javascript 事件基础
Posted 柴小智
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript 事件基础相关的知识,希望对你有一定的参考价值。
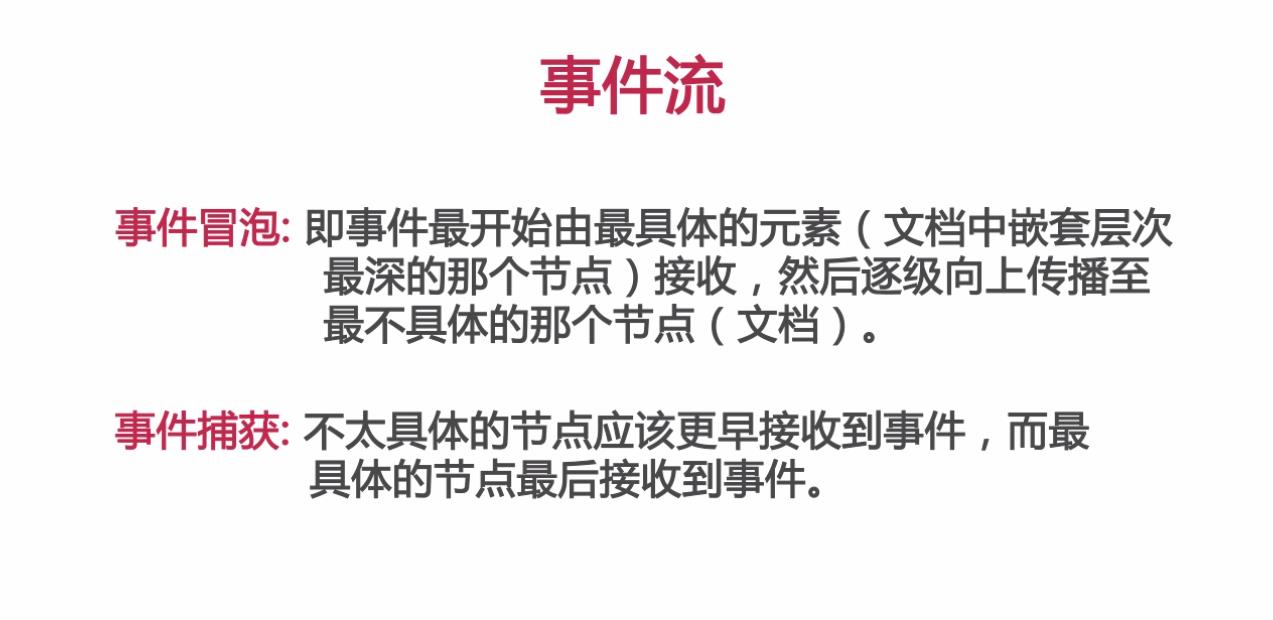
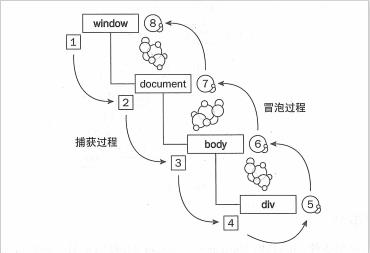
一:事件流
事件流描述的是从页面中接收事件的顺序。


事件冒泡
<div id="one"> <div id="two"> <div id="three">点击</div> </div> </div>
document.getElementById("one").addEventListener("click", clickOne); //默认最后一个参数为false,即表示事件冒泡机制
document.getElementById("two").addEventListener("click", clickTwo);
document.getElementById("three").addEventListener("click", clickThree);
function clickOne() {
console.log("点击的是one");
}
function clickTwo() {
console.log("点击的是two");
}
function clickThree() {
console.log("点击的是three");
}
点击id为three的div,会依次打印出结果:点击的是three、点击的是two、点击的是one。
事件捕获
document.getElementById("one").addEventListener("click", clickOne, true); //把最后一个参数改为ture,即实行事件捕获机制
document.getElementById("two").addEventListener("click", clickTwo, true);
document.getElementById("three").addEventListener("click", clickThree, true);
function clickOne() {
console.log("点击的是one");
}
function clickTwo() {
console.log("点击的是two");
}
function clickThree() {
console.log("点击的是three");
}
将点击id为three的div,会依次打印出结果:点击的是one、点击的是two、点击的是three。
二:事件处理机制
1.HTML事件处理程序
<div id="one"> <div id="two"> <div id="three" onclick="clickThree()">点击</div> </div> </div>
function clickThree() {
console.log("点击的是three");
}
2.DOM0级事件处理程序
var btn2 = document.getElementById("two"); btn2.onclick = function () { console.log("点击的是two"); }
btn2.onclick = null; //删除事件处理程序
3.DOM2级事件处理程序
DOM2级事件定义了2个方法,用于处理指定和删除事件处理程序的操作,addEventListener()和removeEventListener()。
所有DOM节点都包含这两个方法,他们包含三个参数,第一个参数为事件类型;第二个参数为事件函数,第三个参数为布尔值,
如果是true的话,说明是事件流是捕获事件,如果是false的话,那么事件流是冒泡事件;
document.getElementById("one").addEventListener("click", clickOne);
document.getElementById("two").addEventListener("click", clickTwo);
document.getElementById("three").addEventListener("click", clickThree);
document.getElementById("one").removeEventListener("click",clickOne); //移除事件
function clickOne() {
console.log("点击的是one");
}
function clickTwo() {
console.log("点击的是two");
}
function clickThree() {
console.log("点击的是three");
}
整体上来说,是哪个先注册,哪个先执行。另外老版本的IE和跨浏览器的问题就不赘述了,都是一些历史过时问题了。
三、事件对象
在触发DOM上的某个事件时,会产生一个事件对象event,这个对象中包含着所有与事件有关的信息;包括导致事件的元素,事件的类型以及其他与特定事件相关的信息。
