Vuejs1.0学习
Posted 郁冬
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vuejs1.0学习相关的知识,希望对你有一定的参考价值。
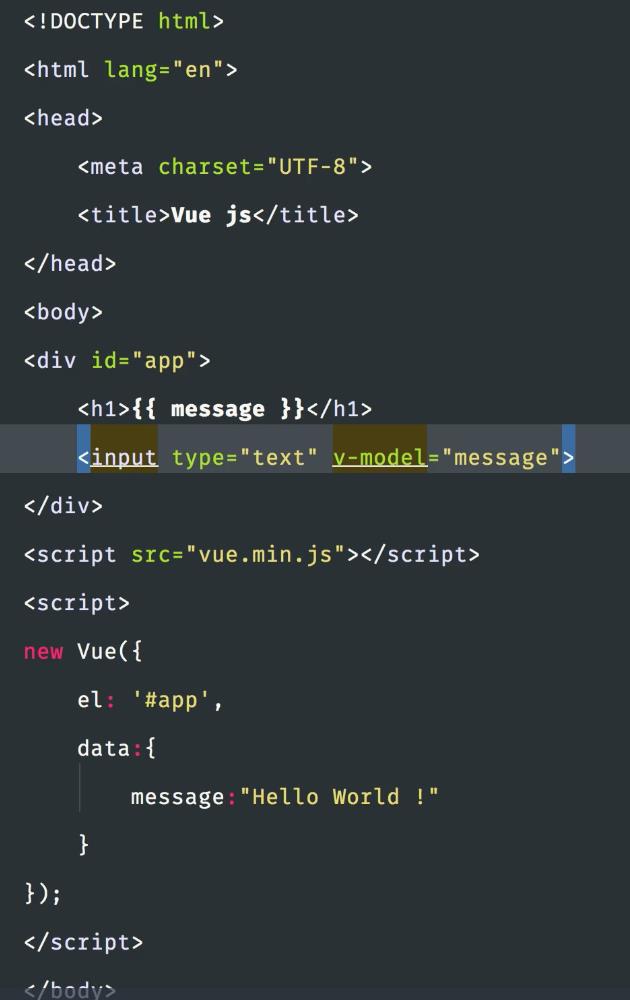
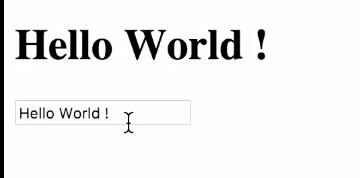
1、数据双向绑定

