ajax是什么?ajax交互模型?
Posted 菜菜鸟~NL
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ajax是什么?ajax交互模型?相关的知识,希望对你有一定的参考价值。
AJAX的全称是Asynchronous javascript and XML(异步加载 JavaScript 和 XML)。
ajax不是新的编程语言,而是一种使用现有标准的新方法。ajax是与服务器交换数据并更新部分网页的艺术,在不重新加载整个页面的情况下。
ajax是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
ajax是一种用于创建快速动态网页的技术。通过在后台与服务器进行少量数据交换。ajax可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。而传统的网页(不使用ajax)如果需要更新内容,必须重载整个网页面。
以下是:对ajax的封装
function myajax(type,url,params,dataType,isAsync,callback) {
var xhr = null;
if (window.XMLHttpRequest) {
xhr = new XMLHttpRequest();
} else {
//兼容IE 6
xhr = new ActiveXObject(\'Microsoft.XMLHTTP\');
}
if (type == \'get\') {//get method 不一定跟随参数
if (params) {
url += \'?\' + params;
}
xhr.open(type, url, isAsync);
xhr.send(null);
} else if (type == \'post\') {
xhr.setRequestHeader(\'Content-type\', \'application/x-www-form-urlencoded\');
xhr.open(type, url, isAsync);
xhr.send(params);
}
if (isAsync) {
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
// if(xhr.responseXML){
// var result=xhr.responseXML;
// }else if(xhr.responseText){
// var result=xhr.responseText;
// }
var result = null;
if (dataType == \'json\') {
// var result=xhr.responseText;
// result=JSON.parse(result);
var result = JSON.parse(xhr.responseText);
} else if (dataType == \'xml\') {
var result = xhr.responseXML;
} else {
var result = xhr.responseText;
}
callback && callback(result);
}
}
} else {
if (xhr.readyState == 4 && xhr.status == 200) {
// if(xhr.responseXML){
// var result=xhr.responseXML;
// }else if(xhr.responseText){
// var result=xhr.responseText;
// }
var result = null;
if (dataType == \'json\') {
// var result=xhr.responseText;
// result=JSON.parse(result);
var result = JSON.parse(xhr.responseText);
} else if (dataType == \'xml\') {
var result = xhr.responseXML;
} else {
var result = xhr.responseText;
}
callback && callback(result);
}
}
}
// 二次封装 参数变成对象
function myAjax2(option){
var defaults={ //定义了默认值 用obj调用的值覆盖
type:\'get\',
url:\'#\',
dataType:\'json\',
data:{}, //参数 因为参数不一定是一对 所以要初始化时候用空对象
async:true,
success:function(result){
console.log(result);
}
}
for(var key in option){ //覆盖上面的额
defaults[key]=option[key];
}
var xhr=null;
if(window.XMLHttpRequest){
xhr=new XMLHttpRequest();
}else {
xhr=new ActiveXObject("Microsoft.XMLHTTP");
}
var params=\'\';
for(var attr in defaults.data){
params+=attr+\'=\'+defaults.data[attr]+\'&\';
}
if(params){
params=params.substring(0,params.length-1);
}
if(defaults.type=="get"){
defaults.url+=\'?\'+params;
}
xhr.open(defaults.type,defaults.url,defaults.async);
if(defaults.type=="get"){
xhr.send(null)
}else if(defaults.type==\'post\'){
xhr.setRequestHeader(\'Content-type\',\'application/x-www-form-urlencoded\');
xhr.send(params);
}
if(defaults.async){
xhr.onreadystatechange=function (){
if(xhr.readyState==4&&xhr.status==200){
if(defaults.dataType==\'json\'){
var result=JSON.parse(xhr.responseText);
}else if(defaults.dataType==\'xml\'){
var result=xhr.responseXML;
}else {
var result=xhr.responseText;
}
defaults.success(result);
}
}
}else {
if(xhr.readyState == 4) {
if(xhr.status == 200) {
var result = null;
if(defaults.dataType == "json") {
result = xhr.responseText;
result = JSON.parse(result);
} else if(defaults.dataType == "xml") {
result = xhr.responseXML;
} else {
result = xhr.responseText;
}
defaults.success(result);
}
}
}
}
//jquery 中 对ajax 封装(最常用)
// $.ajax({
// url:url,
// type:type,
// data:{
// uname:username
// },
// async:true,
// dataType:\'json\',
// success:function (result){
// // ......
// }
// })
// $.get() $.post()
// var params=.....
// $.get(url+\'?\'+params,function(result){
// // 。。。。。
// })
// $.post(url,{xx:xx},function(){
// })
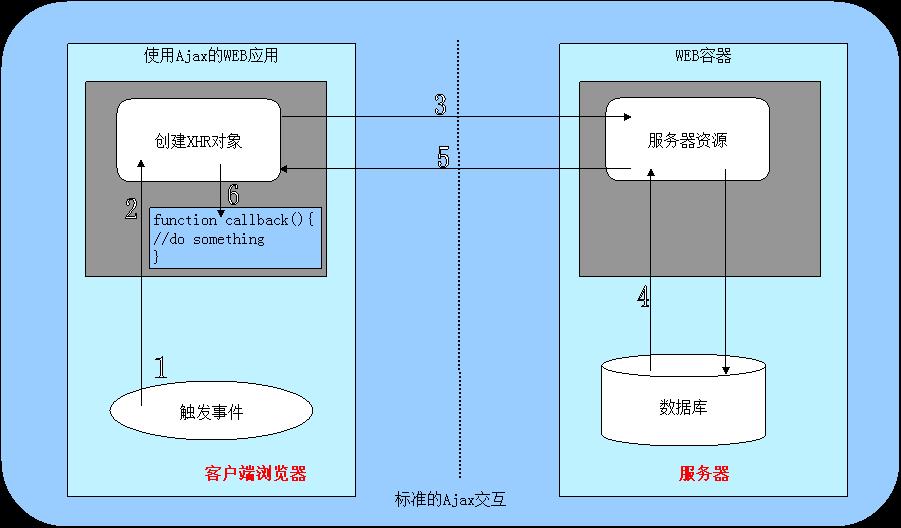
ajax交互模型:如下

以上是关于ajax是什么?ajax交互模型?的主要内容,如果未能解决你的问题,请参考以下文章