百度webAPI配合微信JSDK获取用户当前位子
Posted Sealee
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了百度webAPI配合微信JSDK获取用户当前位子相关的知识,希望对你有一定的参考价值。
逻辑:
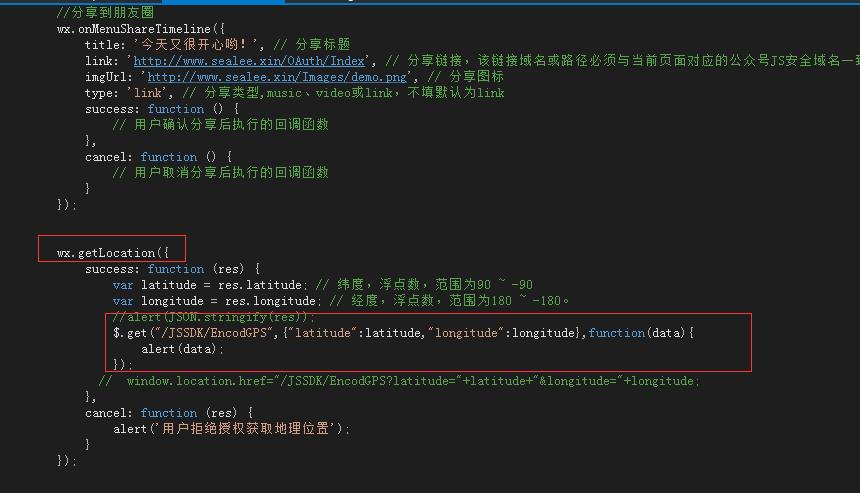
①通过微信JS-SDK 获取地理位置接口 获取经纬度
②调用百度地图转换经纬度的API,得到百度地图的经纬度
③调用百度地图 正/逆地址编码服务--》国际化逆地理编码 得到JSON数据,然后显示
本篇是在 微信开发----JS-SDK接口 基础上加的一个获取用户地址。如果你会使用JS-SDK接口获取用户信息,可以跳过第一步,如果你还不会请认真看JS-SDK这边文章。
注:GitHub下载代码 已更新
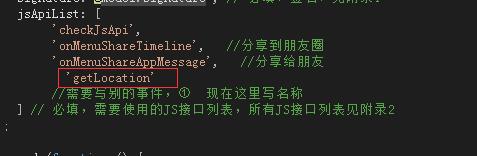
①我们在JS-SDK页面(JSSDK/index)中添加 获取地理位置接口


②进行经纬度转化,得到地址,
两种方式:
①使用百度的JS转化,之前写过这里就不写了 百度地图API
②web Api转,下面就是

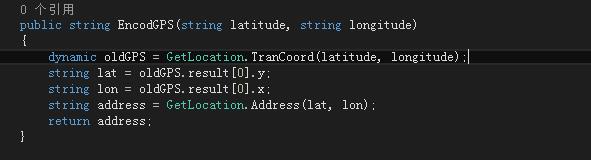
新建一个GetLocation类

代码:

public class GetLocation { /// <summary> /// 转成百度经纬度 /// </summary> /// <param name="latitude">纬度,浮点数,范围为90 ~ -90</param> /// <param name="longitude">经度,浮点数,范围为180 ~ -180</param> /// <returns> /// 正确:{"status":0,"result":[{"x":114.35447126655663,"y":30.503753989191293}]} /// </returns> public static dynamic TranCoord(string latitude,string longitude) { string traURL = string.Format("http://api.map.baidu.com/geoconv/v1/?coords={0},{1}&from=1&to=5&ak=IvX0YcM1IRluCkw2Y0rx6hEYi9Smaw8r", longitude, latitude); var client = new HttpClient(); var result = client.GetAsync(traURL).Result; return JsonHelp.ToDynamic(result.Content.ReadAsStringAsync().Result); } /// <summary> /// 获取地址 /// </summary> /// <param name="lat">百度地图的纬度</param> /// <param name="lon">百度地图的经度</param> /// <returns> /// 返回的字符串太长了,而且不是一个正确的json格式,直接转是转不了的 /// 我这里使用一个笨方法就是切割字符串得到json格式。。。。。 /// </returns> public static string Address(string lat,string lon) { string url = string.Format("http://api.map.baidu.com/geocoder/v2/?callback=renderReverse&location={0},{1}&output=json&pois=1&ak=IvX0YcM1IRluCkw2Y0rx6hEYi9Smaw8r", lat, lon); var client = new HttpClient(); var result = client.GetAsync(url).Result; string dataJson = result.Content.ReadAsStringAsync().Result; dataJson = dataJson.Substring(dataJson.IndexOf(\'(\') + 1); dataJson = dataJson.TrimEnd(\')\'); //得到Json格式 dynamic newGPS = JsonHelp.ToDynamic(dataJson); string address = newGPS.result.formatted_address; return address; }
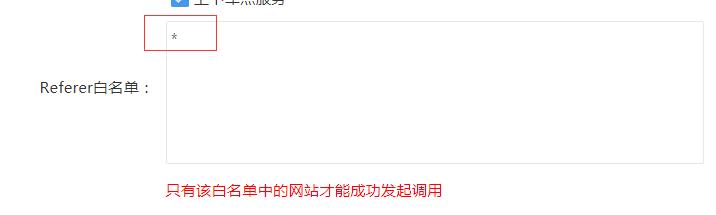
错误:

