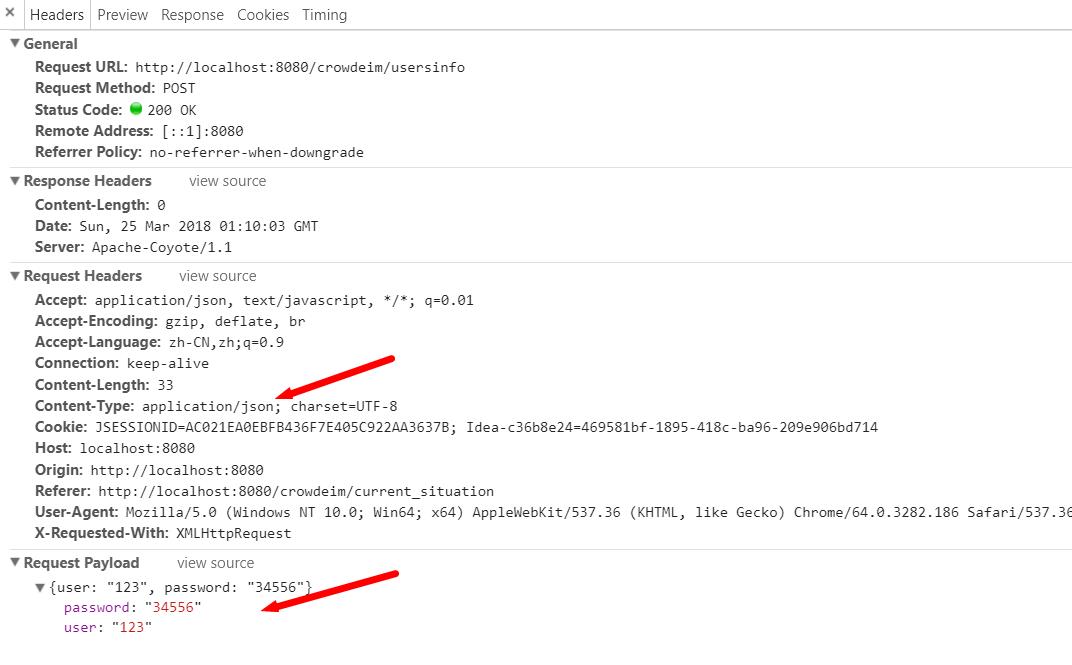
在通过ajax从页面向后台传数据的时候,总是返回415(Unsupported media type)错误,后台无法获取数据。如下图所示:

在尝试解决这个问题的时候,我们首先要理解一下概念:
- @requestmapping @ requestbody 和@responsebody的用法,这个有很多博客可以参考。
- json对象和json字符串的区别。
person ={"name":"nadech"} //这个是json对象
person="{"name":"nadec"}"//这个是json字符串
两者可以通过json.parse()和json.stringify()转换。
一、ajax向后台@Requestbody传输json数据(json字符串)的过程
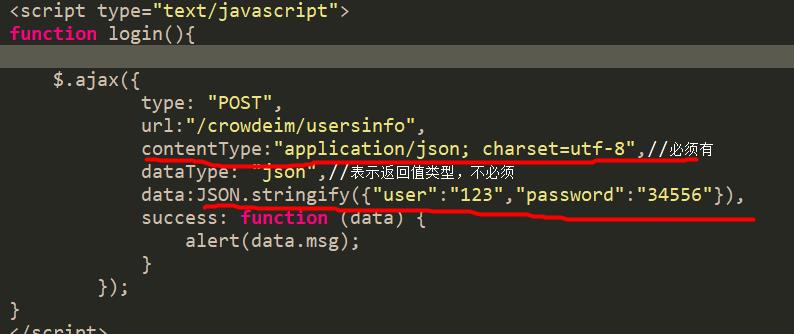
如图,首先我们要保证传输的Content-type:application/json charst="utf-8
传输的json字符串如图中第二个箭头指出的形式,而不是一堆字母。
通过在ajax中指定content-type和对data进行JSON.stringify()可以实现,然后检查如上图的header,看看是否正确。
二、不存在以上错误,考虑jackson和spring mvc的版本兼容问题以及springmvc的配置。

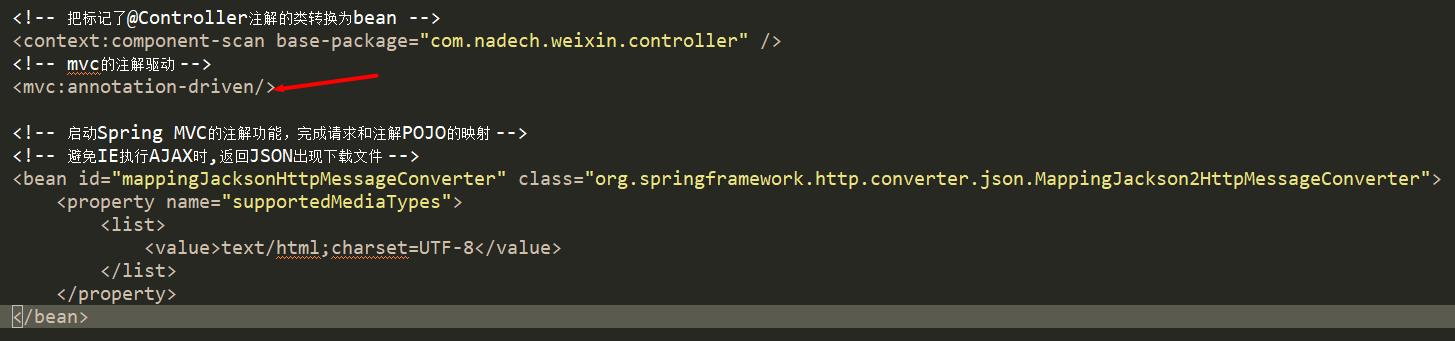
其中,在配置方面,如下图

要注意红色箭头指出的代码这句代码一般情况是直接跟在上面那句扫描controller包后面的。从字面理解的意思就是mvc的注解驱动。mvc:annotation-driven/会自动注册两个bean,分别为DefaultAnnotationHandlerMapping和AnnotationMethodHandlerAdapter。是springmvc为@controller分发请求所必须的。除了注册了这两个bean,还提供了很多支持,其中一项就提到了读写JSON的支持(Jackson)。
除此之外,对于IE浏览器的兼容问题,也需要配置,具体可参照博客
总结:
需要考虑传输的json格式以及jackson的版本和配置问题。