AJAX了解内容
Posted leonard丶zou
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AJAX了解内容相关的知识,希望对你有一定的参考价值。
1.什么是AJAX?
AJAX 是与服务器交换数据并更新部分网页的艺术,在不重新加载整个页面的情况下.
2.简单的AJAX操作(通过客户端脚本,判断您已经输入了用户名,然后去创建一个组件(XMLHTTP),异步地将用户名提交到服务器检测,服务器会把检测结果输出给客户端组件,那么客户端组件在知道结果后,就可以通过DOM去显示结果。我们不明白这个不要紧,先来看ajax应用的第一个demo(这里做了一个前台html页面和一个后台Servlet))
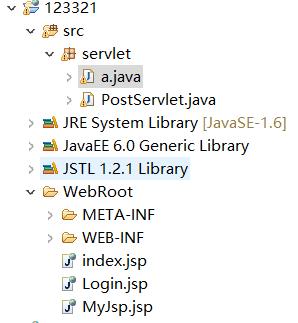
这是项目的目录

a.第一步:写MyJsp.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>My JSP \'MyJsp.jsp\' starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <!-- <link rel="stylesheet" type="text/css" href="styles.css"> --> <script> var xmlHttpReq; //创建一个XmlHttpRequest对象 function createXmlHttpRequest() { if(window.XMLHttpRequest) { xmlHttpReq = new XMLHttpRequest();//非IE浏览器 }else { xmlHttpReq = new ActiveXObject("Microsoft.XMLHTTP");//IE浏览器 } } //检测用户名是否已经被注册 function checkUser() { var username = document.getElementById("user").value; if(username=="") { alert("用户名必须填写!"); return false; } //首先XmlHttpRequest创建对象 createXmlHttpRequest(); //指明准备状态改变时回调的函数名 xmlHttpReq.onreadystatechange=handle; //尝试以异步的get方式访问某个URL //请求服务器端的一个servlet var url = "a?username="+username; xmlHttpReq.open("get",url,true); //向服务器发送请求 xmlHttpReq.send(null); } //状态发生改变时回调的函数 function handle() { //准备状态为4 if(xmlHttpReq.readyState==4) { //响应状态码为200,代表一切正常 if(xmlHttpReq.status==200) { //来自服务器的响应,得到服务器上的msg var res = xmlHttpReq.responseText; var result = document.getElementById("result"); result.innerHTML = "<font color=red>"+res+"</font>"; } } } </script> </head> <body> 姓名: <input type="text" id="user"> <input type="button" value="检测用户名" onclick="checkUser()"> <span id="result"></span> </body> </html>
b:第二部:a.java
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html,utf-8");
String user = request.getParameter("username");
System.out.println(user);
String msg = null;
if("zou".equals(user))
{
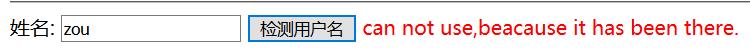
msg = "can not use,beacause it has been there.";
}else
{
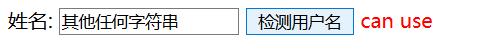
msg = "can use";
}
response.getWriter().println(msg);
}
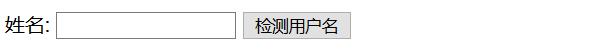
运行结果:



以上是第一次接触做的Demo,以后碰到继续
以上是关于AJAX了解内容的主要内容,如果未能解决你的问题,请参考以下文章