双向绑定以后,表单中数据的改变会同步改变H2中的输出

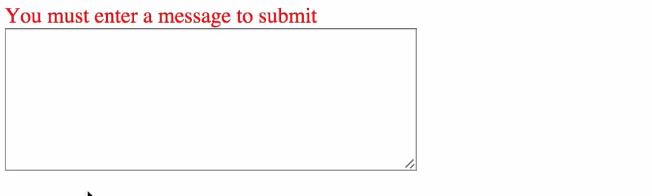
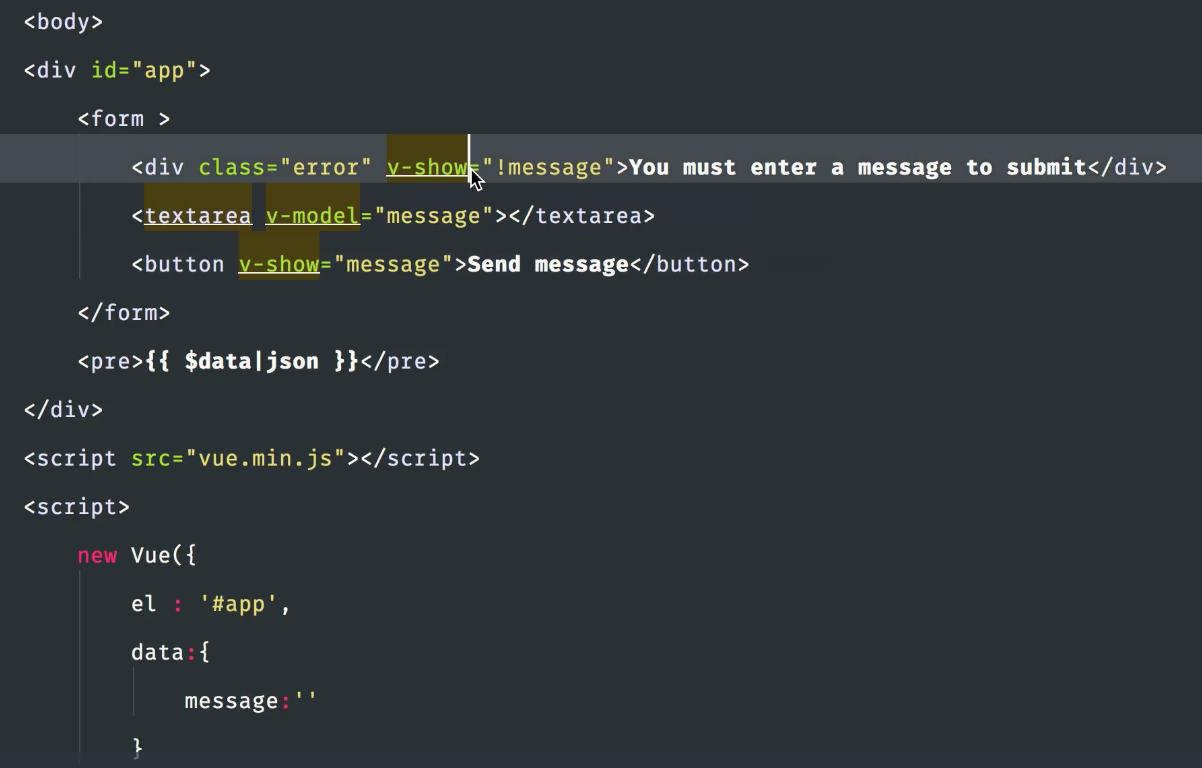
2、v-show
内容输入前:

内容输入后:隐藏提示,展示按钮

代码实现:

此处的v-show可以换成v-if,v-show是隐藏节点,v-if是删除节点
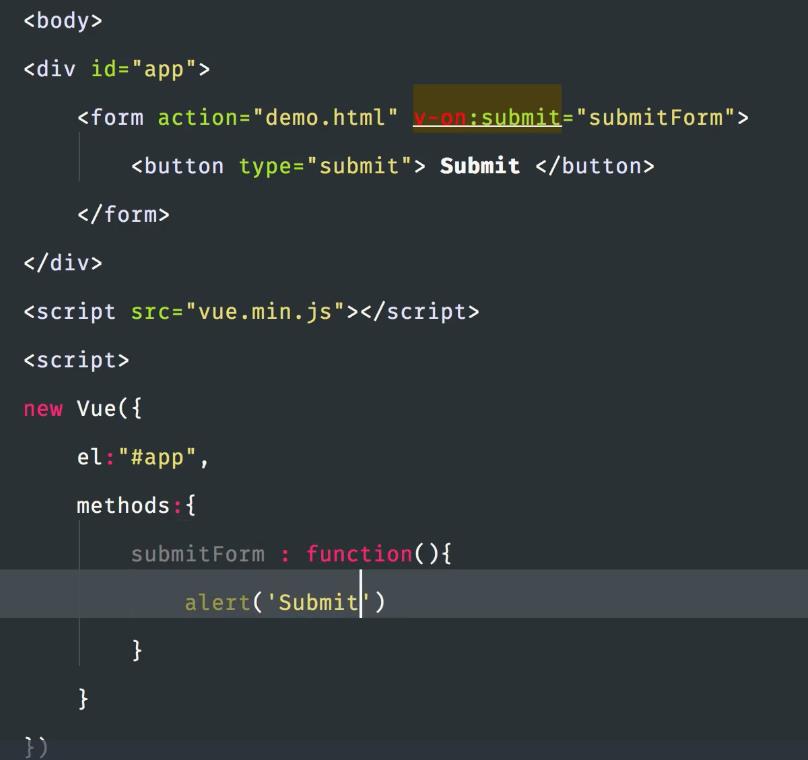
3、事件处理

