angularjs 表单验证
Posted 柴小智
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了angularjs 表单验证相关的知识,希望对你有一定的参考价值。
一、常用的表单验证指令
1. 必填项验证
某个表单输入是否已填写,只要在输入字段元素上添加html5标记required即可:
<input type="text" required />
2. 最小长度
验证表单输入的文本长度是否大于某个最小值,在输入字段上使用指令ng-minleng= "{number}":
<input type="text" ng-minlength="5" />
3. 最大长度
验证表单输入的文本长度是否小于或等于某个最大值,在输入字段上使用指令ng-maxlength="{number}":
<input type="text" ng-maxlength="20" />
4. 模式匹配
使用ng-pattern="/PATTERN/"来确保输入能够匹配指定的正则表达式:
<input type="text" ng-pattern="/[a-zA-Z]/" />
5. 电子邮件
验证输入内容是否是电子邮件,只要像下面这样将input的类型设置为email即可:
<input type="email" name="email" ng-model="user.email" />
6. 数字
验证输入内容是否是数字,将input的类型设置为number:
<input type="number" name="age" ng-model="user.age" />
7. URL
验证输入内容是否是URL,将input的类型设置为 url:
<input type="url" name="homepage" ng-model="user.facebook_url" />
下面我们将这些表单验证放到具体的实现中来测试一下:
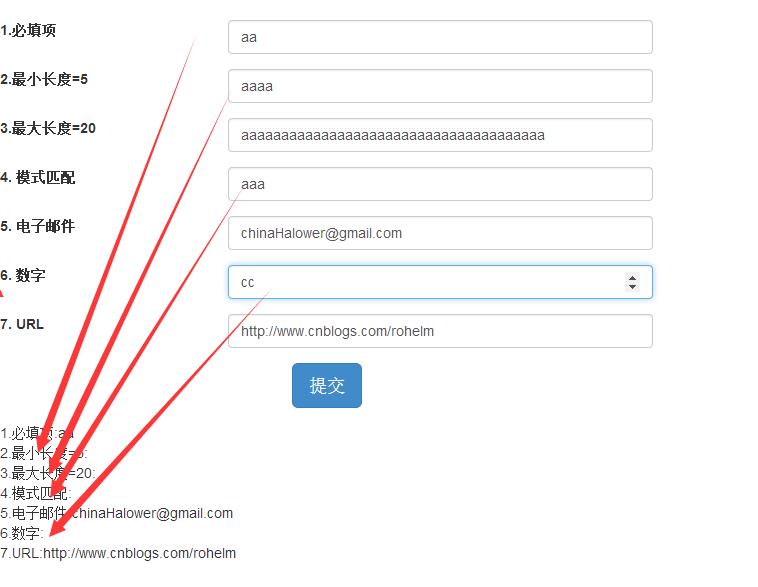
<div class="col-md-6"> <form role="form" class="form-horizontal"> <div class="form-group"> <div class="col-md-4"> <label for="name">1.必填项</label> </div> <div class="col-md-8"> <input class="form-control" id="name" type="text" required ng-model=\'user.name\' /> </div> </div> <div class="form-group"> <div class="col-md-4"> <label for="minlength">2.最小长度=5</label> </div> <div class="col-md-8"> <input type="text" id="minlength" ng-minlength="5" ng-model="user.minlength" class="form-control" /> </div> </div> <div class="form-group"> <div class="col-md-4"> <label for="minlength">3.最大长度=20</label> </div> <div class="col-md-8"> <input type="text" ng-model="user.maxlength" ng-maxlength="20" class="form-control" /> </div> </div> <div class="form-group"> <div class="col-md-4"> <label for="minlength">4. 模式匹配</label> </div> <div class="col-md-8"> <input type="text" id="minlength" ng-model="user.pattern" ng-pattern="/^[a-zA-Z]*\\d$/" class="form-control" /> </div> </div> <div class="form-group"> <div class="col-md-4"> <label for="email">5. 电子邮件</label> </div> <div class="col-md-8"> <input type="email" id="email" name="email" ng-model="user.email" class="form-control" /> </div> </div> <div class="form-group"> <div class="col-md-4"> <label for="age">6. 数字</label> </div> <div class="col-md-8"> <input type="number" id="age" name="age" ng-model="user.age" class="form-control" /> </div> </div> <div class="form-group"> <div class="col-md-4"> <label for="url"> 7. URL</label> </div> <div class="col-md-8"> <input type="url" id="url" name="homepage" ng-model="user.url" class="form-control" /> </div> </div> <div class="form-group text-center"> <input class="btn btn-primary btn-lg" type="submit" value="提交" /> </div> </form> </div> <div class="col-md-12"> 1.必填项:{{user.name}}<br> 2.最小长度=5:{{user.minlength}}<br> 3.最大长度=20:{{user.maxlength}}<br> 4.模式匹配:{{user.pattern}}<br> 5.电子邮件:{{user.email}}<br> 6.数字:{{user.age}}<br> 7.URL:{{user.url}}<br> </div>
在测试中我们发现,只有当表达式满足验证,才会实时进行双向绑定。同时我们也发现,效果图如下:

