ajax 跨域
Posted IT刘磊
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ajax 跨域相关的知识,希望对你有一定的参考价值。
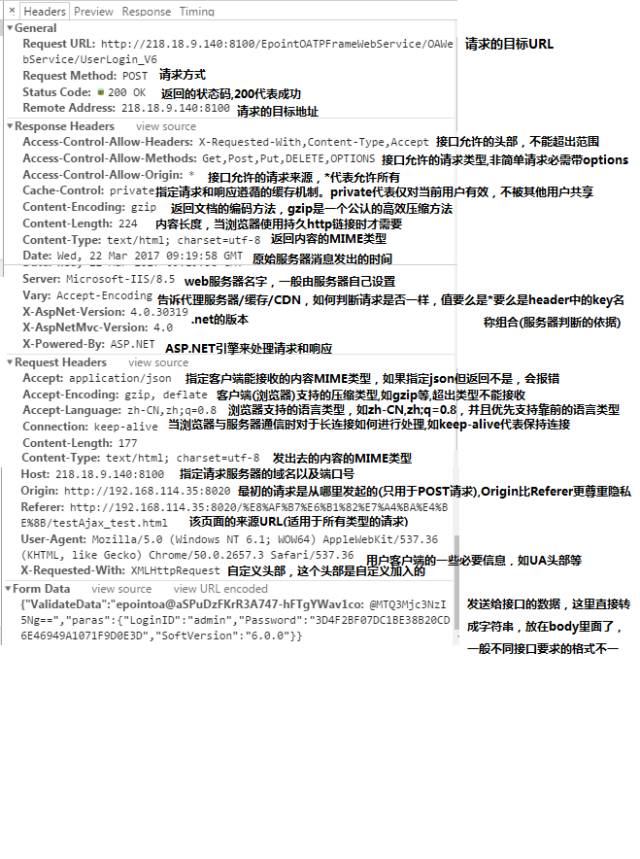
示例一(正常的ajax请求)

示例二(跨域错误的ajax请求)

为啥AJAX跨域
1、浏览器限制(为了安全)
2、跨域
3、xhr 请求(带src的请求就不会跨域,因为不是xhr请求)
ajax跨域解决方法
1、浏览器禁止检查(实际中不现实,难保证用户的一致性)
2,、不发送xhr请求(使用jsonp )
jsonp 转化成script 用src发送
3、调用方 隐藏跨域(找代理)
4、被调用方 修改代码,支持跨域 (比如 a 访问 b ,在 b 返回的字段中 加入或修改相关参数 告诉a 允许访问)
1、//跨域访问设置 前端带cookie
$.ajaxSetup({
xhrFields: {
withCredentials: true
}
})
以上是关于ajax 跨域的主要内容,如果未能解决你的问题,请参考以下文章