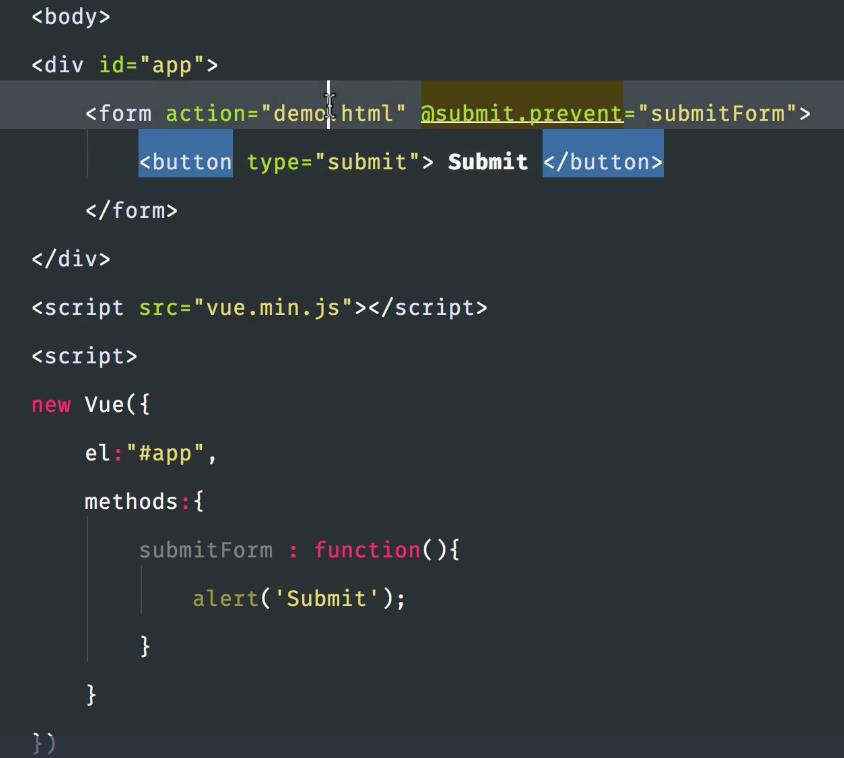
也可以阻止事件的执行,为了书写方便@替代了v-on:
点击提交后会执行sumitForm方法,但是不能执行submit方法了

