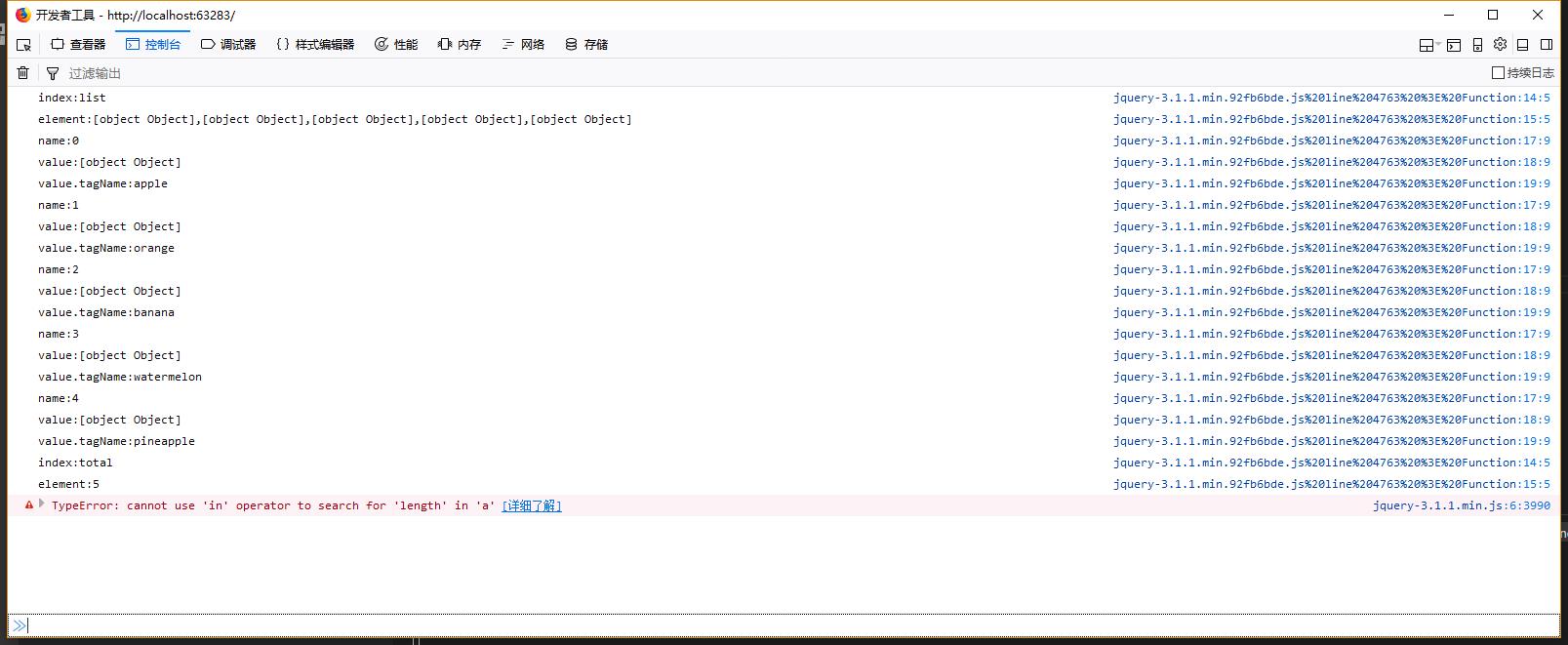
接下来我们看看打印出来什么东西

很清晰的看出,index打印出了外层的list和total,即为索引;element打印出list的五个对象,所以无法单层拿出tagName,最后一个element打印出了total的值
name是对象的索引,内层把value循环遍历出来,我们能看到一个对象,总共五个,然后通过这一个对象拿出其tagName的值
3.补充
JavaScript的for遍历二层json
for (var i=0;i<json2.list.length;i++){ alert(i + json2.list[i].tagName); }
个人感觉,原生的简洁易懂
以上是关于$.each遍历json数组的主要内容,如果未能解决你的问题,请参考以下文章