Ajax全接触笔记
Posted 言叶以上のBLOG
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ajax全接触笔记相关的知识,希望对你有一定的参考价值。
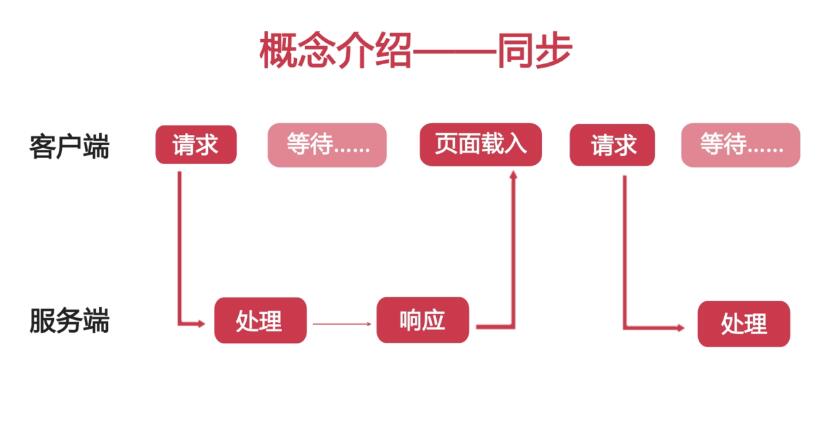
~ 同步——客户端发起请求,服务端需要处理,响应,此时客户端完全等待,当服务器处理完毕,客户端重新载入页面,如果出现错误,再次发生请求,处理,等待...

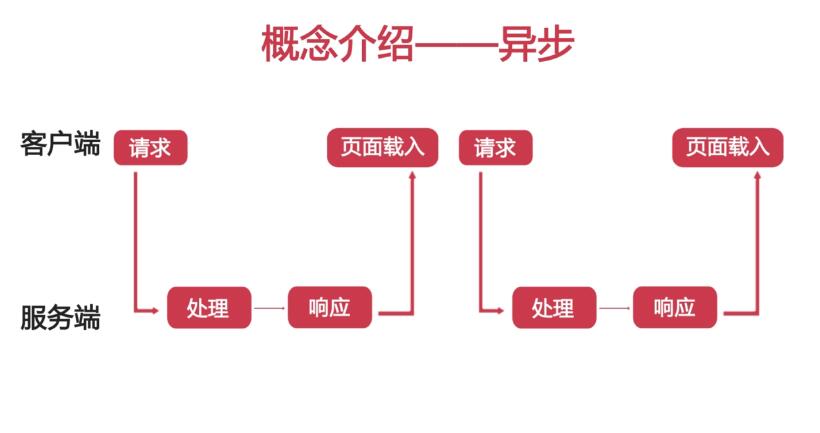
~ 异步——填写表单时,页面当时就把数据发送到服务器(发送请求),服务器处理响应,把结果发给页面,过程中不不要重新加载页面,填写的错误会实时显示,不会有任何的等待

~ XMLHttpRequest对象——可以用于后台和服务器交换数据,对网页进行部分的更新
var request = new XMLHttpRequest();
为了兼容IE6,创建XML对象:
var request; if(window.XMLHttpRequest){ request = new XMLHttpRequest();//IE7+ }else{ request = new ActiveXObject("Microsoft.XMLHTTP");//IE6,IE5 }
进行请求:
~ HTTP:计算机通过网络进行通信的规则,使浏览器从WEB服务器去请求信息和服务
无状态协议:不建立持久的连接,服务端不保留连接的相关信息,处理完后就关闭了。
~ HTTP请求过程:
1 建立TCP连接;
2 Web浏览器向Web服务器发送请求命令
3 浏览器发送请求头信息
4 服务器应答
5 服务器发送应答头信息
6 服务器向浏览器发送数据
7 服务器关闭TCP连接
~ 一个请求包含四部分:
1 HTTP请求的方法和动作,如GET、POST;
2 正在请求的URL,知道请求的地址;
3 请求头,包含客户端环境信息,身份验证;
4 请求体,包含客户提交的查询字符串信息,表单信息等;

