对JS 的classList 简单记录
Posted 牧唐丫
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了对JS 的classList 简单记录相关的知识,希望对你有一定的参考价值。
一 对classList整体感觉
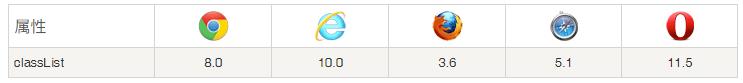
浏览器支持参考(http://www.runoob.com/jsref/prop-element-classlist.html)

classList 是一个对象 ,返回值:一个 DOMTokenList, 包含元素的类名列表
语法:element.classList
有一个属性 length 只读
方法:
1.add(class1, class2, ...) 在元素中添加一个或多个类名。 如果指定的类名已存在,则不会添加
2.remove(class1, class2, ..) 移除元素中一个或多个类名。注意: 移除不存在的类名,不会报错。
3.contains(class) 返回布尔值,判断指定的类名是否存在。
4.item(index) index :在元素l类中的索引值。如果索引值在区间范围外则返回 null
5.toggle(class, true|false)
第一个参数为要在元素中移除的类名,并返回 false。
如果该类名不存在则会在元素中添加类名,并返回 true。
给不支持classList的浏览器(ie9以及以下等)的元素添加classList属性
也是找了下面资料 测试没问题
参考 https://blog.csdn.net/qq_18271353/article/details/53893664
//添加数组 兼容ie8 IndexOf方法
if (!Array.prototype.indexOf){
Array.prototype.indexOf = function(elt /*, from*/){
var len = this.length >>> 0;
var from = Number(arguments[1]) || 0;
from = (from < 0)
? Math.ceil(from)
: Math.floor(from);
if (from < 0)
from += len;
for (; from < len; from++){
if (from in this && this[from] === elt)
return from;
}
return -1;
};
}
if (!("classList" in document.documentElement)) {
alert(\'浏览器不支持\')
var ele = window.HTMLElement || Element;
Object.defineProperty(ele.prototype, \'classList\', {
get: function() {
var self = this;
function update(fn) {
return function(value) {
var classes = self.className.split(/\\s+/g),
index = classes.indexOf(value);
fn(classes, index, value);
self.className = classes.join(" ");
}
}
return {
add: update(function(classes, index, value) {
if (!~index) classes.push(value);
}),
remove: update(function(classes, index) {
if (~index) classes.splice(index, 1);
}),
toggle: update(function(classes, index, value) {
if (~index)
classes.splice(index, 1);
else
classes.push(value);
}),
contains: function(value) {
return !!~self.className.split(/\\s+/g).indexOf(value);
},
item: function(i) {
return self.className.split(/\\s+/g)[i] || null;
}
};
}
});
}
document.getElementById(\'jj\').classList.add(\'color_1\');
document.getElementById(\'jj\').classList.add(\'fs24\');
document.getElementById(\'jj\').classList.add(\'bd_R\');
以上是关于对JS 的classList 简单记录的主要内容,如果未能解决你的问题,请参考以下文章