three.js 流程图
Posted 娴娴
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了three.js 流程图相关的知识,希望对你有一定的参考价值。
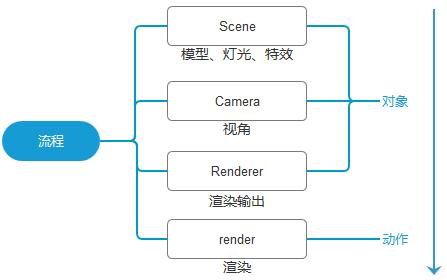
用Axure做了个模型图:

第一步: Scene --模型、灯光、特效
第二步: Camera --视角
第三步: Renderer -- 渲染输出
第四步: render --渲染
图上提到了对象和动作,这里详细说明一下,前三个都是three.js定义好的,可以通过new对象来实现,最后一个渲染,这个动作是你得自己写逻辑才能实现的。
Three.js 官方案例看起来非常吸引人,不过对于初学者,有点难度的。通过这个过程图,大家可以很容易地掌握 Three.js 的开发流程。
以上是关于three.js 流程图的主要内容,如果未能解决你的问题,请参考以下文章