嗯……本着实践方能理解的思想,也为之后用的时候方便,做了下下拉列表的实现,果然动手才是真理啊!
html部分
没有什么好说的,直接上代码吧:
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"/> <link type="text/css" rel="stylesheet" href="sheet.css"> <title>下拉列表</title> </head> <body> <div class="main"> <ul> <li> <a href="">animal</a> <ul> <li><a href="">dog</a></li> <li><a href="">cat</a></li> <li><a href="">fox</a></li> </ul> </li> <li> <a href="">human</a> <ul> <li><a href="">man</a></li> <li><a href="">woman</a></li> </ul> </li> <li> <a href="">flower</a> <ul> <li><a href="">tulip</a></li> <li><a href="">rose</a></li> </ul> </li> </ul> <script type="text/javascript" src="downul.js"></script> </div> </body> </html>

CSS实现
单纯的HTML代码还是比较单调的,首先对其样式进行修改,至少……能看得下去。
.main{
width:400px;
margin:100px auto;
}
.main ul li{
list-style:none;
}
.main ul li a{
display:block;
width:100%;
height:40px;
background:#999;
font:20px/40px "";
text-align:center;
color:#fff;
margin-bottom:5px;
text-decoration:none;
}
.main ul li a:hover{
background:#666;
border-bottom:1px dashed #FF0000;
}
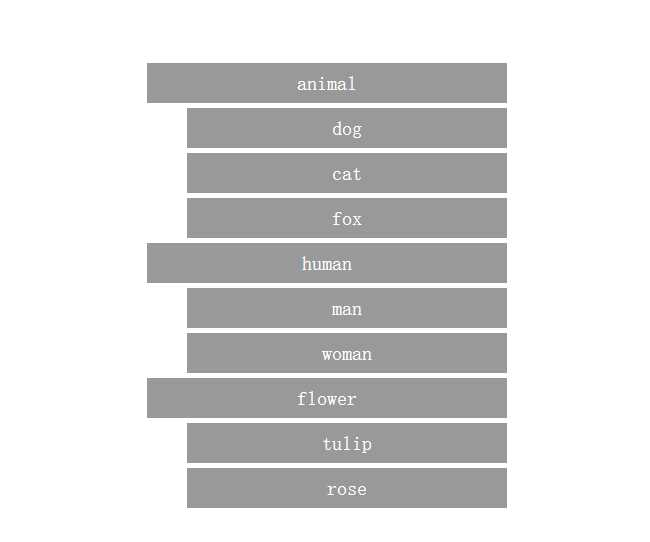
这样下来之后,效果图就变成了:

之后,我们先将二级列表进行隐藏:
.main ul li ul{
display:none;
}
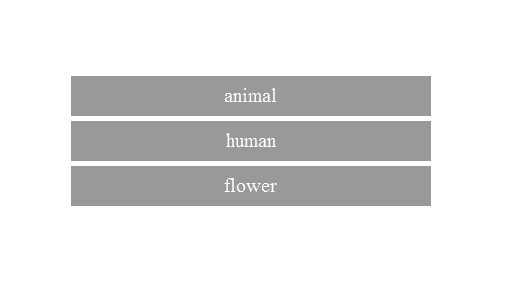
这样的效果就是:

可以看到,二级列表已经不显示了,我们达成了初步想法。那么,接下来,要实现下拉列表,即,当鼠标放在相应一级列表栏时,其对应的二级列表会显现。得知了需求,那样就好办了,一个简单的hover就可以了:
.main ul li:hover ul{
display:block;
}
这样,CSS的效果实现就完成了。
JS实现
这个要比CSS稍微麻烦一点,需要用到函数了嘛,那么,先用CSS把模样做好,然后,隐藏与显示用JS实现。
JS代码就直接写下啦:
function showUl(li){ var subMenu=li.getElementsByTagName("ul")[0]; subMenu.style.display="block"; } function hiddenUl(li){ var subMenu=li.getElementsByTagName("ul")[0]; subMenu.style.display="none"; }
两个函数,一个用于显示,一个用于隐藏。
接下来,在一级列表的<li>标签里写下调用函数的语句就行啦:
<li onMouseOver="showUl(this)" onMouseOut="hiddenUl(this)">
这样达到的效果,和CSS的是一样的。