深入理解javascript原型和闭包——instanceof
Posted smy225
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了深入理解javascript原型和闭包——instanceof相关的知识,希望对你有一定的参考价值。
对于值类型来说,可以用typeof判断,但typeof判断引用类型的时候返回值只有object/function,并不知道到底是哪一个。这个时候就要用到instance。例如

上图中,f1是被Foo函数创建得,但是“f1 instanceof Object”为什么是true呢?
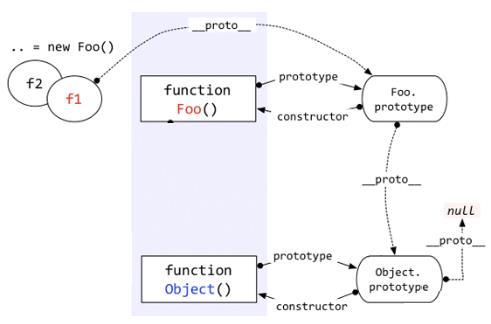
至于为什么过会儿再说,先说下instanceof判断的规则。根据以上代码看下图:

instance运算符的第一个变量是一个对象,暂时称为A;第二个变量一般是一个函数,暂时称为B。
instance的判断规则是:沿着A的_proto_这条线来找,同时沿着B的prototype这条线来找,如果两条线能找到同一个引用,即同一个对象,那么久返回true,如果找到终点都没有重合则返回false。
根据上面的规则,就可以看到“f1 instanceof Object“”都指向Object.prototype,因此返回true。
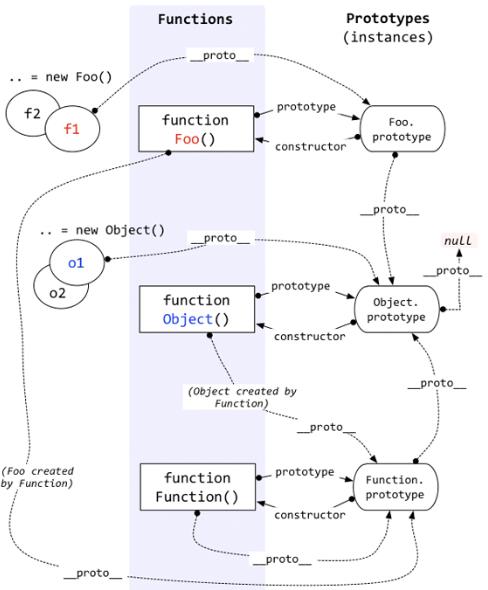
通过上面的规则,可以解释更多怪异的现象,例如:


从上面图中可以看出,最终都是指向一个地方。
instance表示的就是一种继承关系,或者原型链的结构。
以上是关于深入理解javascript原型和闭包——instanceof的主要内容,如果未能解决你的问题,请参考以下文章