vuejs 父子组件传值实例
Posted 丰城人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vuejs 父子组件传值实例相关的知识,希望对你有一定的参考价值。
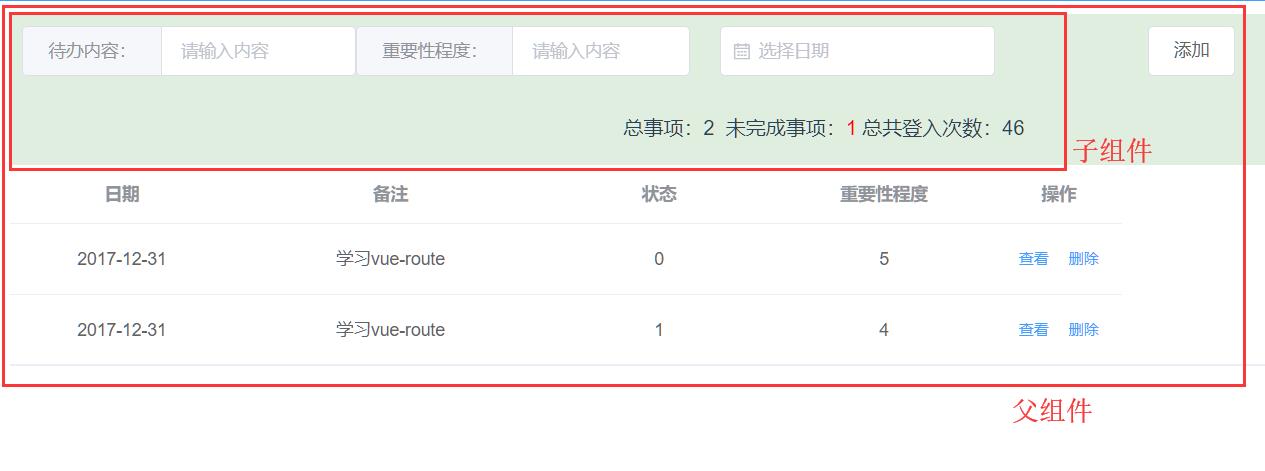
如图:需求分析
父组件是页面,显示表格数据,子组件是一个功能和信息栏,主要是添加信息的表单以及记录表格数据条数。子组件如何获取父组件数据条数呢?

使用computed计算数据长度
computed:{
total(){
let THIS=this;
let totalList=THIS.todo.length;//获取数据长度
return totalList;
},
noFinsh(){
let THIS=this;
let count=0;
THIS.todo.forEach(item=>{
if(item.status==0){
count+=1;
}
});
return count;
}
}
组件标签中传值:
<header-info :postChild=\'this.total\':postNoFinsh=\'this.noFinsh\' @handleClick=\'addToTable\'></header-info>
子组件接收
props:{ //接收从父组件(index页面中head-info标签中postChild数据)
postChild:{ //数据格式
type:Number,
required:true
},
postNoFinsh:{
type:Number,
required:true
}
},
子组件显示:
<el-row class=\'head_row\'>
<span>总事项:</span><span>{{postChild}}</span>
<span>未完成事项:</span><span style="color:red">{{postNoFinsh}}</span>
<span>总共登入次数:</span><span>{{visitTimes}}</span>
</el-row>
子组件传值父组件:
子组件主要把表单数据传递给父组件,一般提交后我们需要清空表单数据,可是这样会导致父组件刚刚添加的数据也被清空,所以我们可以拷贝一份数据给父组件,同时将原来表单数据清空
computed:{
//使用计算属性
formData2(){
//拷贝出一份表单数据,使用拷贝出的数据进行提交
let newObj=Object.assign({}, this.formData);
return newObj;
}
},
提交数据:
add(){
debugger;
this.formData2.date=getYMDdate(this.date);
/*注意使用父子组件通过$emit传数据依然是一个双向绑定过程
提交之后如果后面直接清空数据会再次触发数据的改变,导致父组件表格数据也为空
*/
//表单验证
if(isInt(this.formData2.importantStar)){
this.$emit(\'handleClick\',this.formData2);
this.date=\'\';
this.formData.importantStar=\'\';
this.formData.text=\'\';
}else{
alert(\'请输入整数\');
}
},
以上是关于vuejs 父子组件传值实例的主要内容,如果未能解决你的问题,请参考以下文章