微信扫一扫JSSDK 扫一扫报错 invalid signature 问题
Posted 韩金金金
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信扫一扫JSSDK 扫一扫报错 invalid signature 问题相关的知识,希望对你有一定的参考价值。
交代一下业务场景




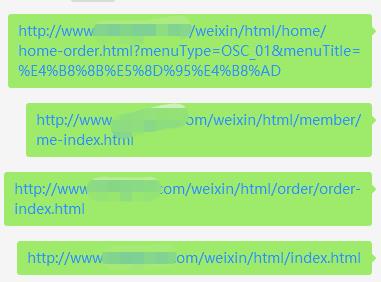
在在四个页面都需要用到扫一扫去扫二维码。然而在图三-我的订单 下单中这个页面扫一扫不起效,当时就郁闷了为啥其他页面有用,这里却没用,开始调试吧。

报错信息是签名验证不成功。
自己去打印出四个页面的每个页面的url发现了。下单中那个页面的url 不同之处,因为不同订单状态甚至本周本月的跳转都是往这个页面,所以url查询参数带了一大堆。

那我就索性去掉?后面的参数再传Url去初始化接口,结果还是报错。
到处查看别人的博客才发现一个问题,&menuTitle = 巴拉巴拉 ,因为没有对这个路径进行encodeURIComponent.所以后台将\'&menuTitle =巴拉巴拉\'单独看成了一个查询字符串参数,导致签名设置的路径与当前路径不一样。
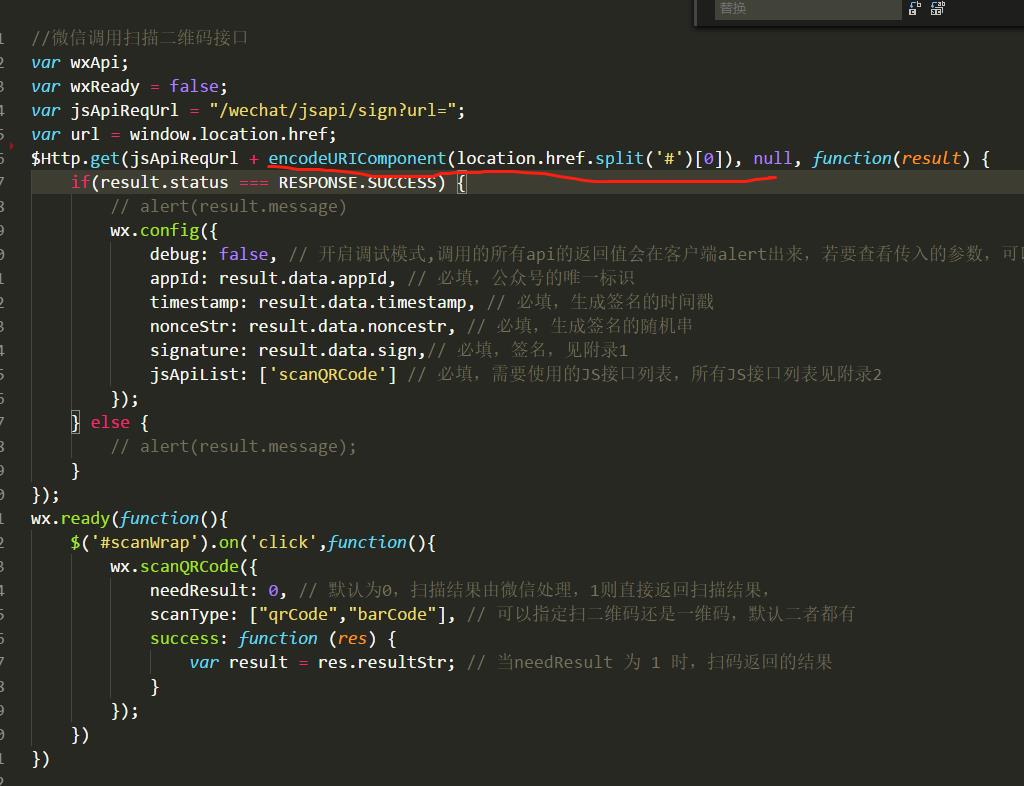
解决方法:使用encodeURIComponent(location.href.split(\'#\')[0])

总结:当页面带查询参数或者哈希值(#后面的参数)都需要使用 encodeURIComponent 去编码传送。
以上是关于微信扫一扫JSSDK 扫一扫报错 invalid signature 问题的主要内容,如果未能解决你的问题,请参考以下文章