一、生命后期
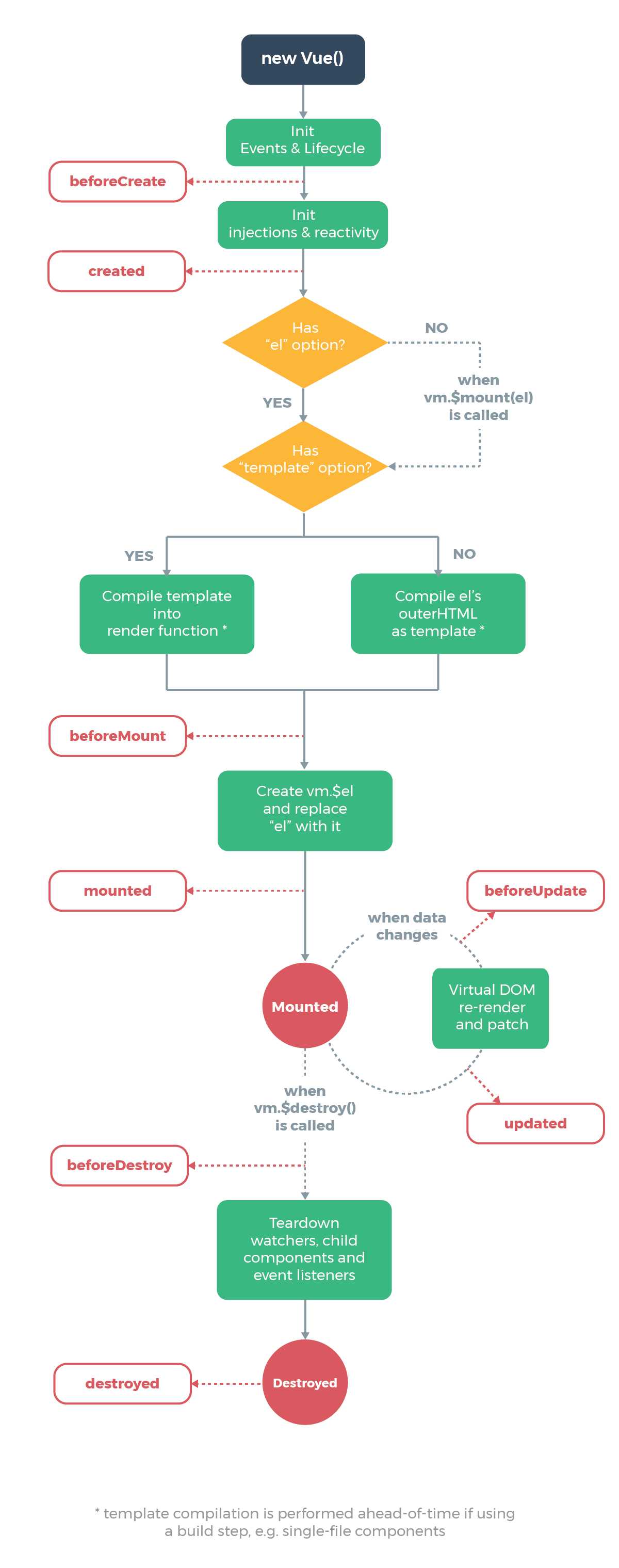
官网的图片说明:

Vue的生命周期总结
var app = new Vue({ el:"#app", beforeCreate: function(){ console.log(‘1-beforeCreate 初始化之前‘); //加载loading }, created: function(){ console.log(‘2-created 创建完成‘); //关闭loading }, beforeMount: function(){ console.log(‘3-beforeMount 挂载之前‘); }, mounted: function(){ console.log(‘4-mounted 被挂载之后‘); }, beforeUpdate: function(){ console.log(‘5-beforeUpdate 数据更新前‘); }, updated: function(){ console.log(‘6-updated 被更新之后‘); }, activated: function(){ console.log(‘7-activated‘); }, deactivated: function(){ console.log(‘8-deactivated‘); }, beforeDestroy: function(){ console.log(‘9-beforeDestroy 被销毁之前‘); }, destroyed: function(){ console.log(‘10-destroyed 销毁之后‘); } });
二、数据绑定
1、数据绑定语法
【文本插值】
<div id="app">{{ Name }}</div> //script var app = new Vue({ el:"#app", data: { Name : ‘小可爱‘ } });
【html属性】
<p v-bind:id="pId">永恒的绽放</p> //缩写,冒号 <p :id="pId">永恒的绽放</p> //script var app = new Vue({ el:"#app", data: { Name: "小可爱", pId: "wrn" } });
【绑定表达式】
{{ Num + 2 }}//成功
{{ Num < 5 ? ‘小于5‘ : ‘大于等于5‘}}//成功
{{ Name.split(‘‘).join(‘|‘) }}//成功
{{ var a = 2 }}//失败
{{ if(Num>2) { return ‘可怕‘ } }}//失败
//script
data: {
Name: "小可爱",
pId: "wrn",
Num: 5
}
【过滤器】
//一个过滤器 <p>{{ UserName | toUppercase }}</p> //多个过滤器,将前一个过滤器的值传给下一个 <p>{{ UserName | toUppercase | addStr }}</p> //多参数过滤器,默认参数为第一个值 <p>{{ UserName | manyPara(‘say‘, ‘hello‘) }}</p> //script filters: { toUppercase: function (value) { return value.toUpperCase(); }, addStr: function (value) { return value + " 老可爱了"; }, manyPara: function (p1, p2, p3) { return p1+ ‘ ‘ + p2 + ‘ ‘ + p3; } },
【指令】
<button v-on:click="test(2, $event)">点击</button> //缩写,@符 <button @click="test(2, $event)">点击</button> //script methods:{ test: function(a, event){ console.log(a); console.log(event); }, }
2、计算属性(computed)
{{ eYa }} {{ act }} //script,可以直接当参数使用 computed:{ eYa: function(){ return this.Num + 5; }, act: { get: function(){ return this.Num; }, set: function(newVaue){ this.Num += newVaue; console.log(newVaue) } } } ,
3、表单控制
【表单控件】
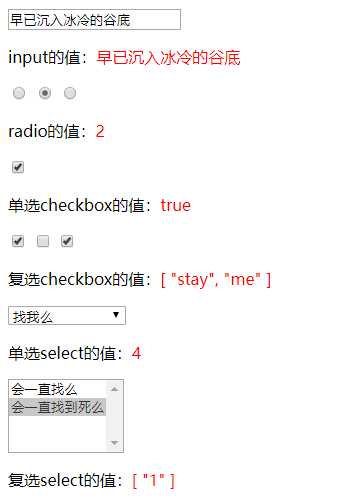
