Js内置对象
Posted 最好的me
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Js内置对象相关的知识,希望对你有一定的参考价值。
标准内置对象
-
构造器对象
Object Boolean String Number Function Array RegExp Date Error
-
其他对象
Math Json 全局对象
1. Object

实例化对象的方法
var obj = {\'name\': mary, age: 24};
Object构造器没有实例对象属性和方法
Object.creat
-- 基于原型对象创建新对象
var proto = {a:1, b:2};
var obj = Object.creat(proto);
Object.prototype.toString
--获取方法调用者标准类型
var obj = new Object(); obj.toString(); // "[object Object]"
Object.prototype.hasOwnProperty
--判断一个属性是否是对象自身属性
var obj = {a:1, b:2};
obj.c = 3;
obj.hasOwnProperty("c"); // true
obj.hasOwnProperty("a"); // false
2. String, Number, Boolean
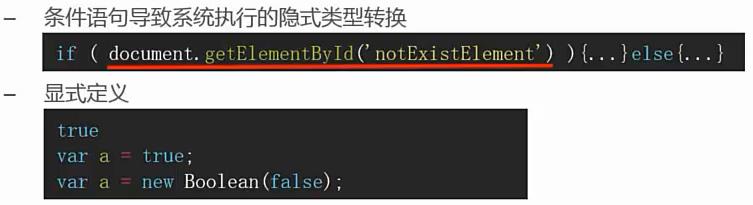
Boolean

其他类型向布尔值转换
数字: 0, NaN->false
字符串: ""->false
undefined->false
null->false
对象->true
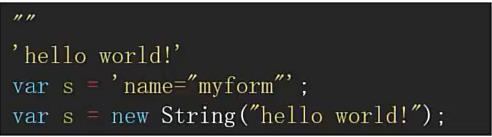
String
字符串的使用

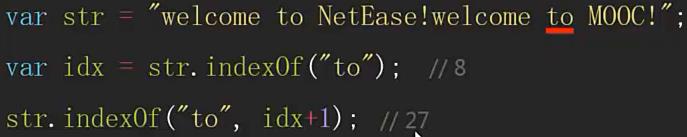
String.prototype.indexOf
--获取子字符串在字符串中的索引位置( 不存在则返回-1 )

String.prototype.replace
查找字符串替换成目标字符

这里用到了正则表达式.
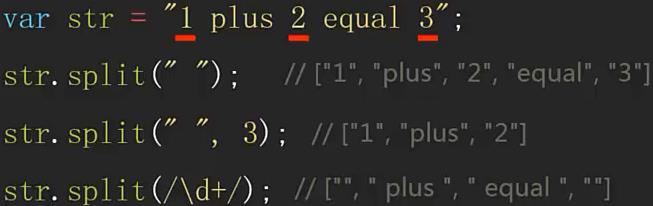
String.prototype.split
--按分割符将字符串分割成字符串数组

Number
Number.prototype.toFixed
--将Num四舍五入为指定小数位数的数字

3. Array
数组的创建
var arr = [1, "a", true, function(){}];
var arr = new Array(1, "a", true, function(){});
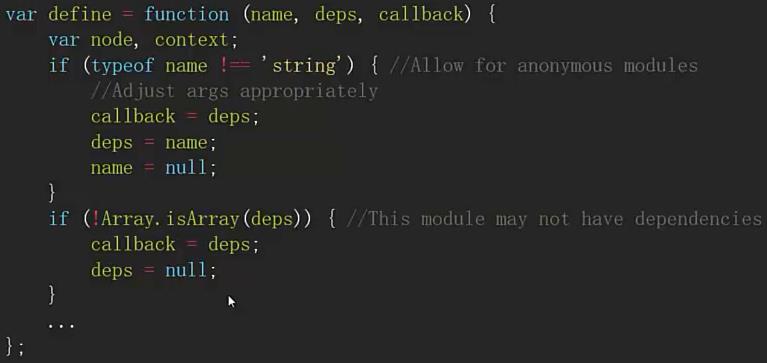
- 构造器对象属性, 方法
-- prototype, isArray
- 原型对象属性, 方法
-- constructor, splice, forEach, find, concat, pop, push, reverse, shift, slice...
- 实例对象属性, 方法
-- length
Array.prototype.splice
-- 从数组中添加或删除元素, 返回被删除的元素列表

