JavaScript文件引入方式区别
Posted web前端开发技术
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript文件引入方式区别相关的知识,希望对你有一定的参考价值。
1、javascript文件引入方式
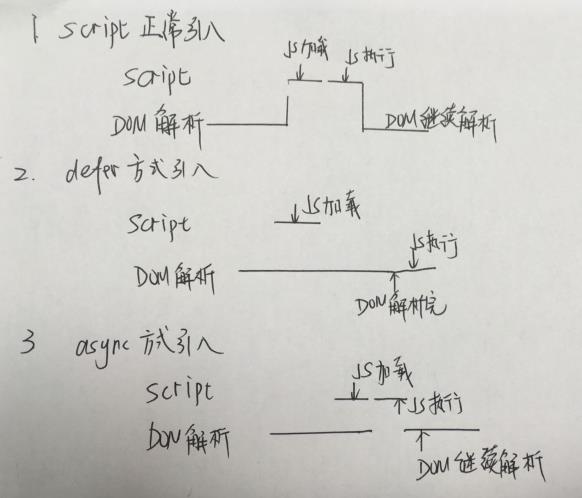
(1)正常引入
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
(2)defer
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js" defer="defer"></script>
(3)async
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js" async="async"></script>
2、区别(主要是js加载,js执行,DOM解析区别)

注意:
async 的脚本并不保证按照指定它们的先后顺序执行
以上是关于JavaScript文件引入方式区别的主要内容,如果未能解决你的问题,请参考以下文章