wpf DynamicDataDisplay 如何设置Y轴从上到下显示是从小到大?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了wpf DynamicDataDisplay 如何设置Y轴从上到下显示是从小到大?相关的知识,希望对你有一定的参考价值。
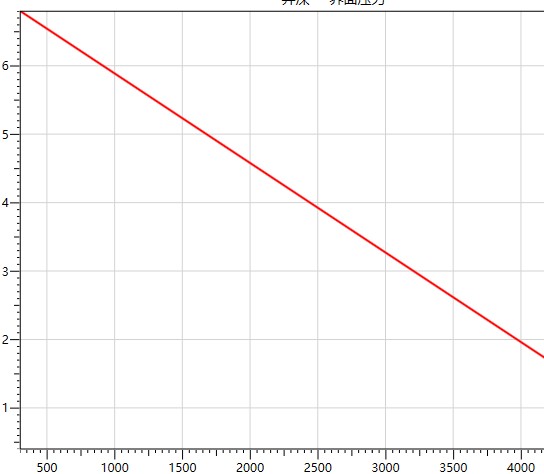
左边的Y轴现在是从上到下是从大到小显示的,请问如何设置成从小打到显示?<d3:ChartPlotter FontSize="8" FontWeight="Normal" LegendVisible="False" Name="PoltterDeepAndPwell"> <d3:Header Content=" 标题" FontSize="16" /> <d3:VerticalAxisTitle Content="Y轴" FontSize="12" /> <d3:HorizontalAxisTitle Content="X轴" FontSize="12" /></d3:ChartPlotter>

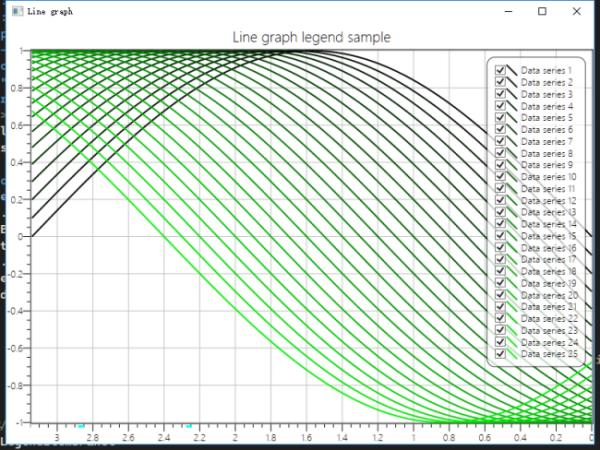
如果想要实现你的效果,建议可以尝试使用InteractiveDataDisplay,该控件也是绘图的控件,微软官方的开源库,github网址为https://github.com/Microsoft/InteractiveDataDisplay.WPF
里面有一个LineGraphSample项目,应该是你想要的效果

横坐标转置
其中核心的就是重写绘图控件各属性展现形式,可拓展和可操作性比较高,网上也有很多的示例,易上手。希望能帮助到你。
以上是关于wpf DynamicDataDisplay 如何设置Y轴从上到下显示是从小到大?的主要内容,如果未能解决你的问题,请参考以下文章
适用于 WPF 应用程序的 DynamicDataDisplay 和其他图表库
WPF中使用DynamicDataDisplay画直方图应该怎么做
WPF中使用DynamicDataDisplay画直方图应该怎么做