里面有一些重要常用的属性及方法,如:
type属性:用于获取事件类型
target属性:用于获取事件目标
stopPropagation方法:用于阻止事件冒泡
e.preventDefault()方法:阻止事件的默认行为 (如a标签的跳转)
var btn = document.getElementById("btn"); btn.onclick = function(e){ console.log(e); }

下面我们来看看最基本的成员的含义吧;如下:
|
属性/方法 |
类型 |
含义 |
|
bubbles |
Boolean |
事件是否冒泡 |
|
cancelable |
Boolean |
是否可以取消事件的默认行为 |
|
currentTarget |
Boolean |
事件处理程序当前正在处理事件的那个元素 |
|
defaultPrevented |
Boolean |
为true 表示已经调用了preventDefault() |
|
detail |
Integer |
与事件相关的细节信息 |
|
eventPhase |
Integer |
调用事件处理程序的阶段:1表示捕获阶段,2表 示“处于目标”,3表示冒泡阶段 |
|
preventDefault() |
Function |
取消事件的默认行为。如果cancelable是 true,则可以使用这个方法 |
|
stopImmediatePropagation() |
Function |
取消事件的进一步捕获或冒泡,同时阻止任何 事件处理程序被调用 |
|
stopPropagation() |
Function |
取消事件的进一步捕获或冒泡。如果bubbles 为true,则可以使用这个方法 |
|
target |
Element |
事件的目标 |
|
type |
String |
被触发的事件的类型 |
|
view |
AbstractView |
与事件关联的抽象视图。等同于发生事件的 window对象 |
理解currentTarget与target
在事件处理程序内部,this始终等于currentTarget值,即currentTarget是指当前被触发或者说正在处理事件的那个元素,而target是指当前的目标元素;
比如如下代码,对btn按钮触发点击事件,那么e.currentTraget指向了this,e.target也指向了this;如下代码:
var btn = document.getElementById("btn"); btn.onclick = function(e){ console.log(e.currentTarget == this); // true console.log(e.target == this); // true }
但是如果我对document.body触发点击的话,那么e.currentTarget就指向了document.body了,那么e.target 指向与 btn那个元素了,如下代码:
document.body.onclick = function(e){ console.log(e.currentTarget === document.body); // true console.log(document.body === this); // true console.log(e.target === document.getElementById("btn")); //true };
现在应该能理解currentTarget与target的区别吧!currentTarget就是指被点击的那个元素,但是target是当前点击的目标元素,
如上代码,由于btn上并没有注册事件,结果click事件就冒泡到了document.body,在那里事件才得到了处理。
4.事件类型:
4.1鼠标事件:当用户通过鼠标在页面操作时触发;
-
click事件:在用户单击鼠标按钮或者按下回车键触发;
-
dblclick事件:在用户双击鼠标按钮时被触发;
- mouseover事件:鼠标指针在元素外部,用户将移入另一个元素的边界时触发,感觉和mouseenter事件类似;
-
mouseout事件:用户将其移入另一个元素内被触发。
- mouseenter事件:在鼠标光标从元素外部移动到元素范围之内被触发;这个事件不冒泡;
- mouseleave事件:在鼠标光标从元素内部移动到元素范围之外被触发;这个事件不冒泡;
- mousemove事件:当鼠标指针在元素内部移动时重复地触发。
- mousedown事件:在用户按下了任意鼠标按钮时被触发,不能通过键盘触发这个事件。
-
mouseup事件:用户释放鼠标按钮时触发;
页面上所有的元素都支持鼠标事件,除了mouseenter和mouseleave,所有鼠标事件都会冒泡,也可以被取消,而取消鼠标事件将会影响浏览器的默认行为。
4.2焦点事件:当元素获得或失去焦点时触发;
blur:在元素失去焦点时触发,这个事件不会冒泡,所有浏览器都支持。
foucs:在元素获得焦点时触发,这个事件不会冒泡,所有浏览器都支持。
以上是关于javascript 事件基础的主要内容,如果未能解决你的问题,请参考以下文章