~ GET:信息获取,使用URL传递参数,用来查询,不会影响数据本身,一般不用GET新建和修改操作,发送的信息对任何人都是可见的,所有的变量名和值都显示在URL当中,发送信息的数量限制在2000个字符。(添加在书签里的页面今后也能使用)(幂等)
~ POST:发送信息,修改服务器资源,不可见,嵌入HTTP请求体中,发送信息的数量无限制,常用新建修改删除等操作。
~ 一个响应包含三部分:
1 数字和文字组成的状态码,显示请求成功还是失败;
2 响应头,包含许多有用的信息,如服务器类型、日期时间、内容类型和长度;
3 响应体,相应正文;

~ HTTP状态码
1XX:信息类,收到WEB浏览器请求,正在进一步处理中;
2XX::成功,表示用户请求被正确接收,理解和处理 如200 OK
3XX:重定向,表示没有请求成功,客户必须采取进一步的动作
4XX:客户端错误,表示客户端提交的请求有错误,例如:404 NOT FOUND
5XX:服务器错误,表示服务器不能完成对请求的处理:如 500
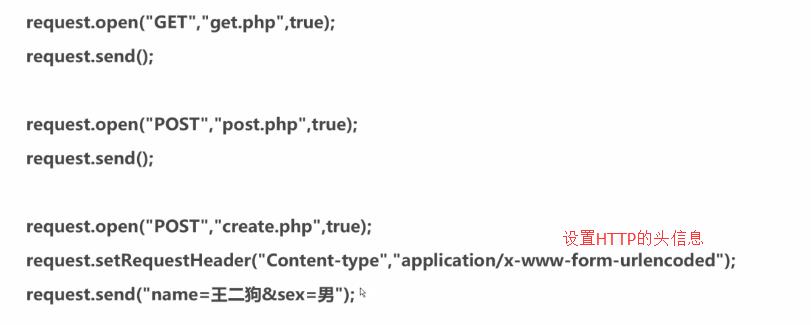
~ XMLHttpRequest发送请求
open(method,url,async)
(发送请求方法时GET还是POST,请求地址,请求同步/异步一般为true)
send(string) 把请求发送到服务器,GET请求可不填写,也可为none;

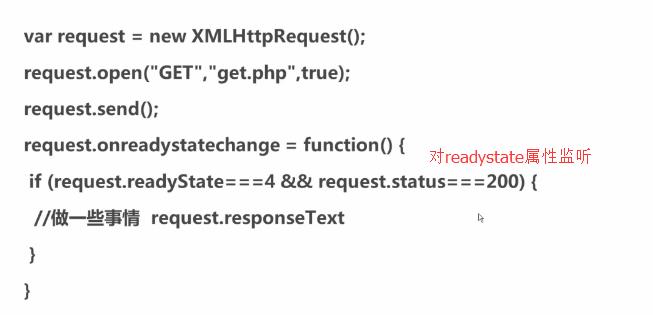
~ XMLHttpRequest取得响应

readyState属性:该属性变化表示服务器响应的变化
*0:请求未初始化,open还未调用
*1:服务器连接已建立,open已经调用了
*2:请求已接收,也就是接收到头信息了
*3:请求处理中,接收到相应主体了
*4:请求完成,相应就绪,也就是响应完成


