-
enableTypes: parser will only parse when request type hits enableTypes, default is
[‘json‘, ‘form‘]. -
encode: requested encoding. Default is
utf-8byco-body. -
formLimit: limit of the
urlencodedbody. If the body ends up being larger than this limit, a 413 error code is returned. Default is56kb. -
jsonLimit: limit of the
jsonbody. Default is1mb. -
textLimit: limit of the
textbody. Default is1mb. -
strict: when set to true, JSON parser will only accept arrays and objects. Default is
true. See strict mode inco-body. In strict mode,ctx.request.bodywill always be an object(or array), this avoid lots of type judging. But text body will always return string type. -
detectJSON: custom json request detect function. Default is
null.app.use(bodyparser({ detectJSON: function (ctx) { return /\\.json$/i.test(ctx.path); } }));
-
extendTypes: support extend types:
app.use(bodyparser({ extendTypes: { json: [‘application/x-javascript‘] // will parse application/x-javascript type body as a JSON string } }));
-
onerror: support custom error handle, if
koa-bodyparserthrow an error, you can customize the response like:app.use(bodyparser({ onerror: function (err, ctx) { ctx.throw(‘body parse error‘, 422); } }));
-
disableBodyParser: you can dynamic disable body parser by set
ctx.disableBodyParser = true.
app.use(async (ctx, next) => { if (ctx.path === ‘/disable‘) ctx.disableBodyParser = true; await next(); }); app.use(bodyparser());
nodejs Error request entity too large
var koaBody = require(‘koa-bodyParse‘)({
"formLimit":"5mb",
"jsonLimit":"5mb",
"textLimit":"5mb"
});
但是全部试过后,卵用没有,还是报错,于是开始追koa-bodyParse代码,终于发现问题所在:

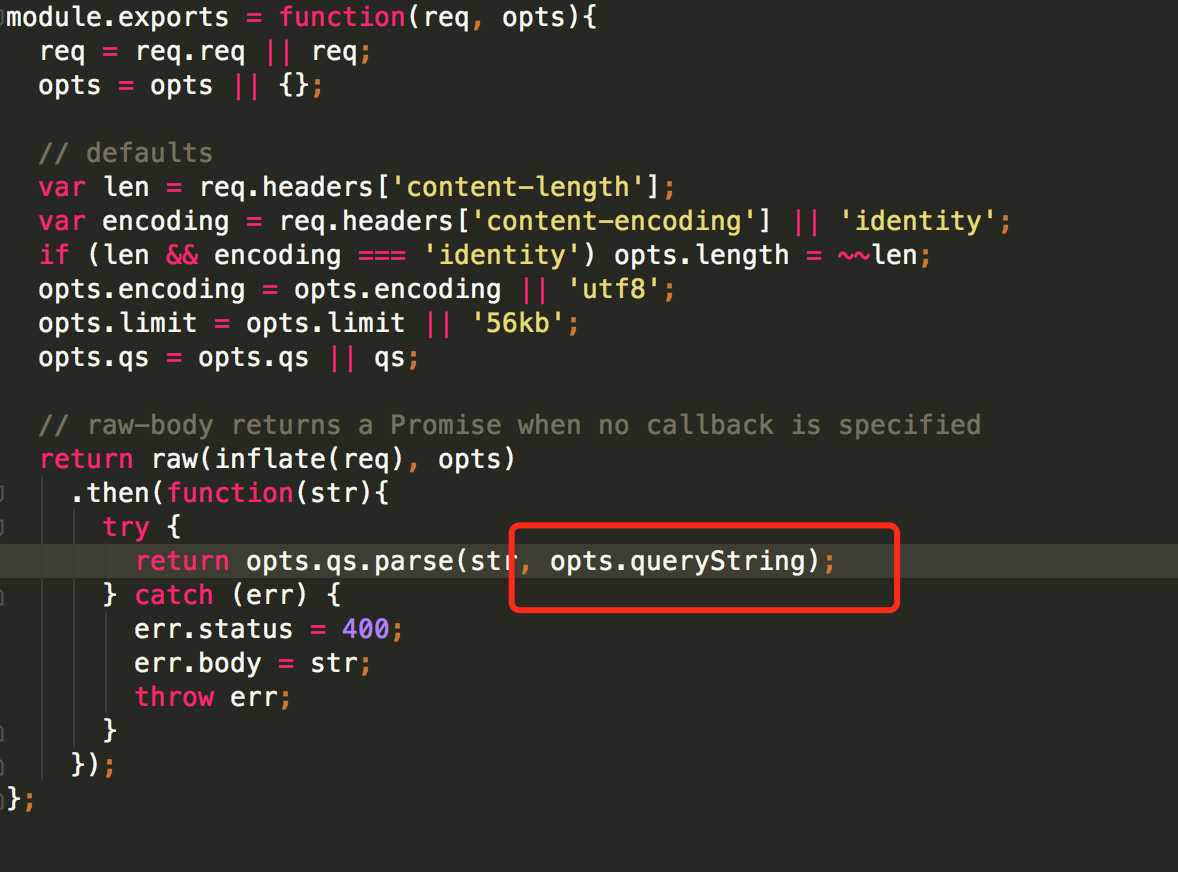
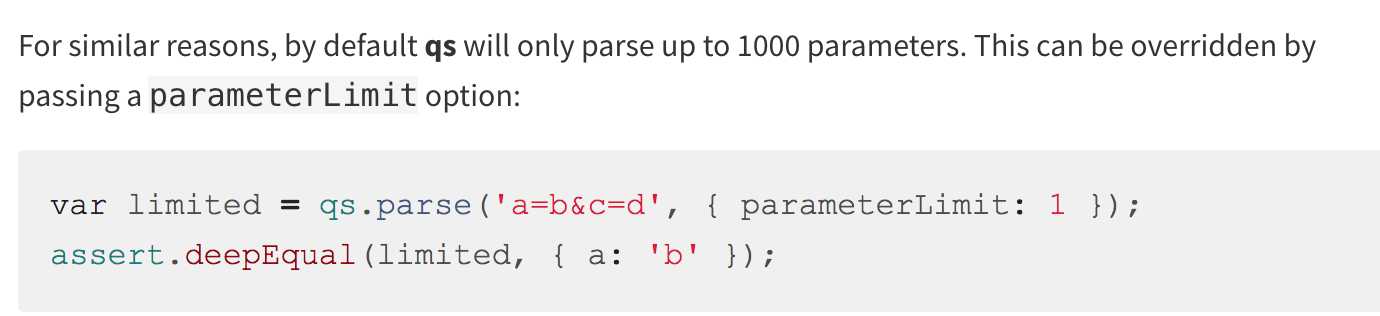
koa-bodyParse 依然依赖 co-body,raw-body,并用qs 模块来处理url中的参数(post 提交也会序列化成标准化url),于是查询qs 模块的官方文档找到这么一句话:

qs 模块是可以配置解析字符串时的参数个数的,上图中opts.queryString 只是一个默认的空对象,也就是默认的参数为1000个,当你的表单过大超过这个1000时,无论你怎么配置koa-bodyParse 都是没用的 ,于是解决方案如下,在你的node入口文件引用koa-bodyParse的地方增加配置:
app.use(convert(bodyParser({
enableTypes:[‘json‘, ‘form‘, ‘text‘],
formLimit:"3mb",
queryString:{
parameterLimit:100000000000000
}
})));
然后就大功告成了!!!!