JQuery 过滤选择器 与属性修改的方法演示比较
Posted Advancing Swift
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JQuery 过滤选择器 与属性修改的方法演示比较相关的知识,希望对你有一定的参考价值。
文本匹配
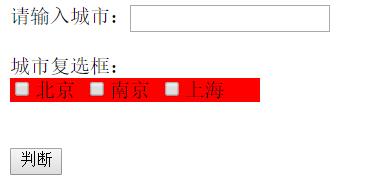
在表单输入项里面输入值,根据输入值,点击判断按钮,让对应的复选框选中

<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <script type="text/javascript" src="js/jquery-1.11.0.min.js"></script> </head> <body> 请输入城市:<input type="text" id="id"/> <br/><br/> 城市复选框: <div style="width:200px;background:red;"> <input type="checkbox" name="love" value="北京"/>北京 <input type="checkbox" name="love" value="南京"/>南京 <input type="checkbox" name="love" value="上海"/>上海 </div> <br/><br/> <input type="button" value="判断" onclick="checkCity()"/> <!-- 思路一--> <script type="text/javascript"> function checkCity(){ var city= $("#id").val(); alert(city); $("input[name=love]").each(function(index,element){ if(element.value==city){ alert("just it"); // 以下四种方法都行 // $(element).prop("checked",true); $(element).attr("checked",true); // $(element).prop("checked","checked"); // $(element).attr("checked","checked"); } }) } </script> <!-- 思路二--> <script type="text/javascript"> function checkCity(){ $("input[name=love").prop("checked",false); var city= $("#id").val(); $("input[value="+city+"]").prop("checked",true); } </script> </body> </html>
获取复选框状态
点击按钮,获取复选框状态为选中的个数,并将结果弹出在页面
基础页面效果如下:

<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="js/jquery-1.11.0.min.js" ></script>
</head>
<body>
<input type="checkbox" name="ck" />
<input type="checkbox" name="ck" />
<input type="checkbox" name="ck" />
<input type="button" value="提交"/>
</body>
<script type="text/javascript">
// 方法一
// $(function(){
// var i=0;
// $("input[type=button]").click(function(){
// $("input[type=checkbox]").each(function(index,element){
// //这里使用attr就不行
// alert($(element).prop("checked"));
// if($(element).prop("checked")==true){
// i++;
// }
// });
// alert(i);
// });
// });
// 方法二
// $(function(){
// var i=0;
// $("input[type=button]").click(function(){
// $("input[type=checkbox]:checked").each(function(index,element){
// i++;
// });
// alert(i);
// });
// });
// 方法三
$(function(){
var i=0;
$("input[type=button]").click(function(){
alert($("input[type=checkbox]:checked").length);
});
});
</script>
</html>
属性更改
当复选框被选中时,复选框对应的文本颜色为红色;
当复选框未被选中时,复选框对应的文本颜色为黑色;
基础页面效果如下:

<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="js/jquery-1.11.0.min.js"></script>
</head>
<body>
<table border="1">
<tr>
<td><input type="checkbox" class="ck" /> <font >Data1</font></td>
</tr>
<tr>
<td><input type="checkbox" class="ck" /><font >Data2</font></td>
</tr>
<tr>
<td><input type="checkbox" class="ck" /><font >Data3</font></td>
</tr>
</table>
<script type="text/javascript">
$(function(){
for(var i=0;i<$(".ck").length;i++){
// 这里注意取数组元素后不是JQuery对象了,要在穿上马甲才能使用click()属于JQuery方法
$($(".ck")[i]).click(function(){
alert();
if($(this).prop("checked")==true){
$(this).next().css("color","red");
}else{
$(this).next().css("color","black");
}
});
}
// for(var i = 0; i < ck.length; i++) {
// $(ck[i]).click(function() {
//
// //获取复选框的选中状态
// var cked = $(this).prop("checked");
//
// //如果选中
// if(cked == true) {
//
// //将第二个单元格内的文本字体变红色
// $(this).next().prop("color", "red");
// } else {
// //将第二个单元格内字体变黑色
// $(this).next().prop("color", "black")
// }
// })
// $("input[type=checkbox]:eq(2)").click(function(){
// if($("input[type=checkbox]:eq(2)").prop("checked")==true){
// $("font:eq(2)").css("color","red");
// }else{
// $("font:eq(2)").css("color","black");
// }
// });
})
</script>
</body>
</html>
div显示&隐藏

获取所有隐藏div,让隐藏div显示,并且改变背景颜色,点击关闭按钮,所有div恢复到初始状态
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <script type="text/javascript" src="js/jquery-1.11.0.min.js"></script> <style type="text/css"> .diveven { background:#bbffaa;} </style> </head> <body> <div style="width:100px;height:100px;border:1px solid;display:none">中国万岁</div> <div style="width:100px;height:100px;border:1px solid;display:none">世界万岁</div> <div style="width:100px;height:100px;border:1px solid;">宇宙万岁</div> <input type="button" value="显示并且变颜色" onclick="showContent();"/> <input type="button" value="关闭" onclick="closeContent();"/> <script type="text/javascript"> // 方法一 // function showContent(){ // $("div[style*=none]").each(function(index,element){ // $(element).css("display","block").css("background-color","red"); // }); // } // function closeContent(){ // $("div[style*=disp]").each(function(index,element){ // $(element).css("display","none"); // }); // } // 方法二 function showContent(){ $("div:hidden").show(2000).addClass("diveven"); } function closeContent(){ $("div:lt(2)").hide().removeClass("diveven"); } </script> </body> </html>
以上是关于JQuery 过滤选择器 与属性修改的方法演示比较的主要内容,如果未能解决你的问题,请参考以下文章