JS 深入1
Posted potato~~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS 深入1相关的知识,希望对你有一定的参考价值。
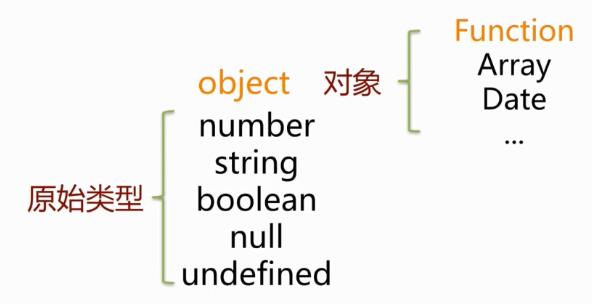
1.JS数据类型

1.1 + -运算逻辑
var x="The answer is "+42; // The answer is 42
var y=42+"is the answer" ;// 42 is the answer
BUT
var z="37"-7; //30
var s="is the answer"-42; // 0;
可以巧用 + -号来转换数据类型。string-0--->数值型 string+0--->字符型
1.2 ==运算
- "1.23"==1.23 // 将字符串转换为数字,然后进行比较
- 0==false // 将Boolean值false转换为number 0,然后进行比较
- null==undefined //
- new Object()==new Object() //false?
- [1,2]==[1,2] //false?

1.2.1 严格等于 ===
首先会判断===两边的数据类型,类型不同,就直接返回false。类型相同,就比较值。
null===null
undefined===undefined
NaN!=NaN 这个NaN和任何数值比较都不等,和自己比较也不等。
1.3 包装对象
理解 一下;https://www.cnblogs.com/moqing/p/5593986.html
https://www.cnblogs.com/dolphinX/p/3280340.html
1.4 类型检测
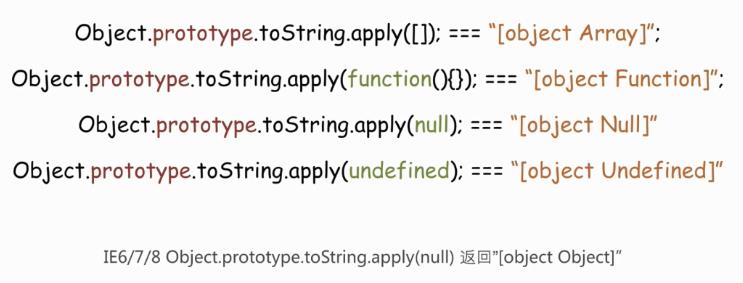
类型检测的方法有很多:typeof 、instanceof、Objectprototype.toString、constructor、ducktype
typeof:非常适合函数对象和基本数据类型的判断

instanceof:常用于对象的判断,基于原型的判断。obj-left.instanceof.object-right是判断左边的obj-left的原型链上是否有右边的object-right的构造函数,如:
[1,2]instanceof Array===true;
new Object() instanceof Array===false;

constructor会指向构造函数的一个构造器

比较懵比,还是看看这个吧 先 http://www.cnblogs.com/wangfupeng1988/p/4001284.html
以上是关于JS 深入1的主要内容,如果未能解决你的问题,请参考以下文章