JAVA SCRIPT设计模式--行为型--设计模式之Strategy策略模式(21)
Posted 火柴盒zhang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JAVA SCRIPT设计模式--行为型--设计模式之Strategy策略模式(21)相关的知识,希望对你有一定的参考价值。
JAVA SCRIPT设计模式是本人根据GOF的设计模式写的博客记录。使用JAVA SCRIPT语言来实现主体功能,所以不可能像C++,JAVA等面向对象语言一样严谨,大部分程序都附上了JAVA SCRIPT代码,代码只是实现了设计模式的主体功能,不代表全部的正确,特此声明。若读者需要了解设原则、设计变化方向,环境相关等信息请查看设计模式开篇。
所有JAVA SCRIPT设计模式快捷连接:
创建型:(1) 抽象工厂 (2) 生成器 (3) 工厂方法 (4) 原型 (5) 单例
结构型:(6) 适配器 (7) 桥接 (8) 组合 (9) 装饰 (10) 外观 (11) 享元 (12) 代理
行为型:(13) 职责链 (14) 命令 (15) 解释器 (16) 迭代器 (17) 中介者 (18) 备忘录 (119) 观察者 (20) 状态 (21) 策略 (22) 模板方法 (23) 访问者
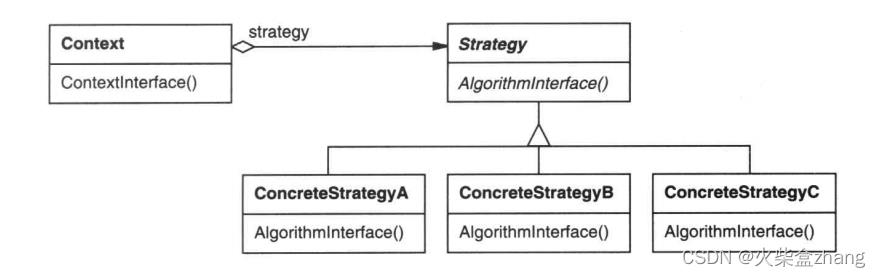
一、UML类图

参与者:
1.1 Strategy(策略,如Compositor)
- 定义所有支持的算法的公共接口。Context使用这个接口来调用某ConcreteStrategy定义的算法。
1.2 ConcreteStrategy(具体策略,如SimpleCompositor,TeXCompositor,ArrayCompositor)
- 以Strategy接口实现某具体算法。。
1.3 Context(上下文,如Composition)
- 用一个ConcreteStrategy对象来配置。
- 维护一个对Strategy对象的引用。
- 可定义一个接口来让Stategy访问它的数据。
二、意图
定义一系列的算法,把它们一个个封装起来, 并且使它们可相互替换。本模式使得算法可独立于使用它的客户而变化。
三、适用性
- 许多相关的类仅仅是行为有异。“策略”提供了一种用多个行为中的一个行为来配置一个类的方法。
- 需要使用一个算法的不同变体。例如,你可能会定义一些反映不同的空间 /时间权衡的 算法。当这些变体实现为一个算法的类层次时,可以使用策略模式。
- 算法使用客户不应该知道的数据。可使用策略模式以避免暴露复杂的、与算法相关的数据结构。
- 一个类定义了多种行为 , 并且这些行为在这个类的操作中以多个条件语句的形式出现, 将相关的条件分支移入它们各自的 Strategy类中以代替这些条件语句。
四、示例代码
4.1 动机
有许多算法可对一个正文流进行分行。将这些算法硬编进使用它们的类中是不可取的, 其原因如下:
• 需要换行功能的客户程序如果直接包含换行算法代码的话将会变得复杂,这使得客户程序庞大并且难以维护, 尤其当其需要支持多种换行算法时问题会更加严重。
• 不同的时候需要不同的算法,我们不想支持我们并不使用的换行算法。
• 当换行功能是客户程序的一个难以分割的成分时 ,增加新的换行算法或改变现有算法将十分困难。
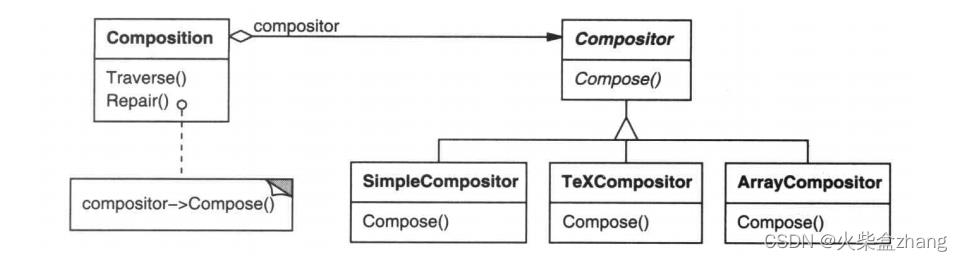
我们可以定义一些类来封装不同的换行算法,从而避免这些问题。一个以这种方法封装的算法称为一个策略( strategy ),如下图所示。

