SSM项目用ajax来显示数据
Posted 陆伟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SSM项目用ajax来显示数据相关的知识,希望对你有一定的参考价值。
1 <script type="text/javascript"> 2 //1:页面加载完成后,直接去发送ajax请求,要到分页的数据 3 $(function(){ 4 $.ajax({ 5 url:"${APP_PATH}/emps", 6 data:"pn=1", 7 type:"GET", 8 success:function(result){ 9 //1:解析并显示员工数据。 10 build_emps_table(result); 11 } 12 }); 13 }); 14 15 function build_emps_table(result){
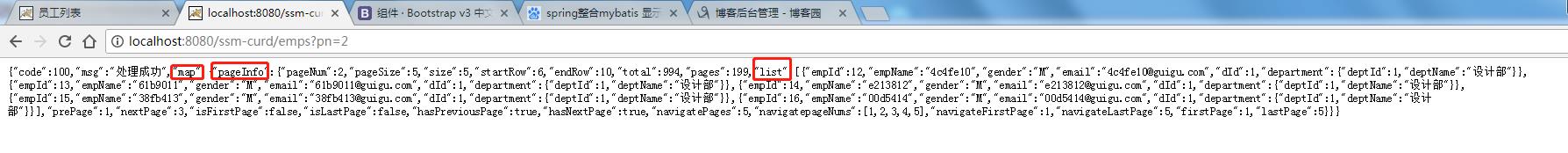
//result是一个返回结果集。数据是在Controller层的时候就返回的是一个JSON对象。然后页面上直接取出来就行了。 16 var emps=result.map.pageInfo.list;
//ajax的foreach遍历。 17 $.each(emps,function(index,item){ 18 //$("<td></td>")这是创建一个<td>标签。<th>表示行。<td>表示列。 19 var empIdTd=$("<td></td>").append(item.empId); 20 var empNameTd=$("<td></td>").append(item.empName); 21 var genderTd=$("<td></td>").append(item.gender==\'M\'?"男":"女"); 22 var emailTd=$("<td></td>").append(item.email); 23 var deptNameTd=$("<td></td>").append(item.department.deptName); 24 /** 25 <button class=""> 26 <span class="" aria-hidden="true"></span> 27 编辑 28 </button> 29 */ 30 var editBtn=$("<button></button>").addClass("btn btn-primary btn-sm edit_btn") 31 .append($("<span></span>").addClass("glyphicon glyphicon-pencil")) 32 .append("编辑"); 33 var delBtn = $("<button></button>").addClass("btn btn-danger btn-sm delete_btn") 34 .append($("<span></span>").addClass("glyphicon glyphicon-trash")).append("删除"); 35 var btnTd = $("<td></td>").append(editBtn).append(" ").append(delBtn); 36 //先在<tbody>下创建<tr>标签。然后创建的<td>标签追加到<tr>的后面。 37 $("<tr></tr>").append(empIdTd) 38 .append(empNameTd) 39 .append(genderTd) 40 .append(emailTd) 41 .append(deptNameTd) 42 .append(btnTd) 43 .appendTo("#emps_table tbody"); 44 45 }); 46 } 47 48 </script>

1 PageHelper.startPage(pn, 5); 2 // startPage后面紧跟的这个查询就是一个分页查询 3 List<Employee> emps = employeeService.getAllEmployees(); 4 // 使用pageInfo包装查询后的结果,只需要将pageInfo交给页面就行了。 5 // 封装了详细的分页信息,包括有我们查询出来的数据,传入连续显示的页数 6 PageInfo page = new PageInfo(emps, 5); 7 return Msg.success().add("pageInfo", page);
map是我们写的JSON类中,用来存储返回结果集的。Controller中的数据是直接返回的是这个JSON的类。
pageInfo是保存处理后的数据。
1 package com.ssm.curd.bean; 2 3 import java.util.HashMap; 4 import java.util.Map; 5 6 /* 7 * 通用的返回类 8 */ 9 public class Msg { 10 11 //返回码,100表示成功。200表示失败 12 private int code; 13 //提示信息 14 private String msg; 15 //用户要返回的数据 16 private Map<String, Object> map=new HashMap<String, Object>(); 17 18 public int getCode() { 19 return code; 20 } 21 public void setCode(int code) { 22 this.code = code; 23 } 24 public String getMsg() { 25 return msg; 26 } 27 public void setMsg(String msg) { 28 this.msg = msg; 29 } 30 public Map<String, Object> getMap() { 31 return map; 32 } 33 public void setMap(Map<String, Object> map) { 34 this.map = map; 35 } 36 37 //100的返回 38 public static Msg success(){ 39 Msg result = new Msg(); 40 result.setCode(100); 41 result.setMsg("处理成功"); 42 return result; 43 } 44 public static Msg fail(){ 45 Msg result = new Msg(); 46 result.setCode(200); 47 result.setMsg("处理失败"); 48 return result; 49 } 50 51 public Msg add(String key,Object value){ 52 this.getMap().put(key, value); 53 return this; 54 } 55 }
