JS中级 - 03:文档宽高及窗口事件(选)
Posted 【唐】三三
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS中级 - 03:文档宽高及窗口事件(选)相关的知识,希望对你有一定的参考价值。
document.documentElement.clientWidth
document.documentElement.clientHeight
document.body.scrollTop/scrollLeft
document.documentElement.scrollTop/scrollLeft
document.body.scrollHeight
document.documentElement.offsetHeight
document.body.offsetHeight


<!DOCTYPE html><html lang="en">
<head><meta charset="UTF-8">
<title>窗口尺寸</title> <style> body{margin: 0px;
padding: 0px;
} </style><script type="text/javascript">
window.onload =function(){
/**
*可视区的尺寸 *document.documentElement.clientWidth *document.documentElement.clientHeight */alert(document.documentElement.clientWidth+","+document.documentElement.clientHeight);
/**
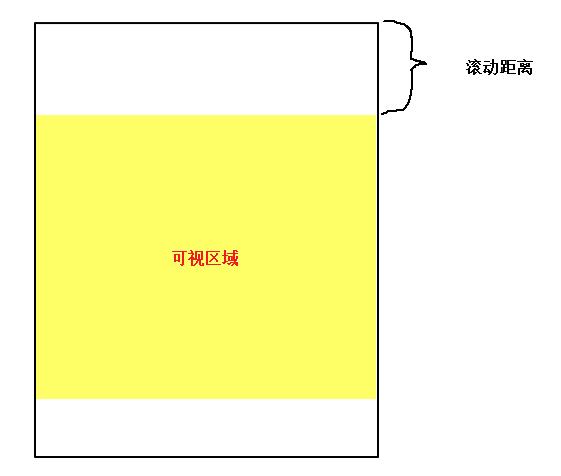
* 滚动条滚动距离 * document.documentElement.scrollTop[srollLeft] * document.body.scrollTop[srollLeft] //chrome浏览器只认识body */ var scrollTop = document.documentElement.scrollTop||document.body.scrollTop; //alert(scrollTop);
/**
* 内容高度 * ScrollHeight:返回整个元素的高度(包括带滚动条的隐蔽的地方) * oDiv.ScrollHeight(Width) *///alert(div1.scrollHeight) //210
/**
* 文档高度 * offsetHeight *///alert(document.documentElement.offsetHeight||document.body.offsetHeight); //2000
} </script></head><body><div style="2000px">
<div id="div1" style="width:100px;height:100px;border:1px solid red;
padding:10px;margin:10px; ">
<div id="div2" style="width:100px;height:200px;background:blue"></div>
</div> </div></body></html> window 对象常用事件
onscroll 滚动事件
onresize 窗口大小改变事件
以上是关于JS中级 - 03:文档宽高及窗口事件(选)的主要内容,如果未能解决你的问题,请参考以下文章