JS类型和类 小记录
Posted follow your heart.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS类型和类 小记录相关的知识,希望对你有一定的参考价值。
七种数据类型
number
记住二进制是0b开头
八进制0开头,后来ES5添加了0o开头
十六进制是0x开头
string
var s = \'12345\' + \'67890\' // 无回车符号 或 var s = `12345 67890` // 含回车符号 或者ES6中可以用反引号: var a = `123 456` undefined a "123 456"
boolean
要么是false要么是true
symbol
暂时让他消失在二次元
object
各种类型无序的组合在一起,比如: var person = { name:"frank", age:"18", } 要记住,键一定是字符串,不管你加不加引号!!可以使用delete删除 delete person[\'name\']
null
undefined
都表示没有值,但是知道以下就可以了: 1.如果一个变量没有被赋值,name这个变量的值就是undefined。 2.如果你想表示一个还没有被赋值的对象,就用null,如果你想表示一个还没赋值的字符串、数字、布尔或者是symbol那就用undefined。
没有function也没有array,它们不是数据类型
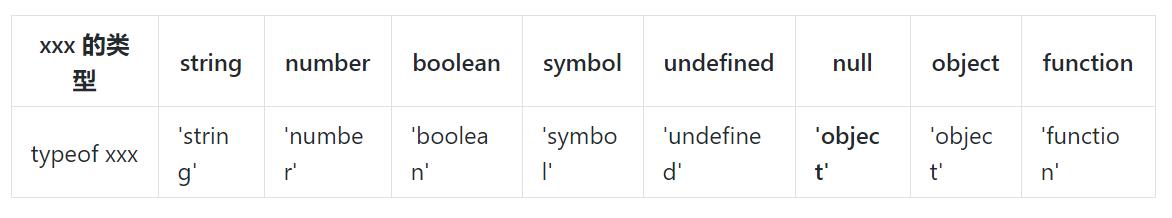
可以用typeof来测试类型哦

注意function不是一个类型。
类型之间的转换
任意类型转字符串:
1.使用String
String(1) "1" String(true) "true" String(null) "null" String(undefined) "undefined" String({}) "[object Object]"
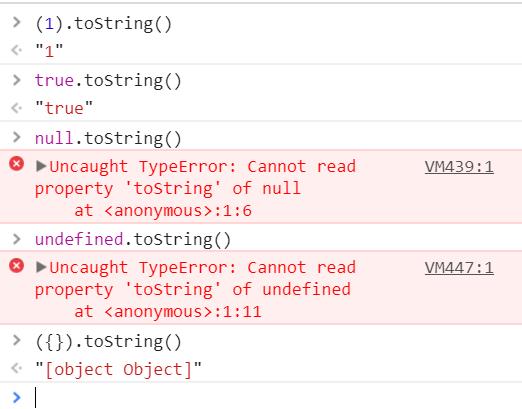
2.使用toString

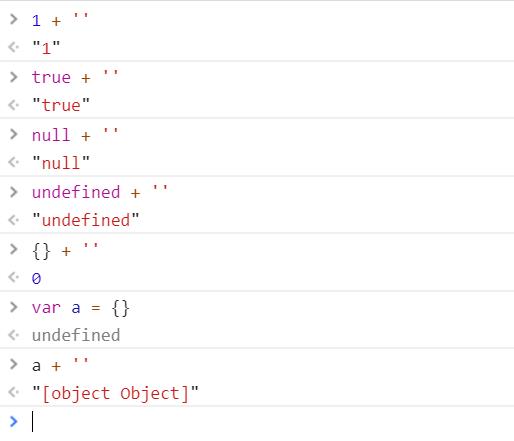
3. x + \'\'

任意类型转数字
1.Number(x)
2. x - 0
3.+x
4.parseInt(x, 10)
5.parseFloat(x)
任意类型转布尔值
1.Boolean(x)
2.!!x
对象
问题1:
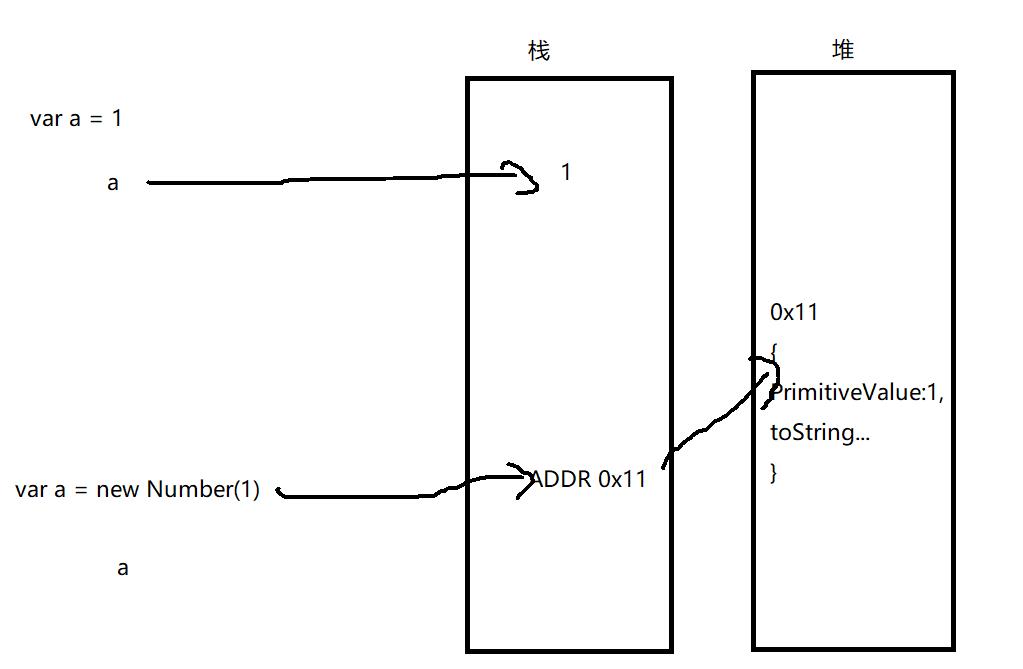
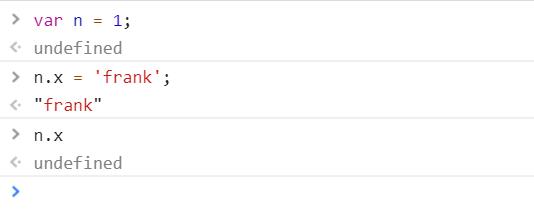
var a = 1 和 var a = new Number(1)有什么区别?