<input type="text" v-model="InpVal"/> <p>input的值:<span>{{ InpVal }}</span></p> <input type="radio" value="1" v-model="rdoVal"/> <input type="radio" value="2" v-model="rdoVal"/> <input type="radio" value="3" v-model="rdoVal"/> <p>radio的值:<span>{{ rdoVal }}</span></p> <input type="checkbox" value="stay" v-model="ckb1Val"/> <p>单选checkbox的值:<span>{{ ckb1Val }}</span></p> <input type="checkbox" value="stay" v-model="ckb2Val"/> <input type="checkbox" value="with" v-model="ckb2Val"/> <input type="checkbox" value="me" v-model="ckb2Val"/> <p>复选checkbox的值:<span>{{ ckb2Val }}</span></p> <select v-model="sel1Val"> <option value="1">如果有天</option> <option value="2">我走了</option> <option value="3">你会像马达那样</option> <option value="4">找我么</option> </select> <p>单选select的值:<span>{{ sel1Val }}</span></p> <select v-model="sel2Val" multiple> <option value="0">会一直找么</option> <option value="1">会一直找到死么</option> </select> <p>复选select的值:<span>{{ sel2Val }}</span></p>
script部分
var app = new Vue({ el:"#app", data: { InpVal : "早已沉入冰冷的谷底", rdoVal : 2, ckb1Val : true, ckb2Val : ["stay", "me"], sel1Val : 3, sel2Val : [0, 1], } });

需要注意的是sel2val的赋值是int数组,可是在选择值得时候,会变成string数组
【参数特性】
.lazy,自动将输入转化为数值类型;
.number,自动将输入转化为数值类型;
.trim,自动过滤收尾空白字符;
<input type="text" v-model.lazy="User.Name"/>{{User.Name}}
<input type="text" v-model.number="User.Size"/>{{User.Size}}
<input type="text" v-model.trim="User.Tel"/>{{User.Tel}}
//script
data: {
User:{
Name: "老王",
Size: "18",
Tel: "110"
}
}
4、class与style
【class】
<p :class="{‘ClassA‘: isA, ‘ClassB‘: !isA}">男孩抓紧领口</p> <p class="ClassA" :class="BClass">有些感觉是说不出口</p> <p :class="[‘AClass‘, ‘BClass‘]">有些烦恼让人抓破了头</p> //页面 <p class="ClassB">男孩抓紧领口</p> <p class="ClassA">有些感觉是说不出口</p> <p class="AClass BClass">有些烦恼让人抓破了头</p> //script data: { isA: false, AClass: "ClassA", BClassb: "ClassB" },
【style】
注意,border-bottom变量命名为borderBottom
<p :style="StyleInfo">不要哭,这些年都过来了</p> <p :style="{color: StyleInfo.color}">对不起,盲目的我</p> <p :style="[StyleInfo, StylePlus]">没有心,只像闲人</p> //页面 <p style="color: red; font-size: 16px;">不要哭,这些年都过来了</p> <p style="color: red;">对不起,盲目的我</p> <p style="color: red; font-size: 16px; border-bottom: 1px solid rgb(0, 0, 0);">没有心,只像闲人</p> //script data: { StyleInfo:{ color: "red", fontSize: "16px", }, StylePlus:{ borderBottom: "1px solid #000" } },