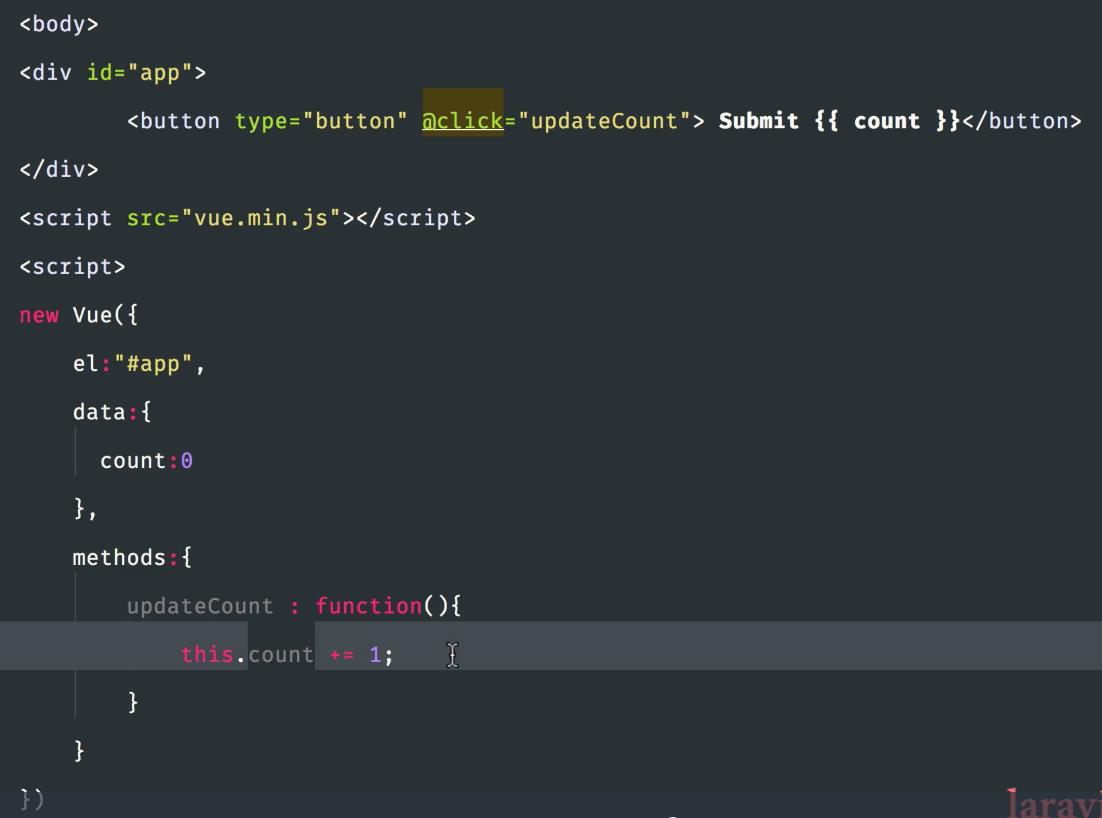
click事件,点击+1

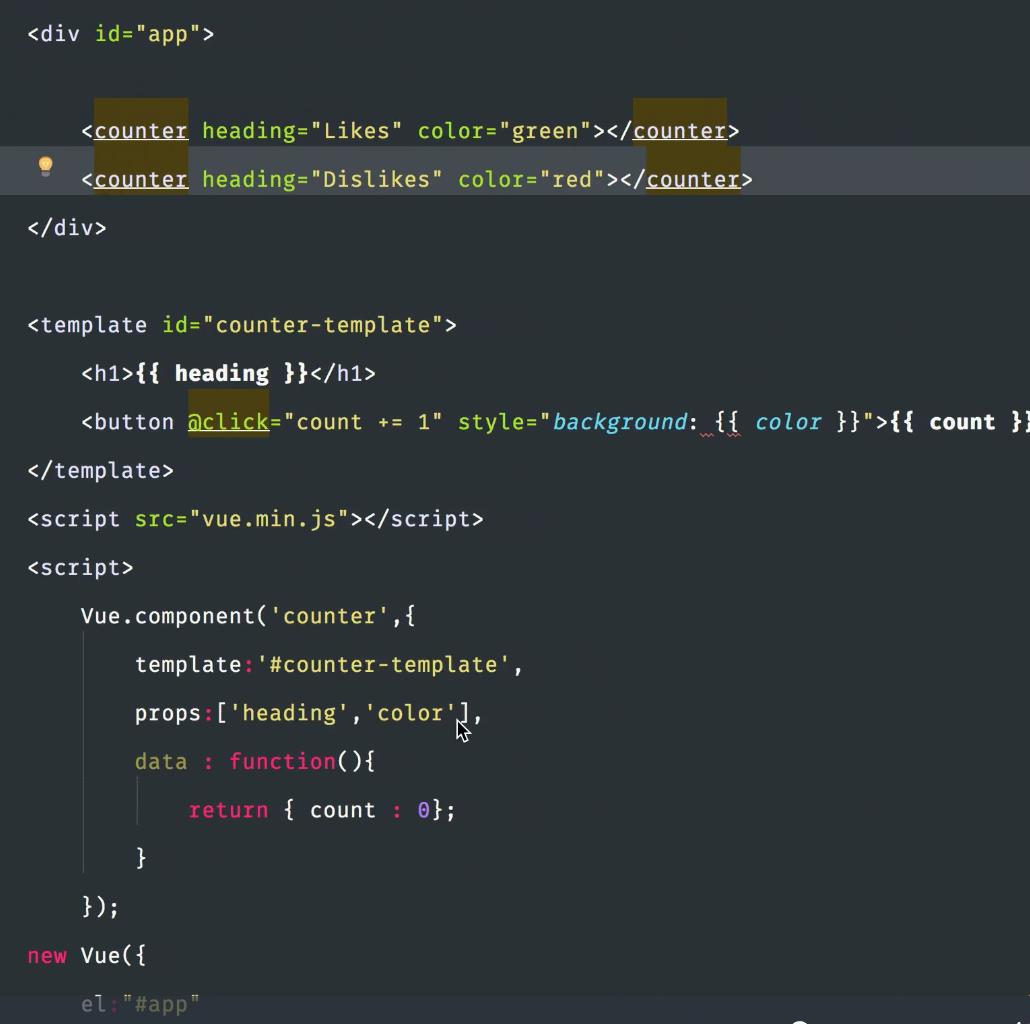
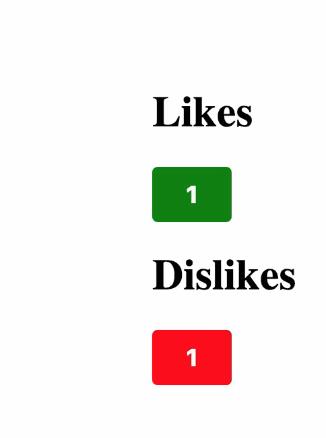
4、组件式开发
自定义标签、vue将内容填充进去

