JavaScript正则表达式验证表单是否合法。
Posted 攒一口袋阳光~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript正则表达式验证表单是否合法。相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>表单验证</title>
<script>
/*是否带有小数*/
function isDecimal(strValue){
var objRegExp = /^\\d+\\.\\d+$/;
return objRegExp.test(strValue);
}
/*校验是否中文名称组成 */
function ischina(str){
var reg = /^[\\u4E00-\\u9FA5]{2,4}$/;
return reg.test(str);
}
/*校验是否全由8位数字组成 */
function isStudentNo(str){
var reg = /^[0-9]{8}$/;
return reg.test(str);
}
/*校验电话码格式 */
function isTelCode(str){
var reg = /^((0\\d{2,3}-\\d{7,8})|(1[3584]\\d{9}))$/;
return reg.test(str);
}
/*校验邮件地址是否合法 */
function isEmail(str){
var reg = /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(\\.[a-zA-Z0-9_-])+/;
return reg.test(str);
}
function fun(){
if(!isStudentNo(document.getElementById("sno").value)){
alert("学生编号是八位数字");
document.getElementById("sno").focus();
return false;
}
if(!ischina(document.getElementById("name").value)){
alert("学生姓名必须写中文");
document.getElementById("name").focus();
return false;
}
if(!isEmail(document.getElementById("email").value)){
alert("邮箱地址错误");
document.getElementById("email").focus();
return false;
}
if(!isTelCode(document.getElementById("tel").value)){
alert("电话号码有误");
document.getElementById("tel").focus();
return false;
}
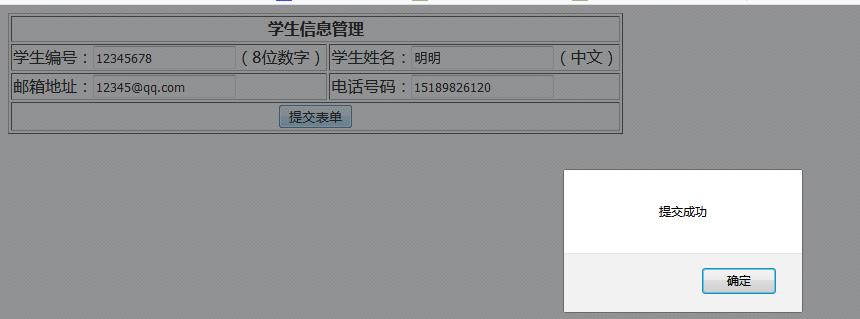
alert("提交成功");
return true;
}
</script>
</head>
<body>
<form action="">
<table border="1">
<th colspan="2">学生信息管理</th>
<tr>
<td>学生编号:<input id = "sno" type="text" />(8位数字)</td>
<td>学生姓名:<input id="name" type="text" />(中文)</td>
</tr>
<tr>
<td>邮箱地址:<input id="email" type="text" /></td>
<td>电话号码:<input id="tel" type="text" /></td>
</tr>
<tr>
<td colspan="2" align="center"><button type="submit" onclick="fun()">提交表单</button></td>
</tr>
</table>
</form>
</body>
</html>
以上是关于JavaScript正则表达式验证表单是否合法。的主要内容,如果未能解决你的问题,请参考以下文章