HTML中 块级元素 如何转为 行内元素??
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML中 块级元素 如何转为 行内元素??相关的知识,希望对你有一定的参考价值。
可以通过display: inline-block设置为行内元素。
步骤如下:
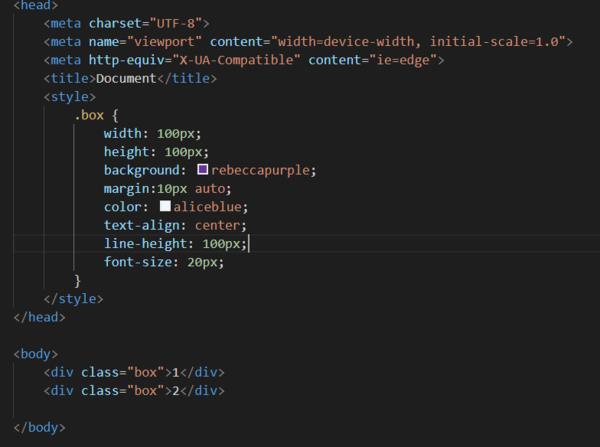
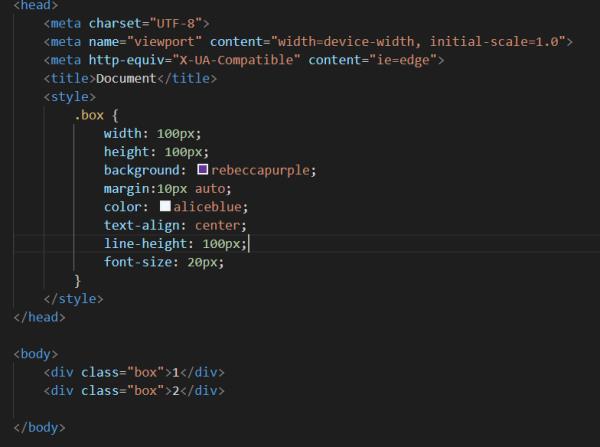
一、设计两个块级元素div,代码如下:

此时的块级元素显示效果:

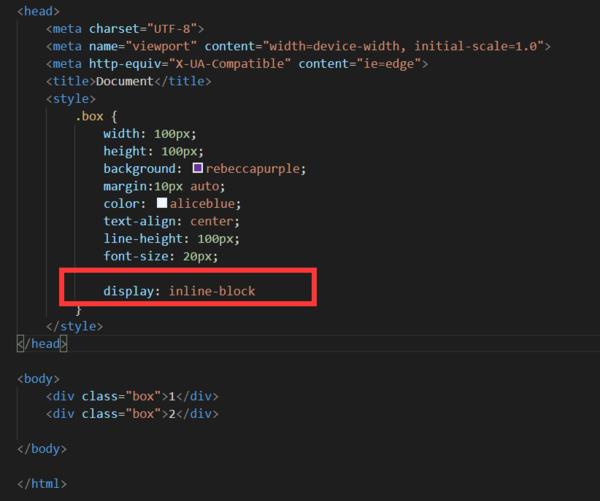
二、设计两个块级元素div,添加属性 display:inline-block,代码如下:

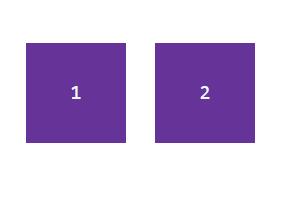
此时的元素显示效果:

扩展资料
1、display:inline比较经典的用法是用在 <ul> 下的 <li> 中 内联 block一般一个块占一行,除非float inline是自动排为一行,就象段内的文字一样,可成为多行。
2、display:inline 的作用是设置对象做为行内元素显示,inline是内联对象的默认值(ps:内联对象就是不自动产生换行的元素,比如span) 而我们一般用的div是块级元素,默认display属性是block, 但将div的display设置为inline的话,则多个div可以象span一样显示在一行了。
3、display:inline 对应不显示为 display:none,display:block 对应不显示为 hidden。
参考资料来源:百度百科:display:inline
参考技术A可以通过display: inline-block设置为行内元素。
步骤如下:
一、设计两个块级元素div,代码如下:

此时的块级元素显示效果:

二、设计两个块级元素div,添加属性 display:inline-block,代码如下:

此时的元素显示效果:

总结:通过上述步骤,就将两个块级的变成了两个行内元素,并排排列。
扩展资料:
display:inline 的作用是设置对象做为行内元素显示,inline是内联对象的默认值(ps:内联对象就是不自动产生换行的元素,比如span) 。
一般用的div是块级元素,默认display属性是block, 但将div的display设置为inline的话,则多个div可以像span一样显示在一行了。
参考资料:百度百科--display:inline
参考资料:百度百科--inline-block
参考技术B 可以通过display:inline-block设置为行内元素。
步骤如下:
一、设计两个块级元素div,代码如下:
此时的块级元素显示效果:
二、设计两个块级元素div,添加属性 display:inline-block,代码如下:
此时的元素显示效果:
扩展资料
1、display:inline比较经典的用法是用在
下的
中
内联
block一般一个块占一行,除非float
inline是自动排为一行,就象段内的文字一样,可成为多行。
2、display:inline
的作用是设置对象做为行内元素显示,inline是内联对象的默认值(ps:内联对象就是不自动产生换行的元素,比如span)
而我们一般用的div是块级元素,默认display属性是block,
但将div的display设置为inline的话,则多个div可以象span一样显示在一行了。
3、display:inline
对应不显示为
display:none,display:block
对应不显示为
hidden。
参考资料来源:百度百科:display:inline
</div>
这样div就变成行内元素了
<style type="text/css">
.boxdisplay: inline;
</style>
以上是关于HTML中 块级元素 如何转为 行内元素??的主要内容,如果未能解决你的问题,请参考以下文章