js阻碍DOM加载
Posted 春眠不觉晓
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js阻碍DOM加载相关的知识,希望对你有一定的参考价值。
今天用谷歌做了个小测试
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> 1 <br /> <script> alert(1); </script> 2 </body> </html>
根据页面的加载顺序是从上到下的,这个页面的执行顺序应该是:显示1 --> altert(1) --> 显示2
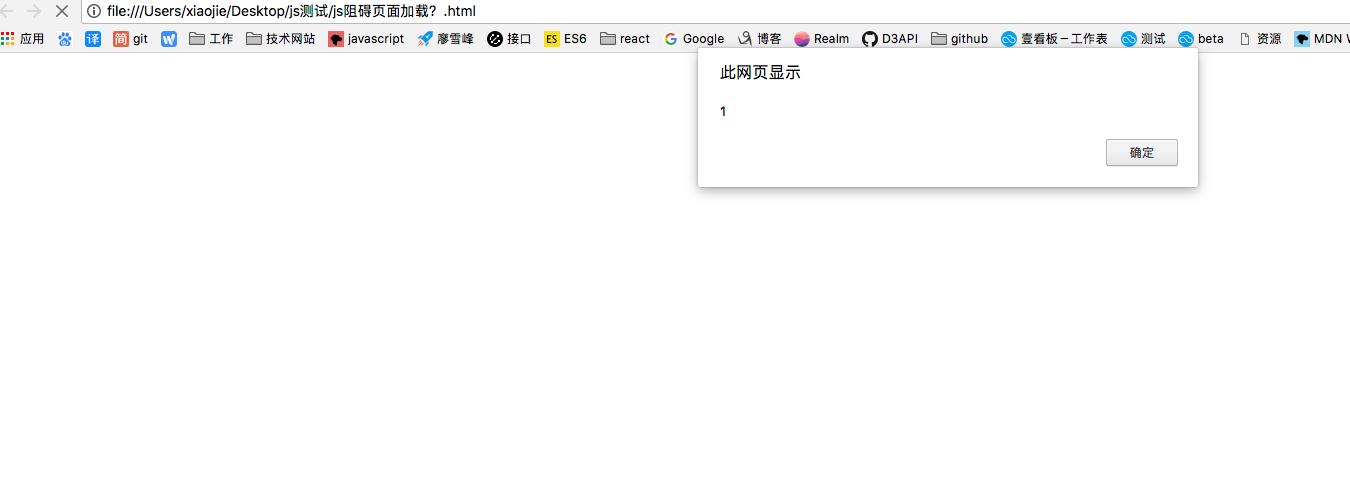
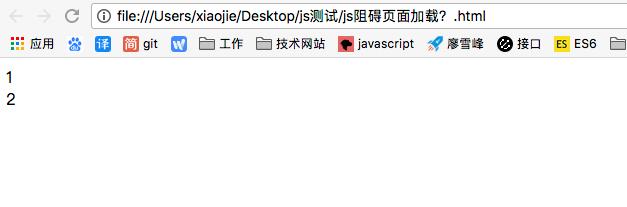
可是打开网页的时候居然是先弹出 1,然后 显示 1 2。给人一种执行顺序不符合正常规律的错觉。


然后使用火狐浏览器测试,发现又是按照预期显示了。


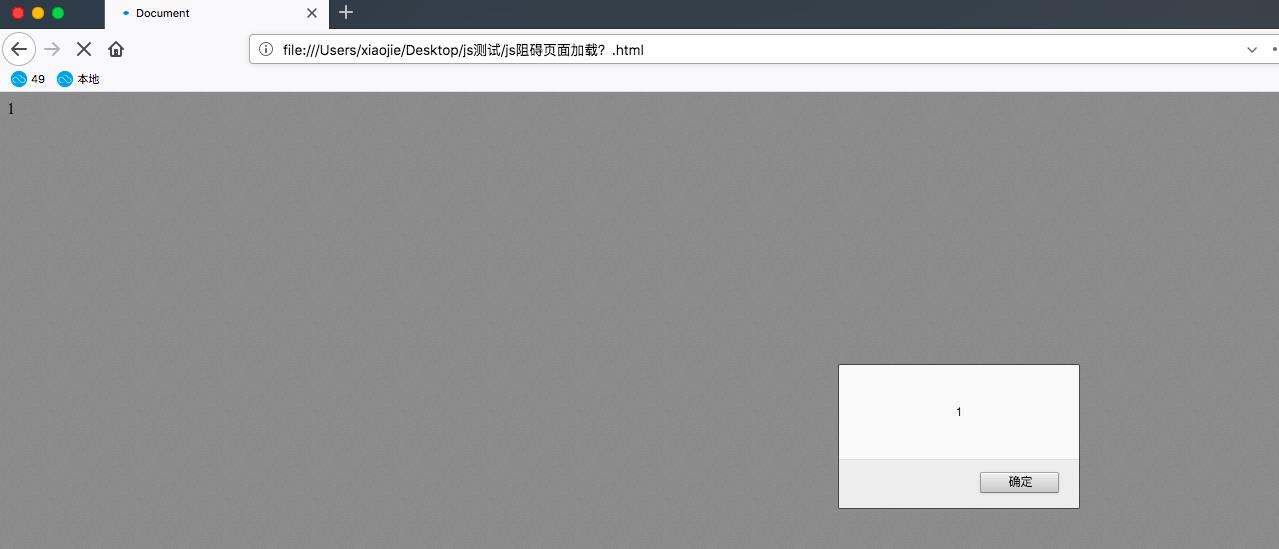
接着又测试了safari 浏览器,显示的跟谷歌一样。这就让人很纳闷了。然后对代码又进行了相应的改动,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
1
<br />
<script>
alert(document.getElementsByTagName(\'body\')[0].innerText);
document.getElementsByTagName(\'body\')[0].innerText = \'a\';
alert(document.getElementsByTagName(\'body\')[0].innerText);
</script>
2
</body>
</html>
谷歌测试:



火狐测试:



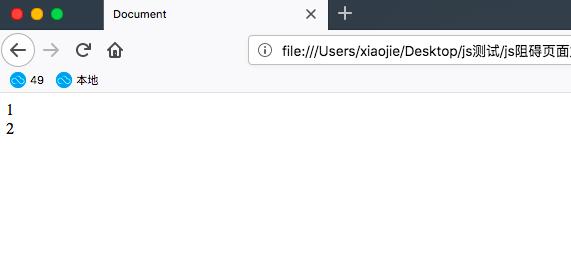
safari测试



所以:之所以造成执行顺序错乱的假象是因为浏览器渲染的差异造成的。看来还是火狐君比较可爱。
以上是关于js阻碍DOM加载的主要内容,如果未能解决你的问题,请参考以下文章