一个小的实例DEMO,放到本地服务器环境访问
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8" /> <title>demo</title> <style type="text/css" media="screen"> *{ font-family: \'微软雅黑\'; font-size: 30px; line-height: 1.6; } #searchResult,#creatResult{ color: orange; } </style> </head> <body> <h1>员工查询</h1> <label for="">请输入员工编号:</label> <input type="text" id="keyword" /> <button id="search">查询</button> <p id="searchResult"></p> <h1>员工新建</h1> <label for="">请输入员工姓名:</label> <input type="text" id="staffName" /><br> <label for="">请输入员工编号:</label> <input type="text" id="staffNumber" /><br> <label for="">请选择员工性别:</label> <select id="staffSex"> <option>男</option> <option>女</option> </select><br> <label for="">请输入员工职位:</label> <input type="text" id="staffJob" /><br> <button id="save">保存</button> <p id="creatResult"></p> <script> document.getElementById(\'search\').onclick = function(){ var request = new XMLHttpRequest(); request.open(\'GET\',\'server.php?number=\'+document.getElementById(\'keyword\').value); request.send(); request.onreadystatechange = function(){ if (request.readyState===4) { if(request.status===200){ document.getElementById(\'searchResult\').innerHTML = request.responseText; }else{ alert(\'发生错误\'+ request.status); } } } } document.getElementById(\'save\').onclick = function(){ var request = new XMLHttpRequest(); request.open(\'POST\',\'server.php\'); var data = \'name=\' + document.getElementById(\'staffName\').value +\'&number=\' + document.getElementById(\'staffNumber\').value +\'&sex=\' + document.getElementById(\'staffSex\').value +\'&job=\' + document.getElementById(\'staffJob\').value; request.setRequestHeader(\'Content-Type\',\'application/x-www-form-urlencoded\'); //POST时不要忘记在open()和send()中间加入setRequestHeader(); request.send(data); request.onreadystatechange = function(){ if (request.readyState===4) { if(request.status===200){ document.getElementById(\'creatResult\').innerHTML = request.responseText; }else{ alert(\'发生错误\'+ request.status); } } } } </script> </body> </html>
<?php //设置页面内容是html编码格式是utf-8 header("Content-Type: text/plain;charset=utf-8"); //header("Content-Type: application/json;charset=utf-8"); //header("Content-Type: text/xml;charset=utf-8"); //header("Content-Type: text/html;charset=utf-8"); //header("Content-Type: application/javascript;charset=utf-8"); //定义一个多维数组,包含员工的信息,每条员工信息为一个数组 $staff = array ( array("name" => "洪七", "number" => "101", "sex" => "男", "job" => "总经理"), array("name" => "郭靖", "number" => "102", "sex" => "男", "job" => "开发工程师"), array("name" => "黄蓉", "number" => "103", "sex" => "女", "job" => "产品经理") ); //判断如果是get请求,则进行搜索;如果是POST请求,则进行新建 //$_SERVER是一个超全局变量,在一个脚本的全部作用域中都可用,不用使用global关键字 //$_SERVER["REQUEST_METHOD"]返回访问页面使用的请求方法 if ($_SERVER["REQUEST_METHOD"] == "GET") { search(); } elseif ($_SERVER["REQUEST_METHOD"] == "POST"){ create(); } //通过员工编号搜索员工 function search(){ //检查是否有员工编号的参数 //isset检测变量是否设置;empty判断值为否为空 //超全局变量 $_GET 和 $_POST 用于收集表单数据 if (!isset($_GET["number"]) || empty($_GET["number"])) { echo "参数错误"; return; } //函数之外声明的变量拥有 Global 作用域,只能在函数以外进行访问。 //global 关键词用于访问函数内的全局变量 global $staff; //获取number参数 $number = $_GET["number"]; $result = "没有找到员工。"; //遍历$staff多维数组,查找key值为number的员工是否存在,如果存在,则修改返回结果 foreach ($staff as $value) { if ($value["number"] == $number) { $result = "找到员工:员工编号:" . $value["number"] . ",员工姓名:" . $value["name"] . ",员工性别:" . $value["sex"] . ",员工职位:" . $value["job"]; break; } } echo $result; } //创建员工 function create(){ //判断信息是否填写完全 if (!isset($_POST["name"]) || empty($_POST["name"]) || !isset($_POST["number"]) || empty($_POST["number"]) || !isset($_POST["sex"]) || empty($_POST["sex"]) || !isset($_POST["job"]) || empty($_POST["job"])) { echo "参数错误,员工信息填写不全"; return; } //TODO: 获取POST表单数据并保存到数据库 //提示保存成功 echo "员工:" . $_POST["name"] . " 信息保存成功!"; }
~JSON.parse() 方法用于将一个 JSON 字符串转换为对象。还能检测错误