效果展示:

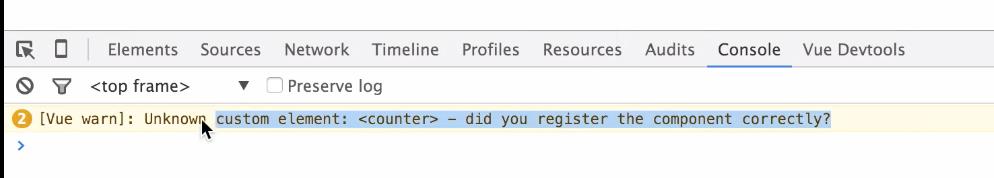
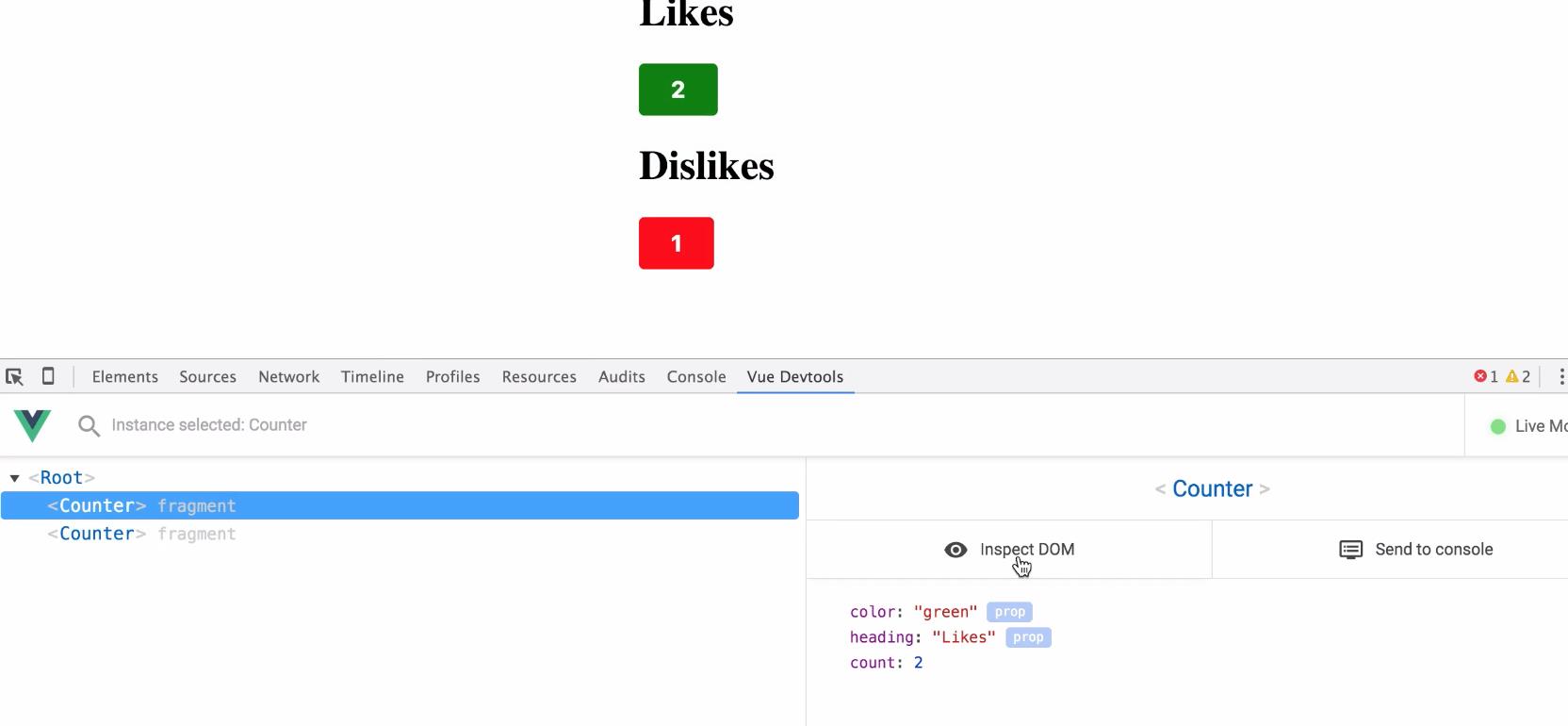
5、 两个彩蛋
5.1、引用cdn在线的未压缩JS,console会显示报错信息