2:ajax中分页条的添加

代码实现:
1 //显示分页条信息 2 /* 3 *<nav aria-label="Page navigation"> 4 <ul class="pagination"> 5 <li> 6 <a href="#" aria-label="Previous"> 7 <span aria-hidden="true">«</span> 8 </a> 9 </li> 10 <li><a href="#">1</a></li> 11 <li><a href="#">2</a></li> 12 <li><a href="#">3</a></li> 13 <li><a href="#">4</a></li> 14 <li><a href="#">5</a></li> 15 <li> 16 <a href="#" aria-label="Next"> 17 <span aria-hidden="true">»</span> 18 </a> 19 </li> 20 </ul> 21 </nav> 22 */ 23 function build_page_fenyetiao(result){ 24 var ul=$("<ul></ul>").addClass("pagination"); 25 //1:定义首页 26 var frist=$("<li></li>").append($("<a></a>").append("首页").attr("href","#")); 27 //2:定义前一页 28 var qianYiYe=$("<li></li>").append($("<a></a>").append("«")); 29 //在ul下添加首页和前一页的信息。 30 ul.append(frist).append(qianYiYe); 31 //3:定义分页条 32 $.each(result.map.pageInfo.navigatepageNums,function(index,item){ 33 var numLi=$("<li></li>").append($("<a></a>").append(item)); 34 ul.append(numLi); 35 }); 36 //4:定义后一页 37 var houYiYe=$("<li></li>").append($("<a></a>").append("»")); 38 //5:定义末页 39 var last=$("<li></li>").append($("<a></a>").append("末页").attr("href","#")); 40 //把后一页和末页也添加上。 41 ul.append(houYiYe).append(last); 42 //定义nav标签。并添加上ul标签 43 var nav=$("<nav></nav>").append(ul);
//添加到div中的id属性。 44 nav.appendTo("#page_fenyetiao"); 45 }
<!-- 分页 -->
<div class="row">
<div class="col-md-6" align="center" id="page_xinxi"></div>
<div class="col-md-6" align="center" id="page_fenyetiao"></div>
</div>
</div>
3:完整的分页,技术点
1):每次构建的时候,都要清空。
2):如果 第一页的话,上一页的框和首页不能被选定。最后一页的话,下一页的框和末页不能被选定。
3):翻页。给翻页的按钮加上一个事件。.click(); 上一页的话,pageInfo中的pageNum-1;下一页pageInfo中的pageNum+1;
1 //进来后先进入第一页 2 $(function(){ 3 to_page(1); 4 }); 5 function to_page(pn){ 6 $.ajax({ 7 url:"${APP_PATH}/emps", 8 data:"pn="+pn, 9 type:"GET", 10 success:function(result){ 11 //1:解析并显示员工数据。 12 build_emps_table(result); 13 //分页信息 14 build_page_nav(result); 15 //分页条信息。 16 build_page_fenyetiao(result); 17 } 18 }); 19 } 20 21 22 //这个方法是显示所有员工数据的。 23 function build_emps_table(result){ 24 //每次构建的时候都要清空数据。 25 $("#emps_table tbody").empty(); 26 var emps=result.map.pageInfo.list; 27 $.each(emps,function(index,item){ 28 29 var empIdTd=$("<td></td>").append(item.empId); 30 var empNameTd=$("<td></td>").append(item.empName); 31 var genderTd=$("<td></td>").append(item.gender==\'M\'?"男":"女"); 32 var emailTd=$("<td></td>").append(item.email); 33 var deptNameTd=$("<td></td>").append(item.department.deptName); 34 /** 35 <button class=""> 36 <span class="" aria-hidden="true"></span> 37 编辑 38 </button> 39 */ 40 var editBtn=$("<button></button>").addClass("btn btn-primary btn-sm edit_btn") 41 .append($("<span></span>").addClass("glyphicon glyphicon-pencil")) 42 .append("编辑"); 43 var delBtn = $("<button></button>").addClass("btn btn-danger btn-sm delete_btn") 44 .append($("<span></span>").addClass("glyphicon glyphicon-trash")).append("删除"); 45 var btnTd = $("<td></td>").append(editBtn).append(" ").append(delBtn); 46 //先在<tbody>下创建<tr>标签。