用html+css+javascript制作圆形时钟
Posted 宁静致远!
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用html+css+javascript制作圆形时钟相关的知识,希望对你有一定的参考价值。
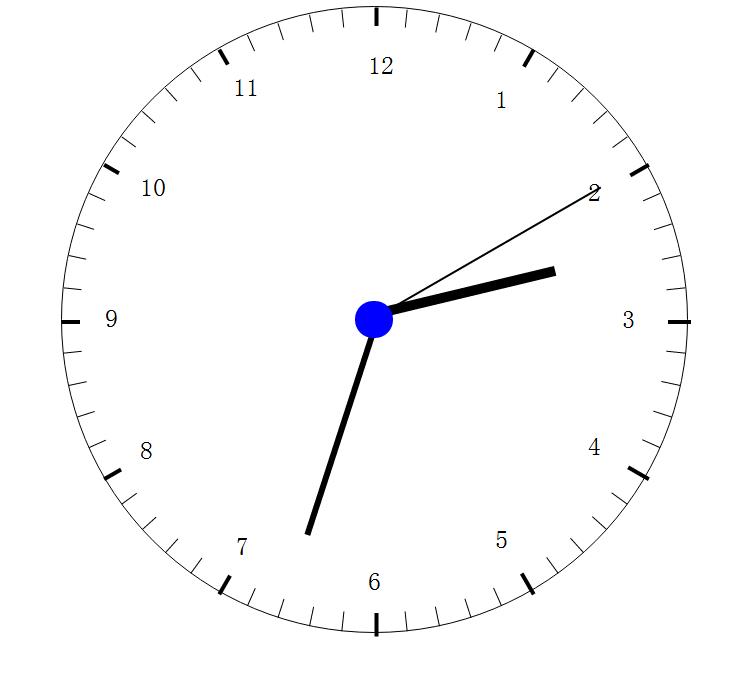
制作好的效果如下:

表盘、刻度和数字全都是用html+css完成的。
html+css代码如下:
<!DOCTYPE html>
<html>
<head>
<title>圆形时钟</title>
<style type="text/css">
#div1{
width: 500px;
height: 500px;
border:1px solid black;
border-radius: 50%;
margin: auto;
position: relative;
}
.clockPanel{
width: 500px;
border-top: 1px solid black;
position: absolute;
margin-top: 250px;
transform: rotate(0deg);
}
#div2{
width: 470px;
height: 470px;
border-radius: 50%;
background-color: white;
position: absolute;
margin: 15px;
}
.shuzi{
width: 10px;
height: 470px;
position: absolute;
margin-left: 245px;
margin-top: 15px;
}
#div3{
width: 30px;
height: 30px;
border-radius: 50%;
background-color: blue;
position: absolute;
margin: 235px;
}
#hourPoint{
height: 300px;
position: absolute;
margin-left: 250px;
margin-top: 100px;
transform: (0deg);
}
#hourPoint div{
height: 150px;
border-left: 8px solid black;
position: absolute;
margin-left: -8px;
transform: (0deg);
}
#minutePoint {
height: 360px;
position: absolute;
margin-left: 250px;
margin-top: 70px;
transform: rotate(0deg);
}
#minutePoint div{
height: 180px;
border-left: 5px solid black;
position: absolute;
margin-left: -5px;
transform: rotate(0deg);
}
#secondPoint{
height: 420px;
position: absolute;
margin-left: 250px;
margin-top: 40px;
transform: rotate(0deg);
}
#secondPoint div{
height: 210px;
border-left: 2px solid black;
position: absolute;
margin-left: -2px;
}
p{
font: 20px bold;
}
</style>
</head>
<body>
<div id="div1">
<div id="div2"></div>
<div class="shuzi"><p>12</p><p style="margin-top: 390px;">6</p></div>
<div class="shuzi" style="transform: rotate(30deg);"><p style="transform: rotate(-30deg);">1</p><p style="margin-top: 390px; transform: rotate(-30deg);">7</p></div>
<div class="shuzi" style="transform: rotate(60deg);"><p style="transform: rotate(-60deg);">2</p><p style="margin-top: 390px; transform: rotate(-60deg);">8</p></div>
<div class="shuzi" style="transform: rotate(90deg);"><p style="transform: rotate(-90deg);">3</p><p style="margin-top: 390px;transform: rotate(-90deg);">9</p></div>
<div class="shuzi" style="transform: rotate(120deg);"><p style="transform: rotate(-120deg);">4</p><p style="margin-top: 390px;transform: rotate(-120deg);">10</p></div>
<div class="shuzi" style="transform: rotate(150deg);"><p style="transform: rotate(-150deg);">5</p><p style="margin-top: 395px;transform: rotate(-150deg);">11</p></div>
<div id="hourPoint">
<div></div>
</div>
<div id="minutePoint">
<div></div>
</div>
<div id="secondPoint">
<div></div>
</div>
<div id="div3"></div>
</div>
<script type="text/javascript" src="clock.js"></script>
</body>
</html>
js代码如下:
var minute;
var hour;
var second;
function createClock(){
var circle=document.getElementById("div1");
var smallcircle=document.getElementById("div2");
var angle=0;
for(var i=0;i<30;i++){
var clockPanel=document.createElement("div");
//clockPanel.setAttribute("width","500px");
//clockPanel.style.borderTop="1px solid black"
clockPanel.setAttribute("class","clockPanel");
circle.appendChild(clockPanel);
circle.insertBefore(clockPanel,smallcircle);
clockPanel.style.transform="rotate("+angle+"deg)";
angle+=6;
if(i%5==0){
clockPanel.style.border="2px solid black";
}
}
}
function getDate(){
var date=new Date();
hour=date.getHours();
minute=date.getMinutes();
second=date.getSeconds();
}
var angle1=6;
var angle2=6;
var angle3=6;
function secondPointFresh(){
//alert("dhf");
//alert(secondPoint.style.transform);
second++;
if(second==60){
second=0;
minute++;
if(minute==60){
minute=0;
hour++;
if(hour==12)
hour=0;
}
}
angle1=second*6;
var secondPoint=document.getElementById("secondPoint");
secondPoint.style.transform="rotate("+angle1+"deg)";
angle2=(minute*6);
var minutePoint=document.getElementById("minutePoint");
minutePoint.style.transform="rotate("+angle2+"deg)";
angle3=((hour%12)*30)+(minute*0.5);
var hourPoint=document.getElementById("hourPoint");
hourPoint.style.transform="rotate("+angle3+"deg)";
}
createClock();
getDate();
secondPointFresh();
setInterval("secondPointFresh()",1000);
以上是关于用html+css+javascript制作圆形时钟的主要内容,如果未能解决你的问题,请参考以下文章