js实现点击评论进行显示回复框
Posted 李照耀
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js实现点击评论进行显示回复框相关的知识,希望对你有一定的参考价值。
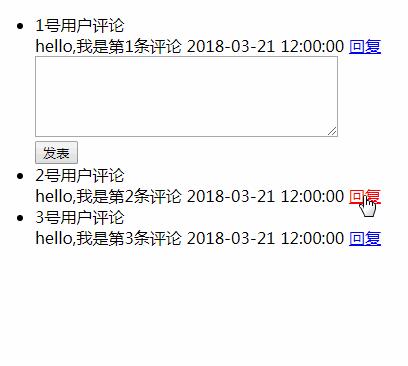
有人在群里问如何在留言评论那里点击回复按钮,下面就自动显示一个回复框,他想要的效果如图:

于是我随意的写了一段html,代码如下:
<!DOCTYPE HTML> <html lang="en-US"> <head> <meta charset="UTF-8"> <title></title> <script src="http://cdn.bootcss.com/jquery/2.2.4/jquery.js"></script> </head> <ul> <li> 1号用户评论 <div>hello,我是第1条评论 2018-03-21 12:00:00 <a href="javascript:;" class="reply_btn" >回复</a></div> </li> <li> 2号用户评论 <div>hello,我是第2条评论 2018-03-21 12:00:00 <a href="javascript:;" class="reply_btn" >回复</a></div> </li> <li> 3号用户评论 <div>hello,我是第3条评论 2018-03-21 12:00:00 <a href="javascript:;" class="reply_btn" >回复</a></div> </li> </ul> <body> <script type="text/javascript"> $(function(){ //页面加载完毕后开始执行的事件 $(".reply_btn").click(function(){ $(".reply_textarea").remove(); $(this).parent().append("<div class=\'reply_textarea\'><textarea name=\'\' cols=\'40\' rows=\'5\'></textarea><br/><input type=\'submit\' value=\'发表\' /></div>"); }); }); </script> </body> </html>
效果如图

以上是关于js实现点击评论进行显示回复框的主要内容,如果未能解决你的问题,请参考以下文章