5.2、谷歌插件——vue-devtools,方便调试

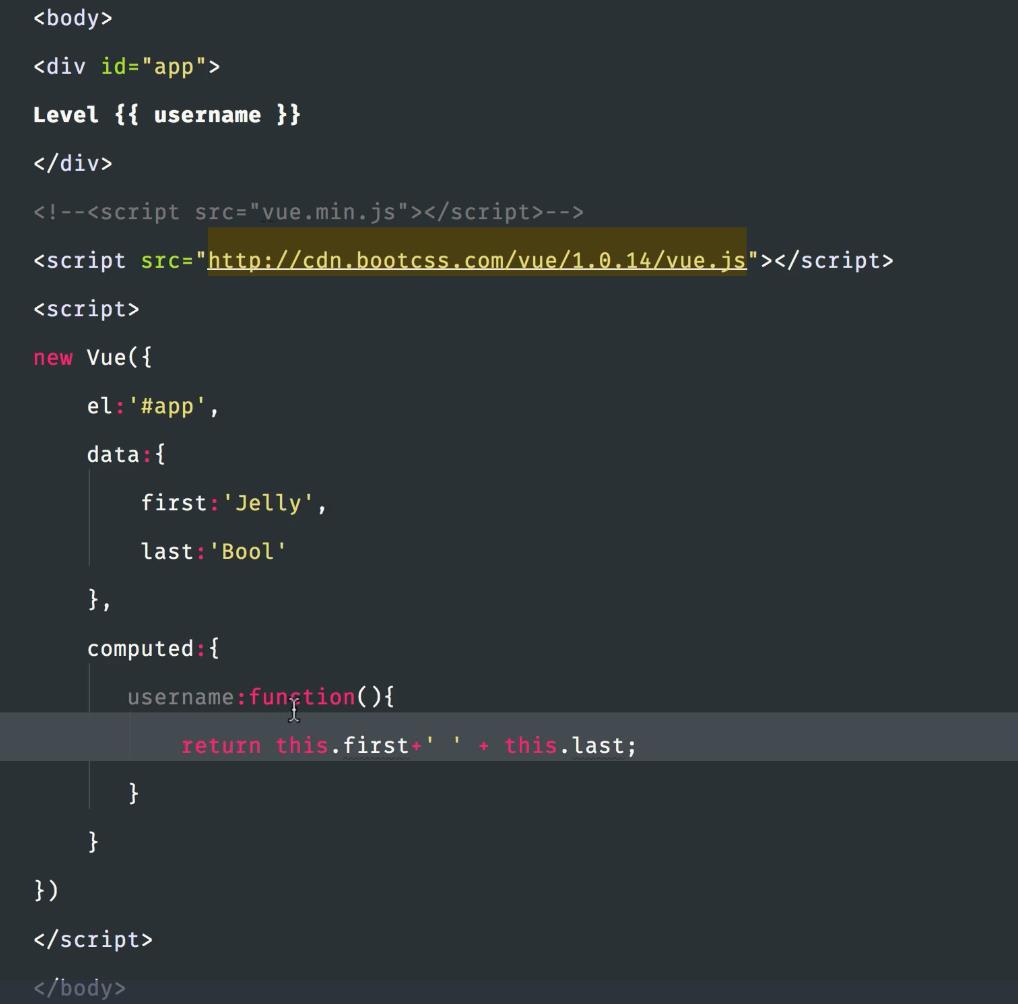
6、computed
computed property(计算过的属性) 一般用在处理一些逻辑复杂的数据输出

这样便会输出全名
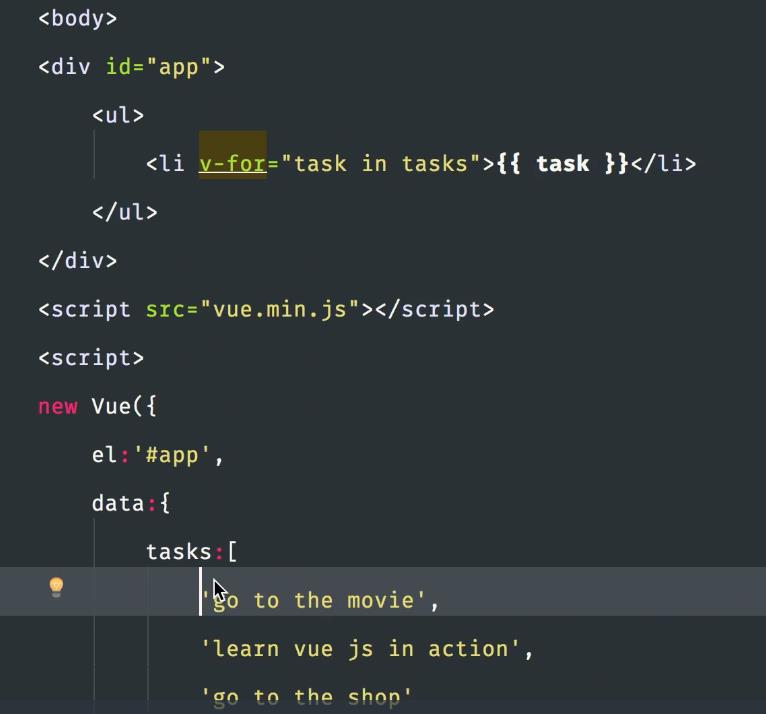
7、列表显示

以上是关于Vuejs1.0学习的主要内容,如果未能解决你的问题,请参考以下文章