js中的回调函数,什么是回调函数?
Posted sunshine
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js中的回调函数,什么是回调函数?相关的知识,希望对你有一定的参考价值。
一. 回调函数的作用
js代码会至上而下一条线执行下去,但是有时候我们需要等到一个操作结束之后再进行下一个操作,这时候就需要用到回调函数。
二. 回调函数的解释
因为函数实际上是一种对象,即是内置对象,它可以存储在变量中,通过参数传递给另一个函数,我们可以将它作为参数传递给另一个函数,到函数中执行,甚至执行后将它返回,它一直被“专业的程序员”看作是一种难懂的技术。
回调函数的英文解释为:
A callback is a function that is passed as an argument to another function and is executed after its parent function has completed.
翻译过来就是:回调函数是一个作为变量传递给另外一个函数的函数,它在主体函数执行完之后执行。
function A有一个参数function B,function B会在function A执行完成之后被调用执行。
首先定义两个function
function a(callbackFunction){
alert("这是parent函数a");
var m =1;
var n=3;
return callbackFunction(m,n);//function A执行完毕后的得到m,n两个变量,function B 用到这两个变量作为参数执行,在这执行回调函数后将其返回
}
function b(m,n){
alert("这是回调函数B");
return m+n;
}
$(function(){
var result = a(b);//在这里function b作为一个变量传给了function a
alert("result = "+ result);
});
执行顺序为:
这是parent函数a
这是回调函数B
result = 4
函数首先执行了主题函数a,之后调用了回调函数b,最后返回函数a的返回值。
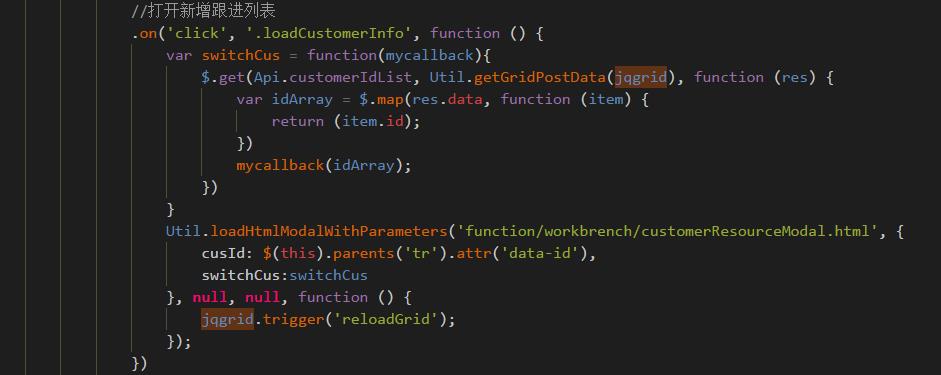
1.点击新增跟进列表,后弹出一个modal。传递了一个cusId 变量和switchCus方法进去modal。modal本来就是在本$(document)上的,所以在modal中可以直接使用cusId变量和switchCus方法。

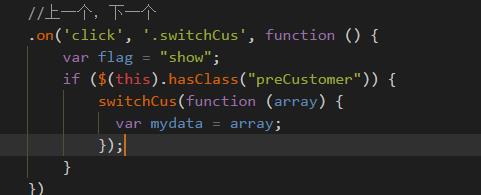
在打开的modal中,点击上一个下一个时,执行从customerList.js页面那边传过来的方法switchCus。并且传了一个回调函数给switchCus方法作为参数。于是,在customerList.js页面执行完switchCus函数后,又以idArray作为回调函数的参数,再执行modal里的回调函数了。

以上是关于js中的回调函数,什么是回调函数?的主要内容,如果未能解决你的问题,请参考以下文章