node.js初识10
Posted JaydenLD@Clara
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了node.js初识10相关的知识,希望对你有一定的参考价值。
post请求
form.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <form action="http://127.0.0.1:3000/dopost" method="post" enctype="multipart/form-data"> <p> 姓名:<input type="text" name="name"> </p> <p> 性别: <input type="radio" name="sex" value="男">男 <input type="radio" name="sex" value="女">女 </p> <p> 爱好 <input type="checkbox" name="hobby" value="睡觉">睡觉 <input type="checkbox" name="hobby" value="看电影">看电影 <input type="checkbox" name="hobby" value="吃饭">吃饭 </p> <p> 上传 <input type="file" name="tupian"> </p> <p> <input type="submit"> </p> </form> </body> </html>
enctype="multipart/form-data"是使用formidable第三方库需要添加的
post.js
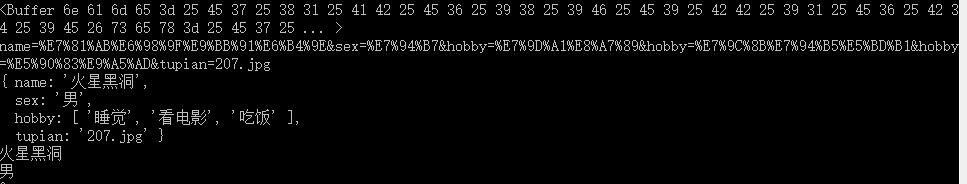
var http = require("http"); var querystring = require("querystring"); var server = http.createServer(function(req,res){ if(req.url == "/dopost" && req.method.toLowerCase()=="post"){ var alldata = \'\'; //下面是post接收数据的一个公式 //node为了极致,他是一小段一小段接收的 //接受了一小段,可能就给别人去服务了。防止一个过大的表单阻塞了整个进程 req.addListener("data",function(chunk){ alldata +=chunk; console.log(chunk); }); //全部传输完毕 req.addListener("end",function(chunk){ console.log(alldata.toString()); var datastring = alldata.toString(); var dataObj =querystring.parse(datastring); console.log(dataObj); console.log(dataObj.name); console.log(dataObj.sex); res.end("success"); }); } }); server.listen(3000,"127.0.0.1");
node post.js

这里上传图片是真的上传了,默认是放在一个c盘的一个地方,我们可以修改上传图片的路径并且改名的
post1.js
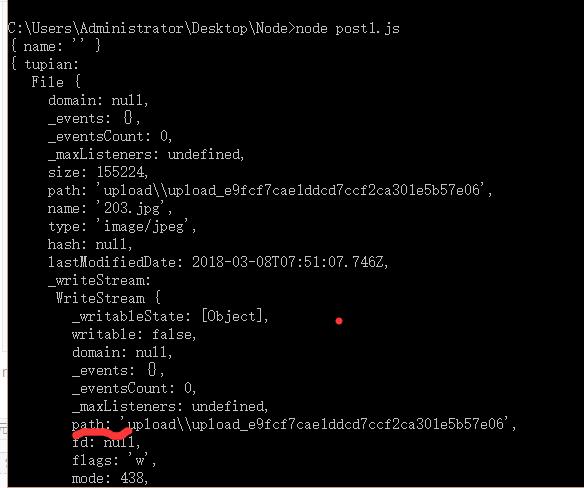
var formidable = require(\'formidable\'); var http = require("http"); var fs = require("fs"); var sd = require("silly-datetime"); var querystring = require("querystring"); var path = require("path"); var server = http.createServer(function(req,res){ if (req.url == \'/dopost\' && req.method.toLowerCase() == \'post\') { // parse a file upload var form = new formidable.IncomingForm(); form.uploadDir = "./upload"; form.parse(req, function(err, fields, files) { // 所有的文本域,单选框都在fields; // 所有的文件域,都在files; var ttt = sd.format(new Date(),\'YYYYMMDDHHmmss\'); var ran = parseInt(Math.random()*89999+1000); var extname = path.extname(files.tupian.name); var oldpath =__dirname+"/"+files.tupian.path; var newpath = __dirname + "/upload/"+ ttt + ran + extname; fs.rename(oldpath,newpath,function(err){ if(err){ throw Error("改名失败") }; console.log(fields); console.log(files); res.writeHead(200, {\'content-type\': \'text/plain\'}); res.end("success"); }); }); } }); server.listen(3000,"127.0.0.1");
node post1.js

然后你可以在你同级目录的upload文件夹里查看到你上传的图片

以上是关于node.js初识10的主要内容,如果未能解决你的问题,请参考以下文章