javascript构建函数和对象实例
Posted gz_blog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript构建函数和对象实例相关的知识,希望对你有一定的参考价值。
1.有些人认为 javascript 不是真正的面向对象的语言,比如它没有像许多面向对象的语言一样有用于创建class类的声明。
JavaScript 用一种称为构建函数的特殊函数来定义对象和它们的特征。
构建函数非常有用,因为很多情况下您不知道实际需要多少个对象(实例)。
构建函数提供了创建您所需对象(实例)的有效方法,将对象的数据和特征函数按需联结至相应对象。
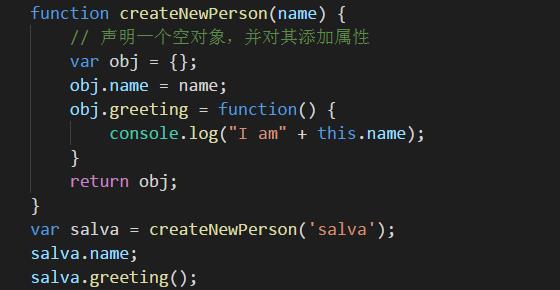
2.用一个普通的函数定义一个人,这是普通函数的实现。下面看构建函数实现定义一个人。

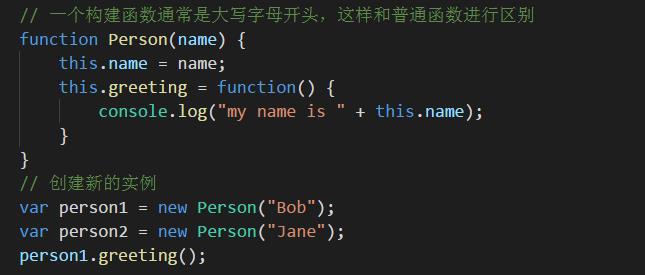
3.这是构建函数的实现,注意和普通函数的区别。

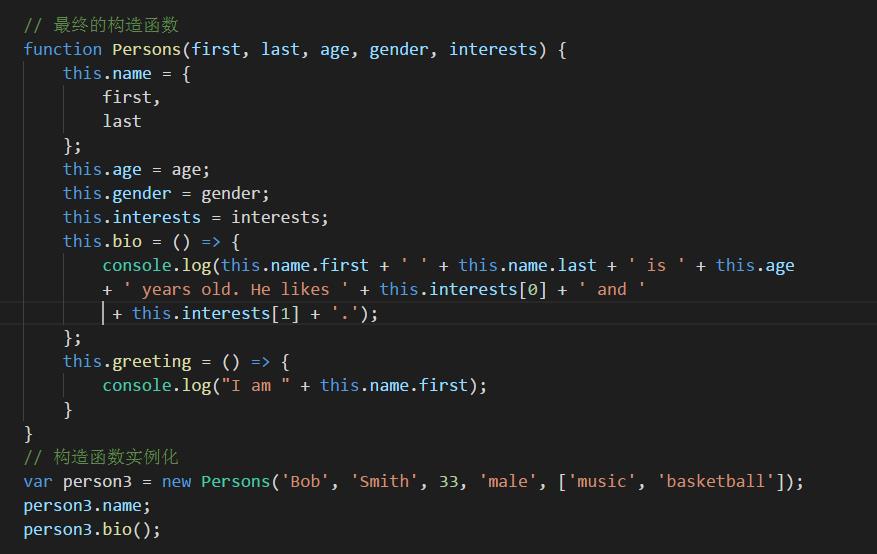
4.最终的构造函数。

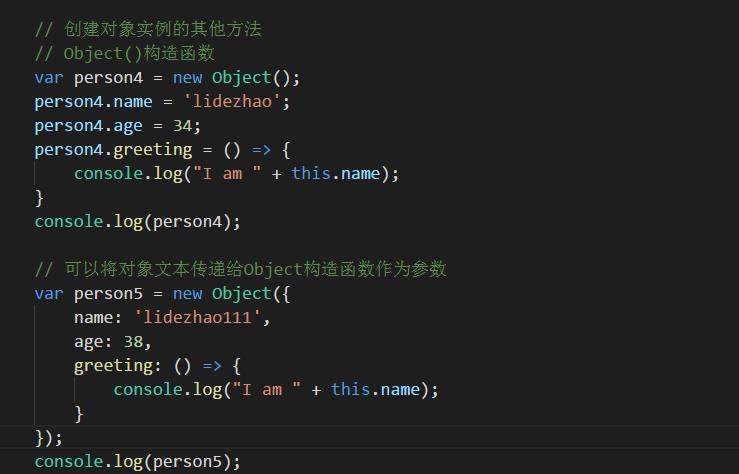
5.创建对象实例其他的方式
1)利用Object()构造方法

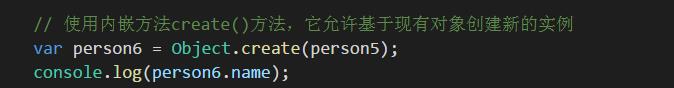
6.使用内嵌create()构造方法

您可以看到,person6是基于person5创建的, 它们具有相同的属性和方法。
这非常有用, 因为它允许您创建新的对象实例而无需定义构造函数。
缺点是比起构造函数,浏览器在更晚的时候才支持create()方法(IE9, IE8 或甚至以前相比), 加上一些人认为构造函数让您的代码看上去更整洁 —— 您可以在一个地方创建您的构造函数, 然后根据需要创建实例, 这让您能很清楚地知道它们来自哪里。
以上是关于javascript构建函数和对象实例的主要内容,如果未能解决你的问题,请参考以下文章