二、表单中控制变量
屏蔽浏览器对表单的默认验证行为
在表单元素上添加novalidate标记即可,问题是我们怎么知道我们的表单有哪些字段是有效的,那些事非法或者无效的?ng对此也提供了非常棒的解决方案,表单的属性可以在其所属的$scope对象中访问到,而我们又可以访问$scope对象,因此javascript可以间接地访问DOM中的表单属性。借助这些属性,我们可以对表单做出实时响应。
可以使用formName.inputFieldName.property的格式访问这些属性。
修改的表单
布尔型属性,当且仅当用户实际已经修改的表单。不管表单是否通过验证:
formName.inputFieldName.$dirty
未修改过的表单
布尔值属性,表示用户是否修改了表单。如果为ture,表示没有修改过;false表示修改过:
formName.inputFieldName.$pristine;
经过验证的表单
布尔型属性,它指示表单是否通过验证。如果表单当前通过验证,他将为true:
formName.inputFieldName.$valid
未通过验证的表单
formName.inputFieldName.$invalid
最后两个属性在用于DOM元素的显示或隐藏时是特别有用的。同时,如果要设置特定的class时,他们也非常有用的。
错误
这是AngularJS提供的另外一个非常有用的属性:$error对象。它包含当前表单的所有验证内容,以及它们是否合法的信息。用下面的语法访问这个属性
formName.inputfieldName.$error
如果验证失败,这个属性的值为true;如果值为false,说明输入字段的值通过了验证。
<!DOCTYPE html> <html ng-app="myTest"> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> <link href="~/Content/css/bootstrap.min.css" rel="stylesheet" /> <script src="~/Javascript/angular.min.js"> </script> <style type="text/css"> body { padding-top: 30px; } </style> </head> <body ng-Controller="MyController"> <div class="col-md-6"> <form role="form" name="myForm" ng-submit="submitForm(myForm.$valid)" class="form-horizontal" novalidate> <div class="form-group has-feedback"> <div class="col-md-4"> <label for="name">1.必填项</label> </div> <div class="col-md-8"> <input class="form-control" id="name" name="name" type="text" required ng-model=\'user.name\' /> <span class="glyphicon glyphicon-ok form-control-feedback" ng-show="myForm.name.$dirty && myForm.name.$valid"></span> </div> </div> <div class="form-group has-feedback"> <div class="col-md-4"> <label for="minlength">2.最小长度=5</label> </div> <div class="col-md-8"> <input type="text" id="minlength" name="minlength" ng-minlength="5" ng-model="user.minlength" class="form-control" /> <span class="glyphicon glyphicon-ok form-control-feedback" ng-show="myForm.minlength.$dirty && myForm.minlength.$valid"></span> </div> </div> <div class="form-group has-feedback"> <div class="col-md-4"> <label for="maxlength">3.最大长度=20</label> </div> <div class="col-md-8"> <input type="text" id="maxlength" name="maxlength" ng-model="user.maxlength" ng-maxlength="20" class="form-control" /> <span class="glyphicon glyphicon-ok form-control-feedback" ng-show="myForm.maxlength.$dirty && myForm.maxlength.$valid"></span> </div> </div> <div class="form-group has-feedback"> <div class="col-md-4"> <label for="pattern">4. 模式匹配</label> </div> <div class="col-md-8"> <input type="text" id="pattern" name="pattern" ng-model="user.pattern" ng-pattern="/^[a-zA-Z]*\\d$/" class="form-control" /> <span class="glyphicon glyphicon-ok form-control-feedback" ng-show="myForm.pattern.$dirty && myForm.pattern.$valid"></span> </div> </div> <div class="form-group has-feedback"> <div class="col-md-4"> <label for="email">5. 