假设一个Composition类负责维护和更新一个正文浏览程序中显示的正文换行。换行策略不是Composition类实现的,而是由抽象的Compositor类的子类各自独立地实现的。Compositor各个子类实现不同的换行策略:
•SimpleCompositor实现一个简单的策略,它一次决定一个换行位置。
•TeXCompositor实现查找换行位置的TEX算法。这个策略尽量全局地优化换行,也就是,一次处理一段文字的换行。
•ArrayCompositor实现一个策略,该策略使得每一行都含有一个固定数目的项。例如,用于对一系列的图标进行分行。
Composition维护对Compositor对象的一个引用。一旦Composition重新格式化它的正文,它就将这个职责转发给它的Compositor对象。Composition的客户指定应该使用哪一种Compositor的方式是直接将它想要的Compositor装入Composition中。
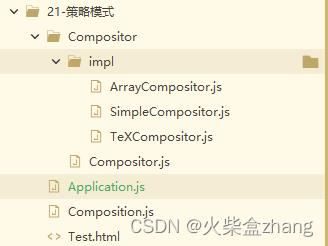
4.2 目录结构:

4.3 Strategy(策略,如Compositor)
- 定义所有支持的算法的公共接口。Context使用这个接口来调用某ConcreteStrategy定义的算法。
export default class Compositor
constructor( )
Compose(parameter)
4.4 ConcreteStrategy(具体策略,如SimpleCompositor,TeXCompositor,ArrayCompositor)
- 以Strategy接口实现某具体算法。
import Compositor from '../Compositor.js';
export default class SimpleCompositor extends Compositor
constructor(t )
super();
Compose(parameter)
console.log(` SimpleCompositor 计算换行,过程忽略`);
import Compositor from '../Compositor.js';
export default class TeXCompositor extends Compositor
constructor(t )
super();
Compose(parameter)
console.log(` TeXCompositor 计算换行,过程忽略`);
import Compositor from '../Compositor.js';
export default class ArrayCompositor extends Compositor
constructor(t )
super();
Compose(parameter)
console.log(` ArrayCompositor 计算换行,过程忽略`);
4.5 Context(上下文,如Composition)
- 用一个ConcreteStrategy对象来配置。
- 维护一个对Strategy对象的引用。
- 可定义一个接口来让Stategy访问它的数据。
export default class Composition
compositor;
constructor(compositor)
this.compositor=compositor;
Traverse()
Repair(parameter)
this.compositor.Compose(parameter);
4.6 Application
import Composition from './Composition.js';
import ArrayCompositor from './Compositor/impl/ArrayCompositor.js';
import SimpleCompositor from './Compositor/impl/SimpleCompositor.js';
import TeXCompositor from './Compositor/impl/TeXCompositor.js';
export default class Application
ctx;
zooRect;
constructor(ctx,zooRect)
this.ctx=ctx;
this.zooRect=zooRect;
let simpleCompositor=new SimpleCompositor();
let simplecomposition=new Composition(simpleCompositor);
simplecomposition.Repair('parameter');
let teXCompositor=new TeXCompositor();
let teXcomposition=new Composition(teXCompositor);
teXcomposition.Repair('parameter');
let arrayCompositor=new ArrayCompositor();
let arraycomposition=new Composition(arrayCompositor);
arraycomposition.Repair('parameter');
4.7 测试html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="module">
import Application from './Application.js';
var canvas = document.getElementById("mycanvas")
var ctx = canvas.getContext("2d") //create 2d object
let cl = new Application(ctx,startx:0,starty:0,width:900,height:900);
</script>
</head>
<body>
<canvas id="mycanvas" width=900px height=900px></canvas>
</body>
</html>
测试结果:
SimpleCompositor.js:12 SimpleCompositor 计算换行,过程忽略
TeXCompositor.js:12 TeXCompositor 计算换行,过程忽略
ArrayCompositor.js:12 ArrayCompositor 计算换行,过程忽略五、源代码下载
下载链接:https://pan.baidu.com/s/1XuPqp84cccBNVkbnMY3sKw
提取码:q2ut
以上是关于JAVA SCRIPT设计模式--行为型--设计模式之Strategy策略模式(21)的主要内容,如果未能解决你的问题,请参考以下文章
JAVA SCRIPT设计模式--行为型--设计模式之Strategy策略模式(21)
JAVA SCRIPT设计模式--行为型--设计模式之Iterator迭代器模式(16)
JAVA SCRIPT设计模式--行为型--设计模式之Responsibility职责链模式(13)
JAVA SCRIPT设计模式--行为型--设计模式之State状态者模式(20)