阿里云使用js 实现OSS图片上传获取OSS图片列表
Posted 飞尽堂前燕
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了阿里云使用js 实现OSS图片上传获取OSS图片列表相关的知识,希望对你有一定的参考价值。
详情请参考:https://help.aliyun.com/document_detail/32069.html?spm=a2c4g.11186623.6.763.ZgC59a
或者https://help.aliyun.com/document_detail/64041.html?spm=a2c4g.11186623.6.762.EmuWIt
这里写的是最简单的写法,只是实现其简单的功能
1.引入js文件
<script src="http://gosspublic.alicdn.com/aliyun-oss-sdk-4.4.4.min.js"></script>
2.填写配置信息
var client = new OSS.Wrapper({
region: \'oss-cn-beijing\',//你的oss地址 ,具体位置见下图
accessKeyId: \'xxxxxxxxxxxxxxx\',//你的ak
accessKeySecret: \'xxxxxxxxxxxxx\',//你的secret
//stsToken: \'<Your securityToken(STS)>\',//这里我暂时没用,注销掉
bucket: \'your oss name\'//你的oss名字
});
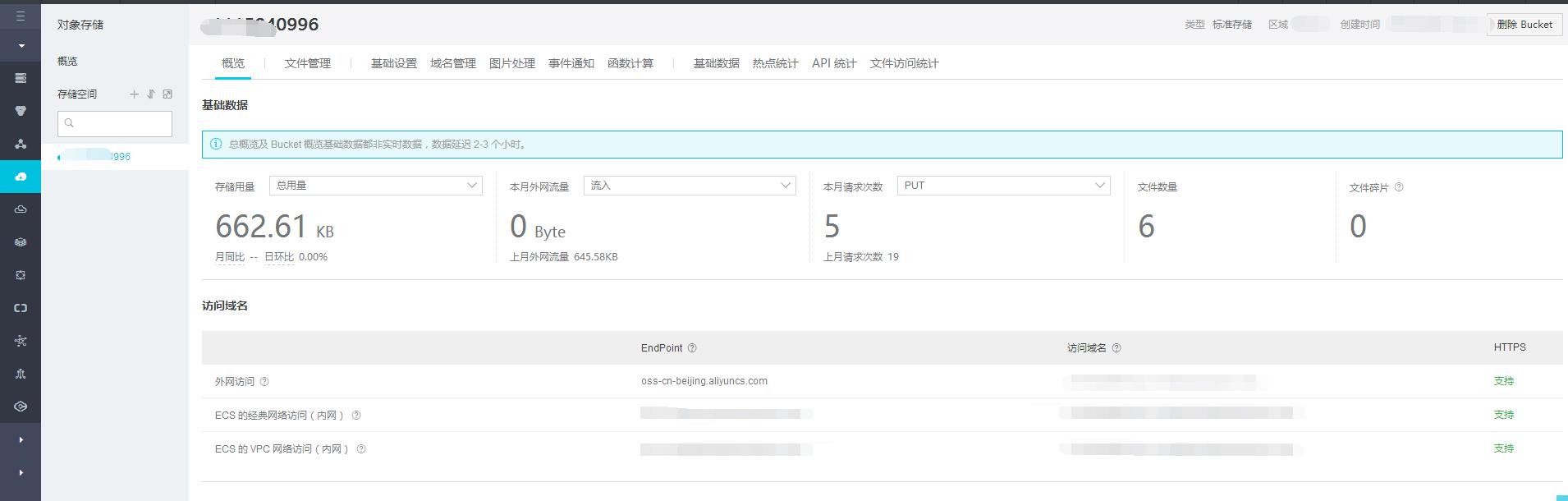
region 你的oss地址
前提是你需要先创建一个Bucket


如上图 在你的oss控制台
oss-cn-后面的便是你的oss地址
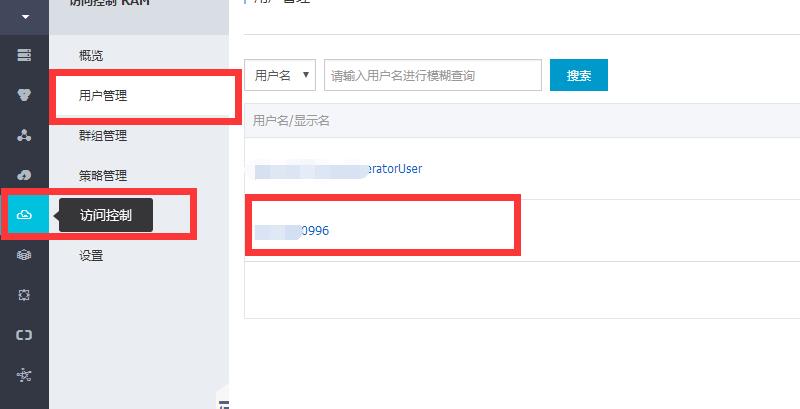
accessKey和accessKeySecret

在访问控制 --> 用户管理 --> 点击你的用户
如果 忘记 accessKeySecret 需要点击创建AccessKey 重新获取。
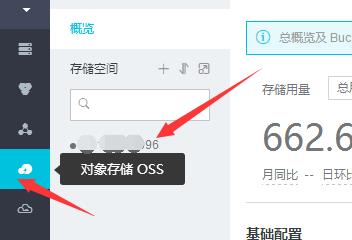
bucket名字 就是你创建oss时候的名字
可以在下图看到