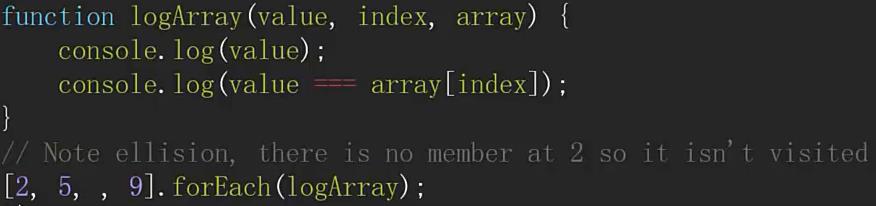
Array.prototype.splice
-- 遍历数组元素并调用回调函数

得到结果依次是: 2 true 5 true 9 true
跳过了空元素.
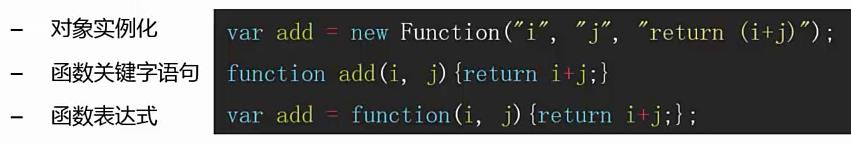
4. function
实例化函数方法

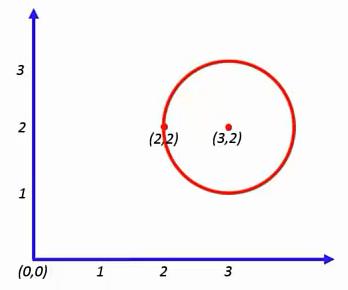
Function.prototype.apply
-- 通过参数去指定函数的调用者以及函数参数, 然后执行该函数
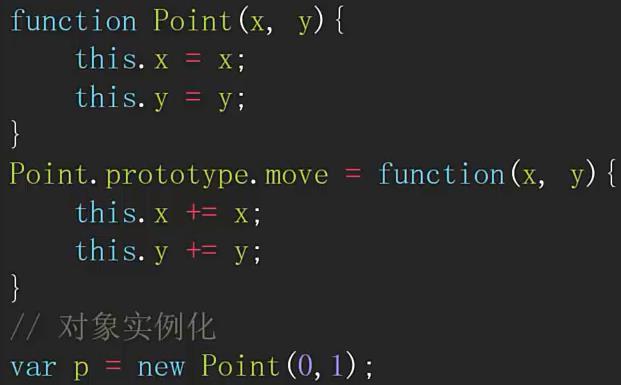
function Point(x, y) { this.x = x; this.y = y; } Point.prototype.move = function(x, y){ this.x += x; this.y += y; } var p = new Point(0, 0); p.move(2, 2); // 移动到点2 var circle = {x: 1, y: 1, r: 1}; p.move.apply(circle, [2, 1]); //{x: 3, y: 2, r: 1}

Function.prototype.bind
-- 同样是指定函数调用者和函数参数, 但要返回这个函数应引用
在上述代码基础上做如下修改:
var circlemove = p.move.bind(circle, 2, 1); setTimeout(circlemove, 1000); //设置定时器, 让圆1s之后移动
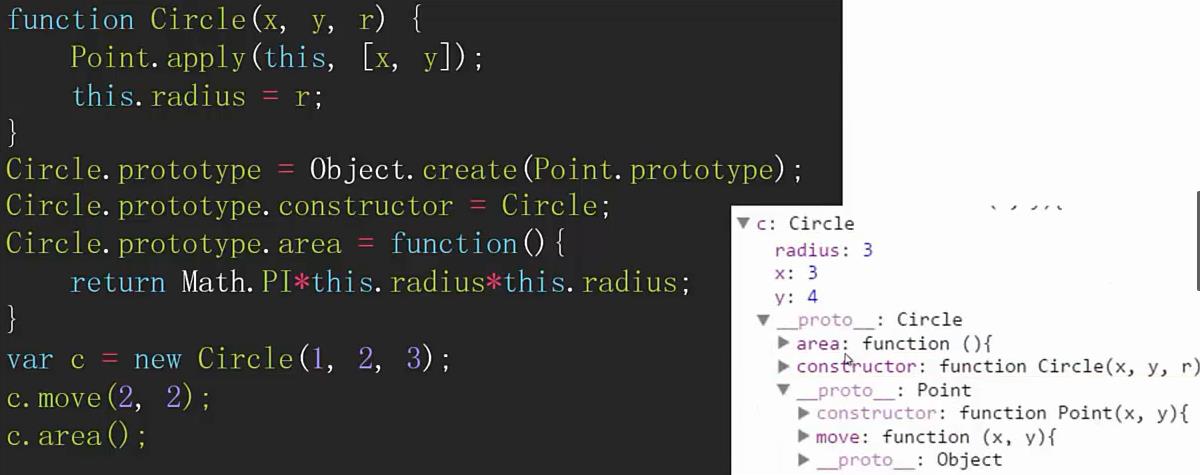
自定义对象构造器

