转载实用的Javascript获取网页屏幕可见区域高度
Posted 楼兰小骑士
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了转载实用的Javascript获取网页屏幕可见区域高度相关的知识,希望对你有一定的参考价值。
本文转载原地址:这里
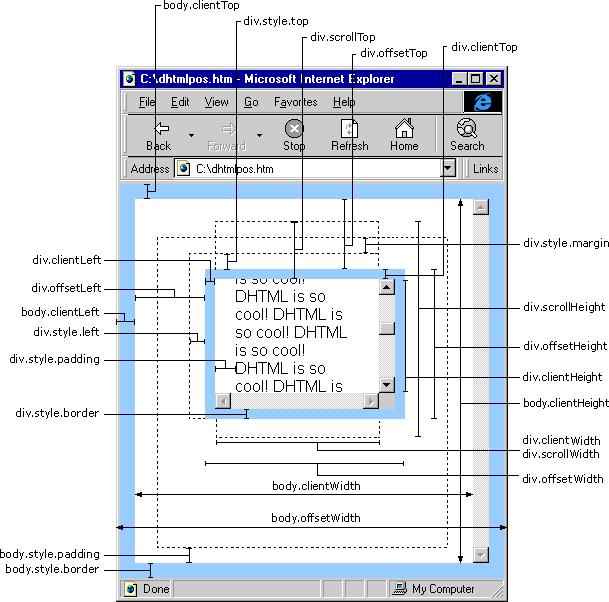
1 document.body.clientWidth ==> BODY对象宽度 2 document.body.clientHeight ==> BODY对象高度 3 document.documentElement.clientWidth ==> 可见区域宽度 4 document.documentElement.clientHeight ==> 可见区域高度 5 6 网页可见区域宽: document.body.clientWidth 7 网页可见区域高: document.body.clientHeight 8 网页可见区域宽: document.body.offsetWidth (包括边线的宽) 9 网页可见区域高: document.body.offsetHeight (包括边线的高) 10 网页正文全文宽: document.body.scrollWidth 11 网页正文全文高: document.body.scrollHeight 12 网页被卷去的高: document.body.scrollTop 13 网页被卷去的左: document.body.scrollLeft 14 网页正文部分上: window.screenTop 15 网页正文部分左: window.screenLeft 16 屏幕分辨率的高: window.screen.height 17 屏幕分辨率的宽: window.screen.width 18 屏幕可用工作区高度: window.screen.availHeight 19 屏幕可用工作区宽度: window.screen.availWidth 20 21 // 部分jQuery函数 22 $(window).height() //浏览器时下窗口可视区域高度 23 $(document).height() //浏览器时下窗口文档的高度 24 $(document.body).height() //浏览器时下窗口文档body的高度 25 $(document.body).outerHeight(true) //浏览器时下窗口文档body的总高度 包括border padding margin 26 $(window).width() //浏览器时下窗口可视区域宽度 27 $(document).width()//浏览器时下窗口文档对于象宽度 28 $(document.body).width() //浏览器时下窗口文档body的高度 29 $(document.body).outerWidth(true) //浏览器时下窗口文档body的总宽度 包括border padding 30 31 html精确定位:scrollLeft,scrollWidth,clientWidth,offsetWidth 32 scrollHeight: 获取对象的滚动高度。 33 scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离 34 scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离 35 scrollWidth:获取对象的滚动宽度 36 offsetHeight:获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的高度 37 offsetLeft:获取对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置 38 offsetTop:获取对象相对于版面或由 offsetTop 属性指定的父坐标的计算顶端位置 39 event.clientX 相对文档的水平座标 40 event.clientY 相对文档的垂直座标 41 event.offsetX 相对容器的水平坐标 42 event.offsetY 相对容器的垂直坐标 43 document.documentElement.scrollTop 垂直方向滚动的值 44 event.clientX+document.documentElement.scrollTop 相对文档的水平座标+垂直方向滚动的量

以上是关于转载实用的Javascript获取网页屏幕可见区域高度的主要内容,如果未能解决你的问题,请参考以下文章
javascript 节点获取坐标(相对于屏幕\页面\...)