点击 对象存储 --> 就可以看到你的oss名字了。
配置信息填写完成后就可以实现上传下载功能了。(这里我用的ak是管理员的ak拥有所有的权限,增删改差)
3.获取oss文件列表
完整写法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<input type="file" name="" id="file" value="" />
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script src="http://gosspublic.alicdn.com/aliyun-oss-sdk-4.4.4.min.js"></script>
<script type="text/javascript">
var client = new OSS.Wrapper({
region: \'这里填写你的oss地址\',
accessKeyId: \'这里填写你的ak\',
accessKeySecret: \'这里填写你的aks\',
bucket: \'这里填写你的oss名称\'
});
//获取oss文件列表
client.list({
\'max-keys\': 10
}).then(function (result) {
console.log(result);
}).catch(function (err) {
console.log(err);
});
</script>
</body>
</html>
将上方代码完整复制,然后更改
region、accessKeyId、accessKeySecret、bucket这四个值,就可以看到在控制台打印输出文件列表。
4.上传文件 到oss
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<input type="file" name="" id="file" value="" />
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script src="http://gosspublic.alicdn.com/aliyun-oss-sdk-4.4.4.min.js"></script>
<script type="text/javascript">
var client = new OSS.Wrapper({
region: \'这里填写你的oss地址\', accessKeyId: \'这里填写你的ak\', accessKeySecret: \'这里填写你的aks\', bucket: \'这里填写你的oss名称\'
});
$("#file").change(function(){
console.log("change");
client.multipartUpload("testImg", this.files[0]).then(function (result) {
console.log(result);
}).catch(function (err) {
console.log(err);
});
});
</script>
</body>
</html>
将代码复制,然后更改
region、accessKeyId、accessKeySecret、bucket这四个值,
运行此代码,然后选择文件,便可以实现上传功能。
5. 获取图片外网访问地址
获取client后
如果图片读写权限为私有
client.signatureUrl("你的图片地址/名字")
例如我的图片(名字为testImg)在根目录
client.signatureUrl("testImg");//返回的就是带加密签名的图片路径,复制这个路径到浏览器上,便可以实现浏览
如果图片的读写权限为公共
client.getObjectUrl("你的图片名字");//返回的就是不带签名的图片路径,复制路径也可以在浏览器上访问.
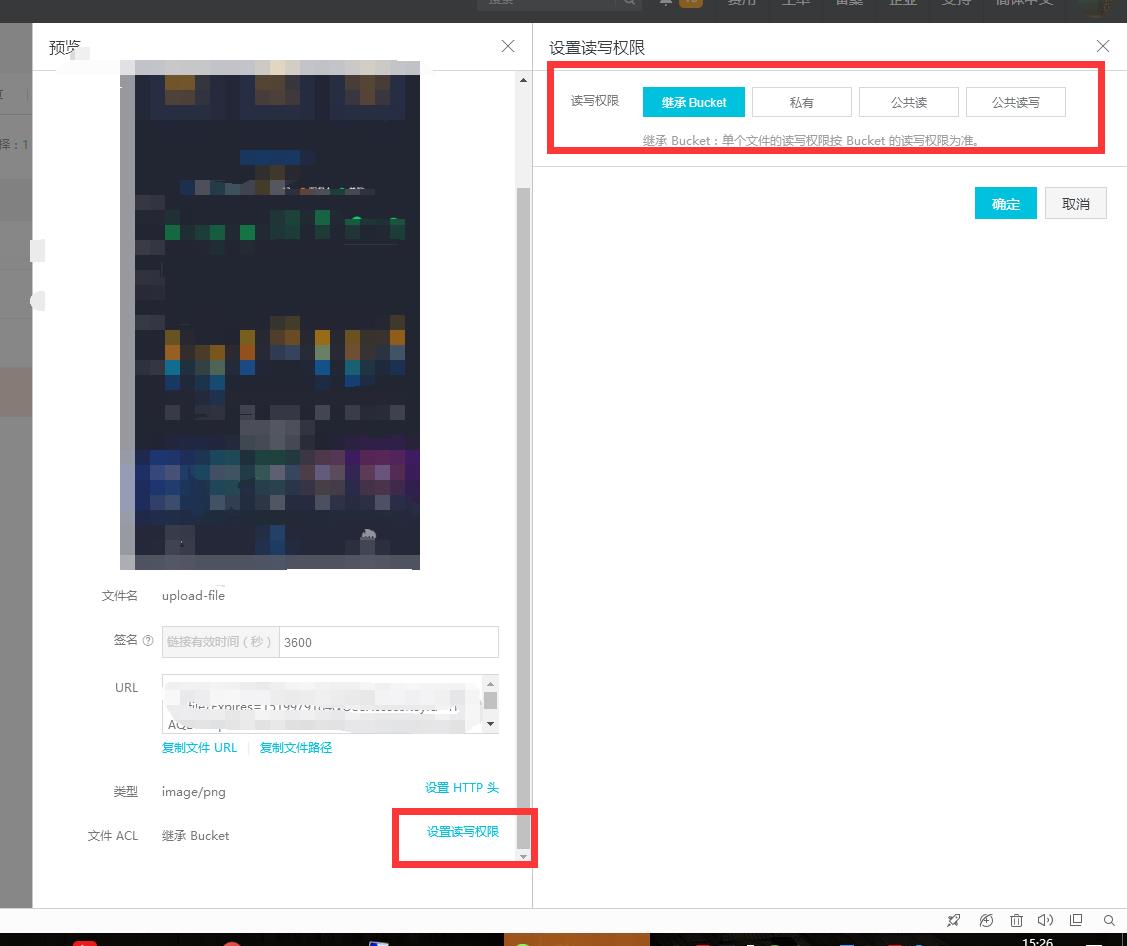
ps:如何看自己的文件读写权限?
点击要看的文件,然后最下方选择设置读写权限。

以上是关于阿里云使用js 实现OSS图片上传获取OSS图片列表的主要内容,如果未能解决你的问题,请参考以下文章