js合并单元格
Posted ShadowFiend
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js合并单元格相关的知识,希望对你有一定的参考价值。
合并单元格的情况,在开发中还是比较多见的,以下仅介绍合并行的情况。
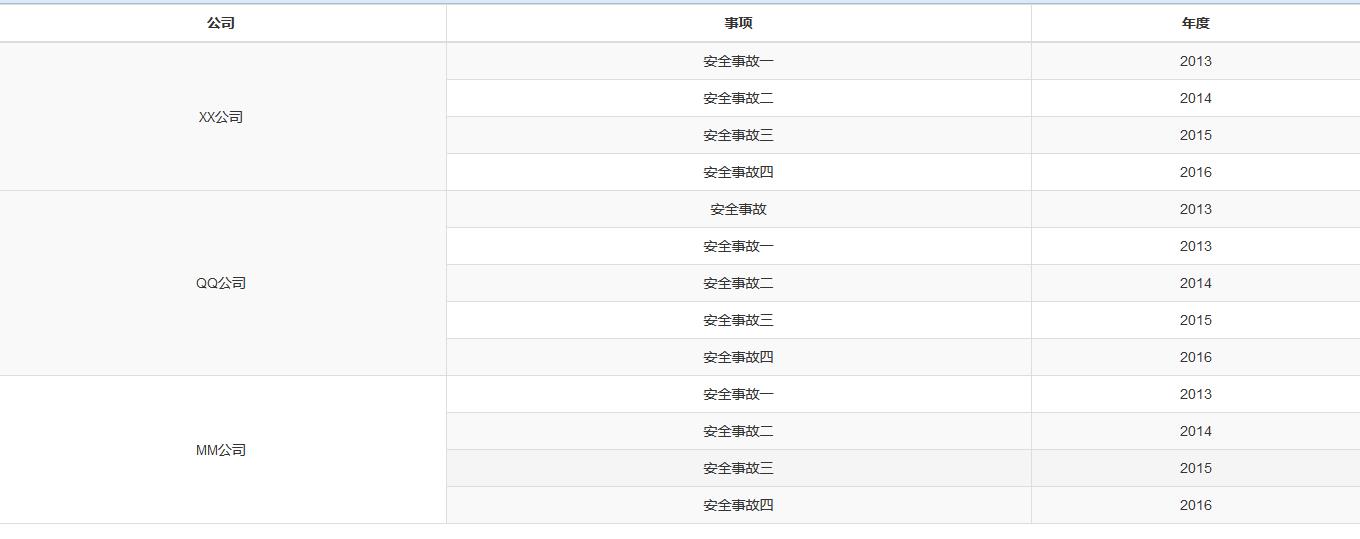
原来的table效果

效果如下:

代码如下:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link href="css/bootstrap.min.css" rel="stylesheet" /> <title></title> <script src="js/jquery-1.11.3.min.js"></script> <style type="text/css"> .table > thead > tr > th, .table > tbody > tr > th, .table > tfoot > tr > th, .table > thead > tr > td, .table > tbody > tr > td, .table > tfoot > tr > td { vertical-align: middle; text-align: center; } </style> </head> <body> <table class="table table-bordered table-striped table-hover"> <thead> <tr> <th>公司</th> <th>事项</th> <th>年度</th> </tr> </thead> <tbody> <tr> <td>XX公司</td> <td>安全事故一</td> <td>2013</td> </tr> <tr> <td>XX公司</td> <td>安全事故二</td> <td>2014</td> </tr> <tr> <td>XX公司</td> <td>安全事故三</td> <td>2015</td> </tr> <tr> <td>XX公司</td> <td>安全事故四</td> <td>2016</td> </tr> <tr> <td>QQ公司</td> <td>安全事故</td> <td>2013</td> </tr> <tr> <td>QQ公司</td> <td>安全事故一</td> <td>2013</td> </tr> <tr> <td>QQ公司</td> <td>安全事故二</td> <td>2014</td> </tr> <tr> <td>QQ公司</td> <td>安全事故三</td> <td>2015</td> </tr> <tr> <td>QQ公司</td> <td>安全事故四</td> <td>2016</td> </tr> <tr> <td>MM公司</td> <td>安全事故一</td> <td>2013</td> </tr> <tr> <td>MM公司</td> <td>安全事故二</td> <td>2014</td> </tr> <tr> <td>MM公司</td> <td>安全事故三</td> <td>2015</td> </tr> <tr> <td>MM公司</td> <td>安全事故四</td> <td>2016</td> </tr> </tbody> </table> <script type="text/javascript"> $(function () { MergeCells(0); }); //合并单元格函数(cellIndex 代表合并td的索引) function MergeCells(cellIndex) { var $tr = $("table tbody tr"); var companyList = new Array(); //获得所有公司的名称 $.each($tr, function (index, ele) { var text = $(ele).find("td").eq(cellIndex).text(); companyList.push(text); }); //公司名称分组统计 var hist = {}; companyList.map(function (a) { if (a in hist) hist[a]++; else hist[a] = 1; }); //记录操作表格信息(起始TR索引,结束TR索引,合并行数,公司名称) var list = new Array(); var temp = ""; $.each(companyList, function (index, ele) { var obj = new Object(); if (temp != ele) { temp = ele; obj.FirstIndex = index; obj.RowSpan = hist[ele]; obj.EndIndex = index + obj.RowSpan - 1; obj.Name = ele; list.push(obj); } }); //合并表格 $.each(list, function (index, ele) { //设置rowspan $("table tbody tr:eq(" + ele.FirstIndex + ") td:eq("+cellIndex+")").attr("rowspan", ele.RowSpan); //清除多余行数 var $removeTr = $("table tbody tr:gt(" + ele.FirstIndex + "):lt(" + ele.EndIndex + ")"); $.each($removeTr, function (removeIndex, removeEle) { if ($(removeEle).children("td:eq(" + cellIndex + ")").text() == ele.Name) { $(removeEle).children("td:eq(" + cellIndex + ")").remove(); } }); }); } </script> </body> </html>
注意点:
要合并的单元格是经过此单元格的字段排序过的,保证合并单元格内的内容是紧挨着的。
以上是关于js合并单元格的主要内容,如果未能解决你的问题,请参考以下文章