那么为什么第一个 var a = 1也可以使用 toString()?
因为在使用a.toString()的时候,会临时创建一个对象,就像new一个1一样。
见下题:

全局对象:
ECMAScript 规定全局对象叫做 global,但是浏览器把 window 作为全局对象(浏览器先存在的),window 就是一个哈希表,有很多属性。
有两种:
一种是ECMAScript规定的:
global.parseInt
global.parseFloat
global.Number
global.String
global.Boolean
global.Object
一种是浏览器自己加的属性
window.alert 所以我们会简单不同的浏览器的警示框都不同
window.prompt
window.comfirm
window.console.log
window.console.dir
window.document
window.document.createElement
window.document.getElementById
几个重要的全局函数:
Number()
String()
Boolean()
Object()
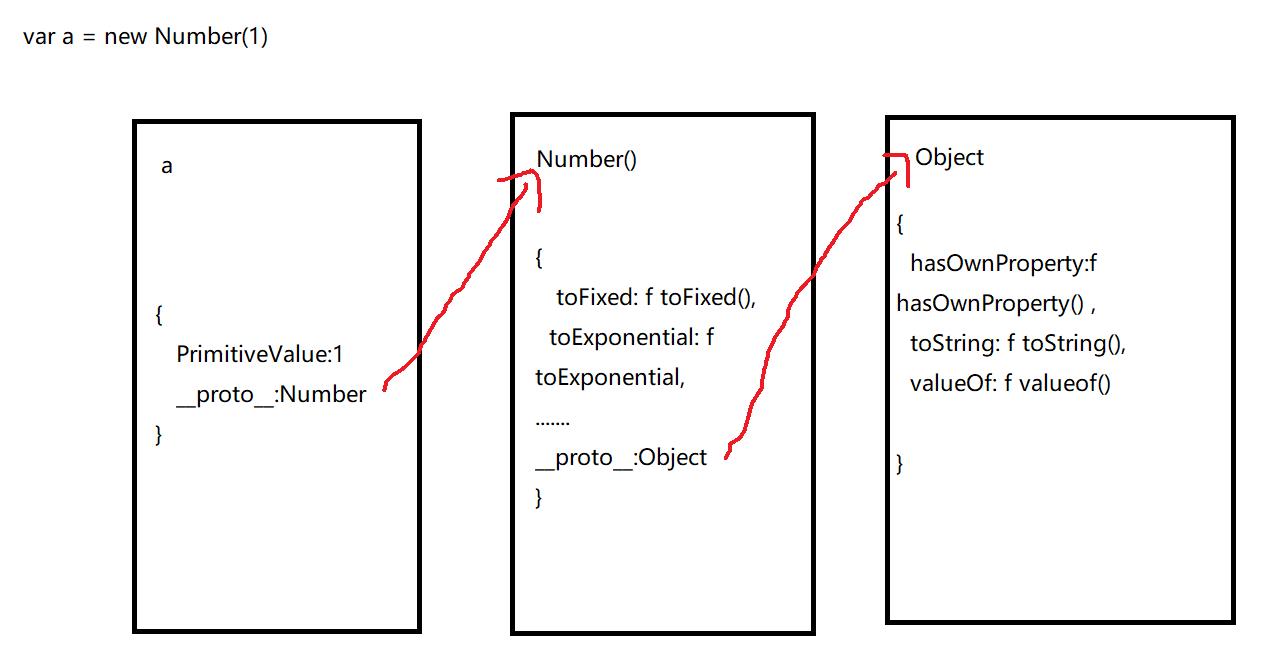
关于原型就是共有属性
所有对象都有 toString 和 valueOf 属性,那么我们是否有必要给每个对象一个 toString 和 valueOf 呢?
JS 的做法是把 toString 和 valueOf 放在一个对象里(暂且叫做公用属性组成的对象)
然后让每一个对象的 __proto__ 存储这个「公用属性组成的对象」的地址。

Number如此,String也如此,其他也差不多。如果非要解释原型链,看图好了,连在一起像不像链子~
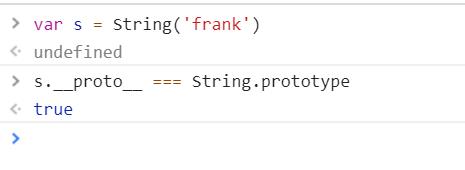
记住以下的重要公式:
var 对象 = new 函数() 对象.__proto__ === 函数.prototype

以上是关于JS类型和类 小记录的主要内容,如果未能解决你的问题,请参考以下文章