主要内容:
一、json相关概念
二、json字符串转换成json对象 (字符串-->JSON对象)
三、json对象转换成字符串(json对象-->字符串)
四、将值转换成字符串(值-->字符串)
五、字符串转成值(字符串-->值)
同步的交流学习社区:http://www.mwcxs.top/page/425.html
一、json相关概念
json,全称为javascript object notation,是一种轻量级的数据交互格式。采用完全独立于语言的文本格式,是一种理想的数据交换格式。
同时,json是javascript是原生格式,所以javascript操作处理json不需要任何包,api,任何依赖。
json中有两个结构:(1)数组(2)对象
(1)什么是数组
数组就是以"["开始,以“]”结束的,值之间运用 “,”(逗号)分隔。
比如:
[{ "key": "test1", "value": 123, "type": "number", "required": "true", "description": "字段描述2", "children": [] }, { "key": "test2", "value": 345, "type": "boolean", "required": "true", "description": "字段描述4", "children": [] }]
children是一个数组,数组里有两个值,值也就是一个对象。
(2)什么是对象
对象就是以“{”开始,以“}”结束的,后边跟着每一对键值,键与值之间使用冒号分隔开。如果值是字符,则必须用引号,数值型则不须要。
{ "key": "test1", "value": 123, "type": "number", "required": "true", "description": "字段描述2", "children": [] }
在数据传输中,json是以文本,即字符串的形式传递的,而js操作json对象,所以json对象和json字符串之间的转换是关键。
(3)字符串和json对象栗子
json字符串
var str1 = ‘{ "key": "test1", "value": 123, "type": "number", "required": "true", "description": "字段描述2", "children": [] }‘
就是在对象的基础上前后加上‘,’。
json对象:
var str2 = { "key": "test1", "value": 123, "type": "number", "required": "true", "description": "字段描述2", "children": [] }
二、json字符串转换成json对象 (字符串-->JSON对象)
方法有三种:转换函数,jq的转换函数,eval()方法
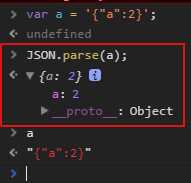
方法1--转换函数:JSON.parse()方法
var a = ‘{"a":2}‘; JSON.parse(a); //{a:2}

注意:IE8(兼容模式)ok,但是IE6和IE7没有JSON对象,需要额外引入json.js或者json2.js。
方法2:parseJSON()方法 ,将字符串转换成非字符串
用的是jquery的插件
$.parseJSON( jsonstr ); //jQuery.parseJSON(jsonstr),可以将json字符串转换成json对象
反过来,使用 serialize 系列方法:如:var fields = $("select, :radio").serializeArray();
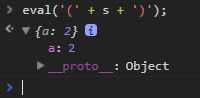
方法3:eval()方法
eval()函数可计算某一个字符串,并执行其中的javascript代码。
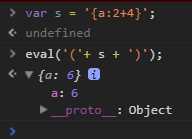
var s = ‘{a:2}‘; eval(‘(‘ + s + ‘)‘); //将json字符串转成json对象,需要在字符串外包裹一对括号(), {a:2}

注意事项:IE8(兼容模式),IE7和IE6也可以使用eval()方法将字符串转成json对象,但是不推荐使用,因为这种方式不安全eval会执行接送字符串的表达式.

图中a的值对应的是表达式2+4,当执行eval()方法时候,已经把表达式的值计算出来了,值为6。
三、json对象转换成字符串(json对象-->字符串)
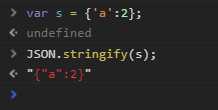
方法--转换函数:JSON.stringify()方法 ,将非字符串转成字符串。
var s = {‘a‘:2}; JSON.stringify(s); //"{"a":2}"

四、将值转换成字符串(值-->字符串)
方法有三种:转换函数toString(),弱类型转换,强制类型转换
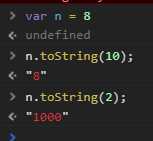
方法1--转换函数:value.toString() 将数值转成对应进制的字符串
var n =8; n.toString(几进制);

注意:不能将null和undefined转换成字符串
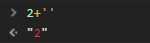
方法2--弱类型转换:value + ‘‘ 将值转换成字符串
2+ ‘‘

注意:使用加法运算法,配合一个空的字符串,缺点是可读性差
方法3--强制类型转换:String(value)
String(2)

五、字符串转成值(字符串-->值)
方法有三种:转换函数,强制类型转换,js变量弱类型转换
在js读取文本框或者其它表单数据的时候获得的值是字符串类型的。
方法1--转换函数:parseInt()和parseFloat()
parseInt("1234blue"); //returns 1234
parseInt("22.5"); //returns 22
parseInt("blue"); //returns NaN
parseInt("AF", 16); //returns 175
parseInt("10", 2); //returns 2
parseFloat("1234blue"); //returns 1234.0
parseFloat("22.5"); //returns 22.5
parseFloat("blue"); //returns NaN
方法2--强制类型转换
Number(value)——把给定的值转换成数字(可以是整数或浮点数);
Number(false) 0 Number(true) 1 Number(undefined) NaN Number(null) 0 Number( "5.5 ") 5.5 Number( "56 ") 56 Number( "5.6.7 ") NaN
方法3--js弱类型转换
var str= ‘012.345 ‘; var x = str-0; //输出12.345
先看一下上面的例子,只进行了算术运算,实现了字符串到数字的类型转换,不过这个方法还是不推荐的;
PS:小数的四舍五入
1、四舍五入
var num =2.4492425542; num = num.toFixed(2); // 输出结果为 2.45
2、不四舍五入
把小数变成整数
Math.floor(15.7784514000 * 100) / 100 // 输出结果为 15.77
当成字符串,使用正则匹配
Number(15.7784514000.toString().match(/^\\d+(?:\\.\\d{0,2})?/))
// 输出结果为 15.77,不能用于整数如 10 必须写为10.0000
注意:如果是负数,请先转换为正数再计算,最后转回负数