JS出去安全方面的考虑,不允许跨域调用其他页面的对象。什么是跨域呢,简单理解就是因为JS同源策略的限制,a.com域名下的JS无法操作b.com或c.com域名下的对象
子域名不相同,端口不同,协议不同,也会被认为是跨域,HTTP访问的80端口,HTTPS访问443端口
~ 处理跨域的方法:
要理解跨域,先要了解一下“同源策略”。所谓同源是指,域名,协议,端口相同。所谓“同源策略“,简单的说就是基于安全考虑,当前域不能访问其他域的东西。
<img>的src(获取图片),<link>的href(获取css),<script>的src(获取javascript)这三个都不符合同源策略,它们可以跨域获取数据。JSONP就是利用<script>的src来实现跨域获取数据的。
代理:通过在同域名的web服务器端创建一个代理,比如在北京的web服务器的后台来调用上海服务器的服务,然后再把响应结果返回给前端,这样前端在调用北京同域名的服务就和调用上海的服务效果相同了,又比如用PHP文件访问web资源,然后用当前文件访问PHP资源。
JSONP:可以解决主流浏览器GET请求跨域数据访问的问题,就是动态创建<script>标签,然后利用<script>的src不受同源策略约束来跨域获取数据。
https://blog.csdn.net/u014607184/article/details/52027879
这个写的特别好
动态创建<script>标签,设置其src,回调函数在src中设置:
var script = document.createElement("script"); script.src = "https://api.douban.com/v2/book/search?q=javascript&count=1&callback=handleResponse"; document.body.insertBefore(script, document.body.firstChild);
在页面中,返回的JSON作为参数传入回调函数中,通过回调函数操作数据。
function handleResponse(response){ // 对response数据进行操作代码 }
jQuery封装JSONP
jQuery封装的$.ajax中有个dataType属性,将该属性设置 dataType:"jsonp" 就能实现JSONP跨域了
$(function(){ $("#btn").click(function(){ $.ajax({ async : true, url : "https://api.douban.com/v2/book/search", type : "GET", dataType : "jsonp", // 返回的数据类型,设置为JSONP方式 jsonp : \'callback\', //指定一个查询参数名称来覆盖默认的 jsonp 回调参数名 callback jsonpCallback: \'handleResponse\', //设置回调函数名 data : { q : "javascript", count : 1 }, success: function(response, status, xhr){ console.log(\'状态为:\' + status + \',状态是:\' + xhr.statusText); console.log(response); } }); }); });
json with padding
1.利用script标签加载资源,src属性认得不是后缀名,而是里面的实质内容,要加载的文件也不需要管是不是.js结尾,而是内部是否为合法的JS内容;
2.用script标签加载资源是没有跨域问题的,比如加载jQuery;
3.在资源加载进来之前定义好一个函数,这个函数接收一个参数(数据),函数里面利用这个参数做一些事情,然后需要的时候通过script标签加载对应远程文件资源,当远程文件资源被加载进来的时候,就会去执行我们前面定义好的函数,并且把数据当作这个函数的参数传入进去
<body>
<button id="btn">点击</button>
<script>
function handle(response){
console.log(response);
console.log(response.books[0].images.small);
}
</script>
<script>
window.onload = function(){
var oBtn = document.getElementById(\'btn\');
oBtn.onclick = function(){
var script = document.createElement(\'script\');
script.src = \'https://api.douban.com/v2/book/search?q=javascript&count=1&callback=handle\';//callback参数为调用的函数名
document.body.appendChild(script);
}
}
</script>
</body>
~ 通过$.getJSON()
在地址中加上callback=?参数
$.getJSON("https://api.douban.com/v2/book/search?q=javascript&count=1&callback=?", function(data){
console.log(data);
});
~处理跨域的方法——XHR2
html5提供 XMLHttpRequest Level2 实现了跨域访问以及其他的一些新功能(ie10下不支持)
在服务端做一个改造:
header(\'Access-Control-Allow-Origin:*\');//*所有域都能访问
header(\'Access-Control-Allow-Methods:POST,GET);
封装一个Ajax
function ajax(method,url,data,success){ var xhr = null; if (window.XMLHttpRequest) { xhr = new XMLHttpRequest(); } else{ xhr = ActiveXObject("Microsoft","XMLHTTP"); }; if(method == \'get\' && data){ //如果get方法并且有数据存在 url += \'?\' +data; } xhr.open(method,url,true); if(method == \'get\'){ xhr.send(); }else{ xhr.setRequestHeader(\'content-type\',\'application/x-www-form-urlencoded\'); xhr.send(data); } xhr.onreadystatechange = function(){ if(xhr.readyState == 4){ if(xhr.status == 200){ success && success(xhr.responseText); }else{ alert(\'出错了,err\' + xhr.status); } } }; }
以上是关于Ajax全接触笔记的主要内容,如果未能解决你的问题,请参考以下文章