子类构造器

函数调用方式
- ()
- apply, call
函数参数
- 形参与实参个数不一定相等
- 值传递
- 通过参数类型来检查实现函数重载
argument

比较不定数量的数字大小并返回大数:
function max() { var _max = arguments[0]; for(i =0; i < arguments.length; i++) { if(_max < arguments[i] { _max = arguments[i]; } } return _max; }
值传递

function plus(num) { return ++num; } var count = 10; var ret = plus(count);
结果: ret === 11; count === 10;
function setname(obj) { obj.name = "obama"; } var president = {name: "bush"}; setname(president);
此时obj 与 president 指向同一个堆对象, obj复制的只是栈对象中的地址, 因此结果为: {name: "obama"}.
函数重载

5. RegExp, Date, Error
RegExp
定义方法
-- /pattern/flags
-- new RegExp(pattern[, flags]);
test() 方法
-- 使用正则表达式对字符串进行测试,并返回测试结果
var reg = /^abc/i; // 以abc开头,忽略大小写 reg.test("Abc123"); // true reg.test("ferabc"); // false
Date
定义方法
var date = new Date(); var date = new Date(2018, 3, 10, 7 , 1, 1, 100);
6. Math, JSON
Math
对象方法
// floor: 向下取整 Math.floor(0.97); // 0 Math.floor(-5.1); // -6 // ceil: 向上取整 Math.ceil(1.2); // 2 // round: 四舍五入 Math.round(3.4); // 3 // random: 取随机数, 返回0~1之间的浮点数 Math.random(); //0.4534623634643 Math.random(); //0.2048253468450
JSON
-- 用于存储和交换文本信息
JSON.stringify
-- 将json对象序列化成字符串
var json = {1:1, 2:\'2\', 3:{4:4, 5:{6:6}}}; JSON.stringify(json); // \'{"1":1, "2":"2", "3":{"4":"4", "5":{"6":6}}};\'
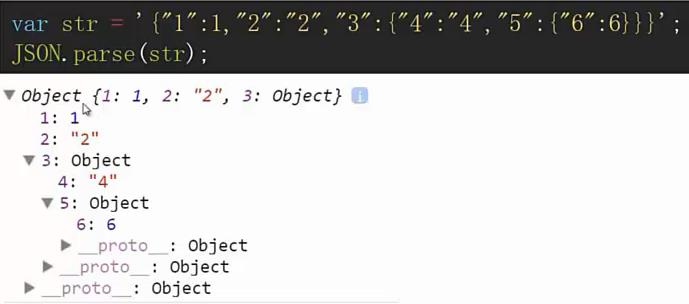
JSON.parse
-- 将json字符串转换成json对象

7. 全局对象
-
.非数字值 NaN
-- 表示错误或无意义的运算结果
-- NaN参与运算返回仍然是NaN
-- NaN不等于任何值,包括其本身
-- 可以用isNaN()判断运算结果是否为NaN
-
parseInt
--将字符串转化为数字

-
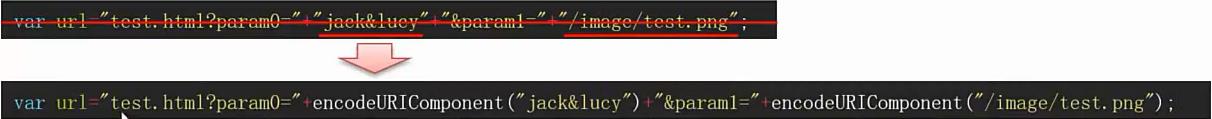
encodedURIComponent
-- 用于将URI参数中的中文,特殊字符等作为URI的一部分进行编码
var url = "http: //www.163.com/reg.html?name=" + encodedURIcomponent(name);

以上是关于Js内置对象的主要内容,如果未能解决你的问题,请参考以下文章