jquery 如何对当前li里 不同级的元素做操作
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery 如何对当前li里 不同级的元素做操作相关的知识,希望对你有一定的参考价值。
var plist = $(".plist li")
//收藏
plist.on("click", ".p-btn a.coll", function(e)
if($(this).html()=="收藏")
$(this).html("已收藏").css('background','#08c');
$(".p-price span").append("<em></em>");//这样写就把所有的都加上了
else
$(this).html("收藏").css('background','#6D6D6D');
$(".p-price em").detach();//
);
我只想把当前li里的加上

2、对元素进行相关的操作。参考:http://www.w3school.com.cn/jquery/jquery_ref_manipulation.asp 参考技术A 按你的代码,无法判断span和li的从属关系
如果span是li的子节点,使用children,find
如果span是li的父节点,使用parent,parents
如果是同一个父节点下的某个子节点,使用parents找到共同的父节点,然后用find来获得
具体的类似$(this).children(".p-price span")追问


$(this).find(".p-price em");
参考技术B var plist = $(".plist li")//收藏
plist.on("click", ".p-btn a.coll", function(e)
if($(this).html()=="收藏")
$(this).html("已收藏").css('background','#08c');
$(this).after("<em></em>");
else
$(this).html("收藏").css('background','#6D6D6D');
$(this).parent().find("em").remove();//
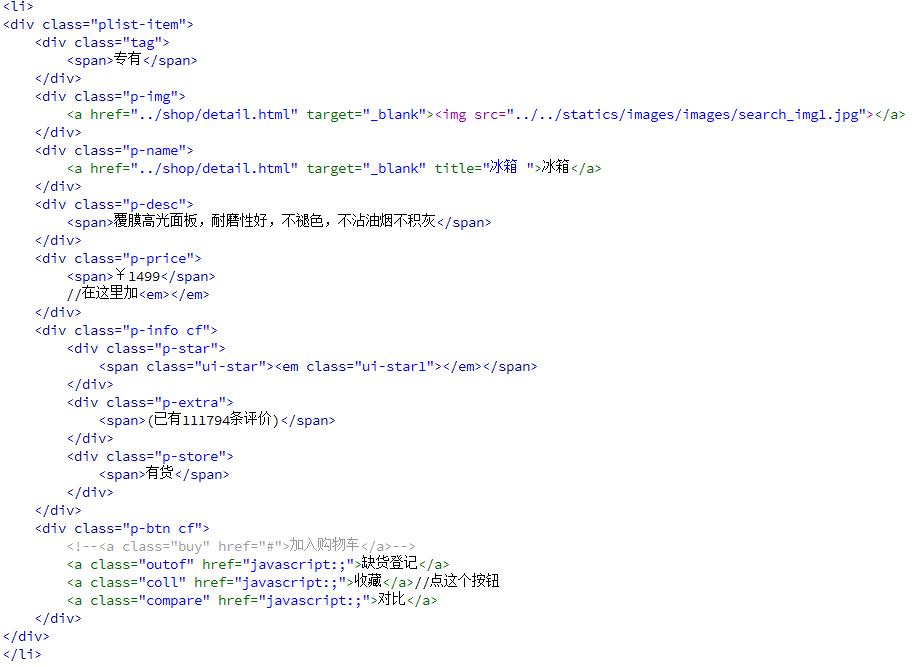
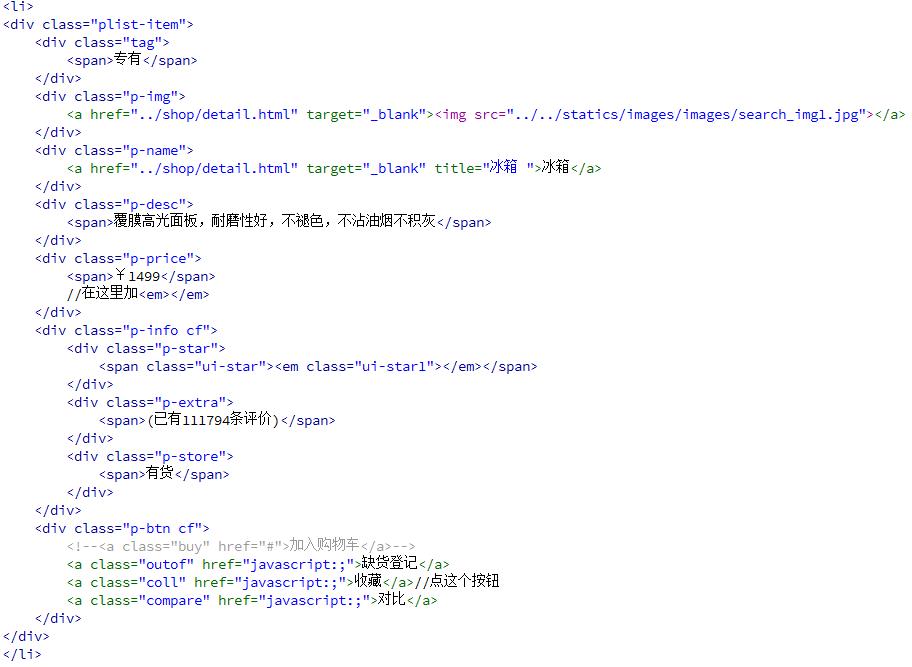
); 参考技术C 你需要把html贴出来追问


$(this).children(".p-price span").append("")
or
$(this).find(".p-price span").append("")
$("#plist li").each(function()
$(this).bind("click",function()
$(this).find(".p-price span").append("<em></em>");
)
)
</script>
不知道我这么写 你能不能看的懂
------君少追问
不明白
追答$("#plist li").each(function()
$(this).bind("click",function() 这个意思是给每个li都绑定一个click事件 当你点击你需要的li的时候就会执行$(this).find(".p-price span").append("");
这句话的意思是 在当前的li中找到 class为 p-price后的span这个元素
我是要点一个按钮,不是li
麻烦的就是这个按钮和.p-price span的层级
$(this).bind("click",function() 这换成 $(this).find(".p-price span").bind("click",function()
$(this).append("");
)
就行了
以上是关于jquery 如何对当前li里 不同级的元素做操作的主要内容,如果未能解决你的问题,请参考以下文章