Javascript入门教程 基础
Posted 樱花落舞
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Javascript入门教程 基础相关的知识,希望对你有一定的参考价值。
B站av9243452的一系列视频,适合学过其他编程语言的人观看,还挺不错的
共43节,该随笔为1~16节
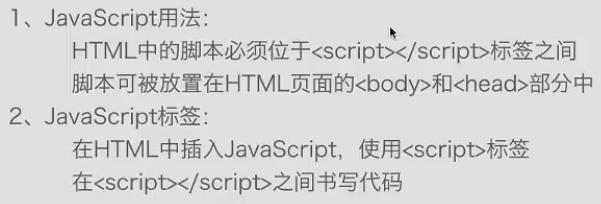
Js介绍

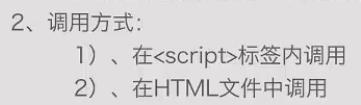
如需使用外部文件,请在 <script> 标签的 "src" 属性中设置该 .js 文件
<script src="js/jquery.min.js"></script> <script src="bootstrap/js/bootstrap.min.js"></script>
操作html元素,如需从 javascript 访问某个 HTML 元素,您可以使用 document.getElementById(id) 方法
<h1 id=\'title\'>123</h1>
<script>
document.getElementById(\'title\').innerHTML=\'Yinghualuowu\'
</script>
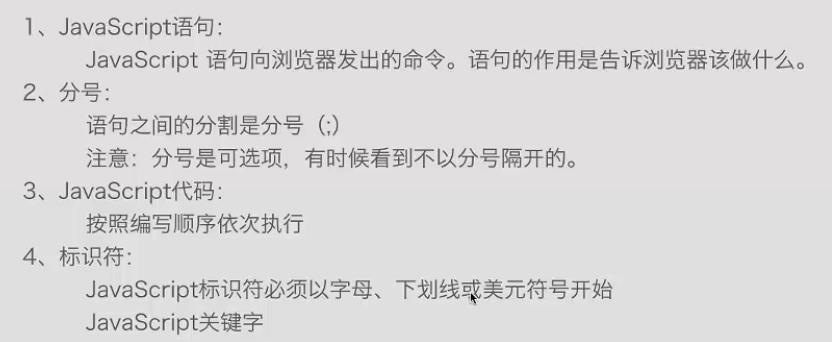
Js语法


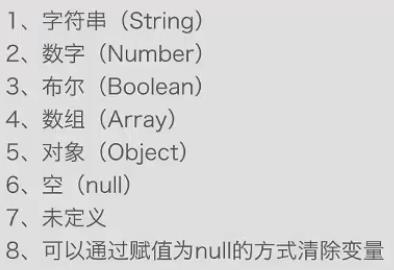
变量

JavaScript 数组也可以用new Array()
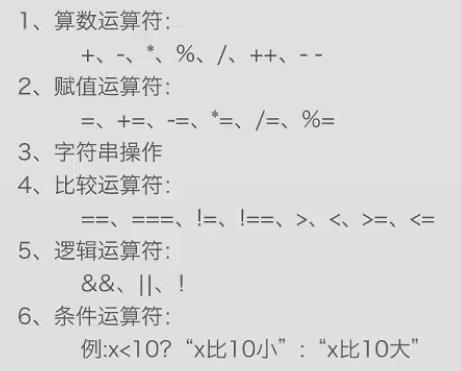
运算符

都认识,只说一个‘===’为全等(值和类型),另外+号也用于字符串拼接
var i=10; var j=10; document.write(i===j); document.write(\'<br>\') var n=10; var m=\'10\'; document.write(n===m); document.write(\'<br>\'); var x=4,y=\'10\'; document.write(x===y); document.write(\'<br>\');
true false false
条件语句
if...else 和 switch
var i; switch(i){ case 1: break; default: break; }
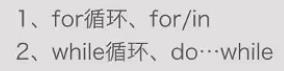
循环语句

都认识,这里只说一个 for/in 循环遍历对象的属性
var arr=[\'a\',\'b\',\'c\']; for(i in arr){ document.write(arr[i]+\'<br>\'); }
a
b
c
跳转语句
continue和break
函数


剩下的知识点和其他编程语言相同
以上是关于Javascript入门教程 基础的主要内容,如果未能解决你的问题,请参考以下文章