请把你Referer设置为 *

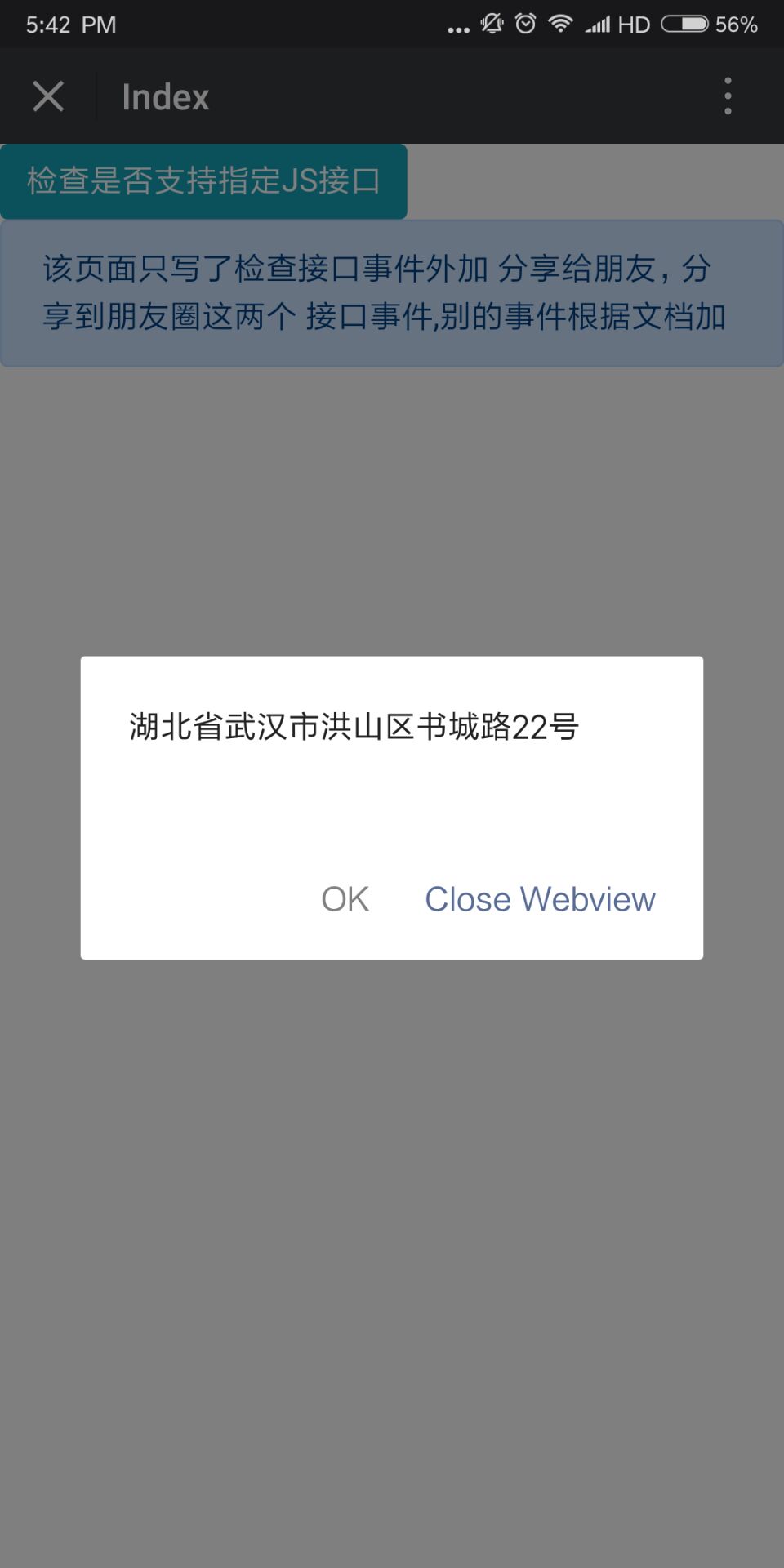
如果没有错误就发布,在测试号里面进行查看,


注:扫码关注公众号进行测试

以上是关于百度webAPI配合微信JSDK获取用户当前位子的主要内容,如果未能解决你的问题,请参考以下文章