电子邮件</label> </div> <div class="col-md-8"> <input type="email" id="email" name="email" ng-model="user.email" class="form-control" /> <span class="glyphicon glyphicon-ok form-control-feedback" ng-show="myForm.email.$dirty && myForm.email.$valid"></span> </div> </div> <div class="form-group has-feedback"> <div class="col-md-4"> <label for="age">6. 数字</label> </div> <div class="col-md-8"> <input type="number" id="age" name="age" ng-model="user.age" class="form-control" /> <span class="glyphicon glyphicon-ok form-control-feedback" ng-show="myForm.age.$dirty && myForm.age.$valid"></span> </div> </div> <div class="form-group has-feedback"> <div class="col-md-4"> <label for="url"> 7. URL</label> </div> <div class="col-md-8"> <input type="url" id="url" name="url" ng-model="user.url" class="form-control" /> <span class="glyphicon glyphicon-ok form-control-feedback" ng-show="myForm.url.$dirty && myForm.url.$valid"></span> </div> </div> <div class="form-group text-center"> <input class="btn btn-primary btn-lg" ng-disabled="myForm.$invalid" type="submit" value="提交" /> </div> </form> </div> <div class="col-md-12"> 1.必填项:{{user.name}} $pristine 【没修改】:{{myForm.name.$pristine }} $dirty【修改过】:{{myForm.name.$dirty}} $invalid【验证失败】:{{myForm.name.$invalid}} $invalid【验证成功】:{{myForm.name.$valid}} required:{{myForm.name.$error.required}} <br> 2.最小长度=5:{{user.minlength}} $pristine 【没修改】:{{myForm.minlength.$pristine }} $dirty【修改过】:{{myForm.minlength.$dirty}} $invalid【验证失败】:{{myForm.minlength.$invalid}} $invalid【验证成功】:{{myForm.minlength.$valid}} $error【错误详情】:{{myForm.minlength.$error}} <br> 3.最大长度=20:{{user.maxlength}} $pristine 【没修改】:{{myForm.maxlength.$pristine }} $dirty【修改过】:{{myForm.maxlength.$dirty}} $invalid【验证失败】:{{myForm.maxlength.$invalid}} $invalid【验证成功】:{{myForm.maxlength.$valid}} $error【错误详情】:{{myForm.maxlength.$error}} <br> 4.模式匹配:{{user.pattern}} $pristine 【没修改】:{{myForm.pattern.$pristine }} $dirty【修改过】:{{myForm.pattern.$dirty}} $invalid【验证失败】:{{myForm.pattern.$invalid}} $invalid【验证成功】:{{myForm.pattern.$valid}} $error【错误详情】:{{myForm.pattern.$error}} <br> 5.电子邮件:{{user.email}} $pristine 【没修改】:{{myForm.email.$pristine }} $dirty【修改过】:{{myForm.email.$dirty}} $invalid【验证失败】:{{myForm.email.$invalid}} $invalid【验证成功】:{{myForm.email.$valid}} $error【错误详情】:{{myForm.email.$error}} <br> 6.数字:{{user.age}} $pristine 【没修改】:{{myForm.age.$pristine }} $dirty【修改过】:{{myForm.age.$dirty}} $invalid【验证失败】:{{myForm.age.$invalid}} $invalid【验证成功】:{{myForm.age.$valid}} $error【错误详情】:{{myForm.age.$error}} <br> 7.URL:{{user.url}} $pristine 【没修改】:{{myForm.url.$pristine }} $dirty【修改过】:{{myForm.url.$dirty}} $invalid【验证失败】:{{myForm.url.$invalid}} $invalid【验证成功】:{{myForm.url.$valid}} $error【错误详情】:{{myForm.url.$error}} <br> </div> </body> </html> <script type="text/javascript"> angular.module(\'myTest\', []) .controller(\'myController\', function($scope) { $scope.submitForm = function(isValid) { if (!isValid) { alert(\'验证失败\'<以上是关于angularjs 表单验证的主要内容,如果未能解决你的问题,请参考以下文章