然后创建的<td>标签追加到<tr>的后面。 47 $("<tr></tr>").append(empIdTd) 48 .append(empNameTd) 49 .append(genderTd) 50 .append(emailTd) 51 .append(deptNameTd) 52 .append(btnTd) 53 .appendTo("#emps_table tbody"); 54 55 }); 56 } 57 //这个方法是显示分页信息的。 58 function build_page_nav(result){ 59 //每次构建前,都要清空。 60 $("#page_xinxi").empty(); 61 $("#page_xinxi").append("当前"+result.map.pageInfo.pageNum+"页,总"+ 62 result.map.pageInfo.pages+"页,总"+ 63 result.map.pageInfo.total+"条" 64 ); 65 } 66 67 //显示分页条信息 68 /* 69 *<nav aria-label="Page navigation"> 70 <ul class="pagination"> 71 <li> 72 <a href="#" aria-label="Previous"> 73 <span aria-hidden="true">«</span> 74 </a> 75 </li> 76 <li><a href="#">1</a></li> 77 <li><a href="#">2</a></li> 78 <li><a href="#">3</a></li> 79 <li><a href="#">4</a></li> 80 <li><a href="#">5</a></li> 81 <li> 82 <a href="#" aria-label="Next"> 83 <span aria-hidden="true">»</span> 84 </a> 85 </li> 86 </ul> 87 </nav> 88 */ 89 function build_page_fenyetiao(result){ 90 //每次构建的时候都要清空。只显示想要展示的数据。 91 $("#page_fenyetiao").empty(); 92 var ul=$("<ul></ul>").addClass("pagination"); 93 94 95 //1:定义首页 96 var frist=$("<li></li>").append($("<a></a>").append("首页").attr("href","#")); 97 //设置跳转到首页 98 99 //2:定义前一页 100 var qianYiYe=$("<li></li>").append($("<a></a>").append("«")); 101 //去判断是否有前一页,如果有前一页,不可以选定。 102 if(result.map.pageInfo.hasPreviousPage == false){ 103 frist.addClass("disabled"); 104 qianYiYe.addClass("disabled"); 105 }else{ 106 frist.click(function(){ 107 to_page(1); 108 }); 109 qianYiYe.click(function(){ 110 to_page(result.map.pageInfo.pageNum-1); 111 }); 112 } 113 //在ul下添加首页和前一页的信息。 114 ul.append(frist).append(qianYiYe); 115 //3:定义分页条 116 $.each(result.map.pageInfo.navigatepageNums,function(index,item){ 117 118 var numLi=$("<li></li>").append($("<a></a>").append(item)); 119 //pageInfo里的pageNum和当前页一样的时候,我们会标记出来。标深。 120 if(result.map.pageInfo.pageNum == item){ 121 numLi.addClass("active"); 122 } 123 //为numLi添加一个事件。 124 numLi.click(function(){ 125 to_page(item); 126 }); 127 ul.append(numLi); 128 }); 129 //4:定义后一页 130 var houYiYe=$("<li></li>").append($("<a></a>").append("»")); 131 //5:定义末页 132 var last=$("<li></li>").append($("<a></a>").append("末页").attr("href","#")); 133 ////去判断是否有下一页,如果没有下一页,不可以选定。 134 if(result.map.pageInfo.hasNextPage == false){ 135 houYiYe.addClass("disabled"); 136 last.addClass("disabled"); 137 }else{ 138 houYiYe.click(function(){ 139 to_page(result.map.pageInfo.pageNum+1); 140 }); 141 last.click(function(){ 142 to_page(result.map.pageInfo.pages); 143 }); 144 } 145 146 //把后一页和末页也添加上。 147 ul.append(houYiYe).append(last); 148 //定义nav标签。并添加上ul标签 149 var nav=$("<nav></nav>").append(ul); 150 nav.appendTo("#page_fenyetiao"); 151 }
以上是关于SSM项目用ajax来显示数据的主要内容,如果未能解决你的问题,请参考以下文章