<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.box{
width: 500px;
height: 350px;
margin: 100px auto;
border: solid 1px black;
overflow-y: scroll;
}
.top{
width: 100%;
height: 30px;
background-color: #B6C9E7;
}
.top p{
font-family: "copperplate gothic light";
line-height: 30px;
text-align: center;
float: left;
}
.txt1{
font-family: "微软雅黑";
font-size: medium;
text-decoration: underline;
color: #2B6695;
margin: 10px 10px;
}
.txt2{
font-size: smaller;
margin-left: 10px;
}
button{
border: 0;
float: right;
margin-right: 30px;
margin-top: 10px;
width: 40px;
background-color: #B6C9E7;
cursor: pointer;
}
.black{
width: 500px;
height: 350px;
margin: 100px auto;
margin-left: 31.7%;
background: rgba(0,0,0,0.3);
position: fixed;
left: 0;
top: 0;
display: none;
z-index: 999;
}
.discuss{
width: 500px;
height: 90px;
margin-top: 90px;
background-color: #F5F5F5;
position: absolute;
z-index: 1000;
display: none;
}
.discuss-child{
width: 400px;
height: 60px;
border: solid 1px lightgrey;
padding-top: 10px;
display: block;
margin-top: 10px;
margin-left: 30px;
}
.all{
margin-left: 10px;
margin-top: 10px;
}
</style>
<script>
window.onload = function(){
var obtn = document.getElementById(‘btn‘);
var black = document.getElementById(‘black‘);
var discuss = document.getElementById(‘discuss‘);
var send = document.getElementById(‘send‘);
var oinput =document.getElementById(‘input‘);
var all = document.getElementById(‘all‘);
obtn.onclick = function(){
black.style.display = ‘block‘;
discuss.style.display = ‘block‘;
}
var ul = document.createElement(‘ul‘);
all.appendChild(ul);
var lis = ul.children;
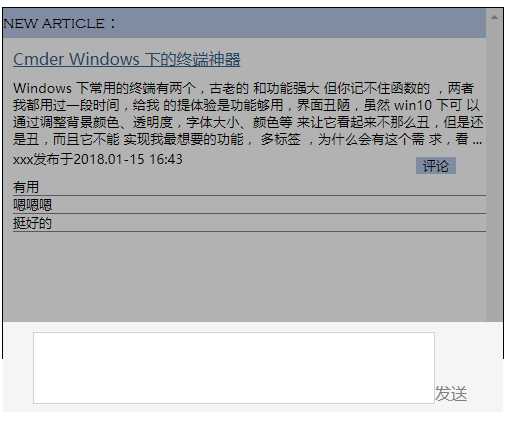
send.onclick = function(){
black.style.display = ‘none‘;
discuss.style.display = ‘none‘;
var li = document.createElement(‘li‘);
li.innerHTML = input.value;
if(input.value==‘‘){
alert(‘请输入内容‘);
}
else{
li.style.borderBottom = ‘solid 1px grey‘;
li.style.fontSize = ‘small‘
oinput.value = ‘‘;
if(lis.length<0){
ul.appendChild(li);
}
else{
ul.insertBefore(li,lis[0]);
}
}
}
}
</script>
</head>
<body>
<div class="box">
<div class="top">
<p>new article:</p>
</div>
<div class="middle">
<p class="txt1">Cmder Windows 下的终端神器</p>
<p class="txt2">Windows 下常用的终端有两个,古老的 和功能强大
但你记不住函数的 ,两者我都用过一段时间,给我
的提体验是功能够用,界面丑陋,虽然 win10 下可
以通过调整背景颜色、透明度,字体大小、颜色等
来让它看起来不那么丑,但是还是丑,而且它不能
实现我最想要的功能, 多标签 ,为什么会有这个需
求,看 ... </p>
<p class="txt2"style="margin-top: 10px;display: inline">xxx发布于2018.01-15 16:43</p>
<button id="btn">评论</button>
</div>
<div class="all" id="all"></div>
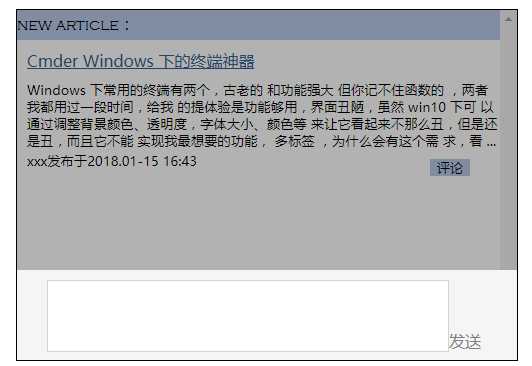
<div class="discuss" id="discuss" style="float: left;">
<!--<div style="float: left;" class="discuss-child"></div>-->
<input id="input" style="float: left;" class="discuss-child" />
<a id="send" style="float: left;margin-top: 60px;color: grey;cursor: pointer;">发送</a>
</div>
<div class="black" id="black"></div>
</div>
</body>
</html>